JSON 或JavaScript 對象表示法是一個羽量級的基於文本的開放標準,專為人類可讀的數據交換。使用 JSON 約定被稱為程式員,其中包括C,C++,Java,Python和Perl的等等
-
JSON代表JavaScript對象符號
-
這種格式是由Douglas Crockford規定
-
這是設計用於人類可讀的數據交換
-
它一直延續JavaScript腳本語言
-
檔擴展名是 .json
-
JSON互聯網媒體類型 application/json
-
統一類型識別字是public.json
JSON的用途
-
使用基於JavaScript的應用程式,其中包括流覽器擴展和網站
-
使用JSON格式序列化和結構化的數據傳輸網絡連接
-
這主要用於伺服器和Web應用程式之間的數據傳輸
-
Web服務和API採用JSON格式提供公共數據
-
它可以用來與現代編程語言
JSON的特點
-
易於讀寫JSON
-
羽量級的基於文本的交換格式
-
獨立語言
JSON簡單的例子
示例顯示圖書資訊存儲使用JSON考慮語言的書籍和有版本:
{ "book": [ { "id":"01", "language": "Java", "edition": "third", "author": "Herbert Schildt" }, { "id":"07", "language": "C++", "edition": "second" "author": "E.Balagurusamy" }] }
理解上面的程式後,我們將嘗試另一個例子是,讓我們保存為 json.htm 如下面的代碼:
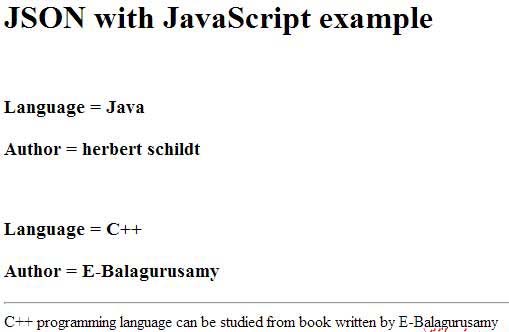
<html> <head> <title>JSON example</title> <script language="javascript" > var object1 = { "language" : "Java", "author" : "herbert schildt" }; document.write("<h1>JSON with JavaScript example</h1>"); document.write("<br>"); document.write("<h3>Language = " + object1.language+"</h3>"); document.write("<h3>Author = " + object1.author+"</h3>"); var object2 = { "language" : "C++", "author" : "E-Balagurusamy" }; document.write("<br>"); document.write("<h3>Language = " + object2.language+"</h3>"); document.write("<h3>Author = " + object2.author+"</h3>"); document.write("<hr />"); document.write(object2.language + " programming language can be studied " + "from book written by " + object2.author); document.write("<hr />"); </script> </head> <body> </body> </html>
現在,讓我們嘗試打開json.htm 使用IE或其他任何支持JavaScript 的流覽器,這將產生以下結果:

可以參考到JSON對象本章關於JSON對象的詳細資訊。
