JavaScript splice() 方法
實例
數組中添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
fruits.splice(2,0,"Lemon","Kiwi");
fruits 輸出結果:
Banana,Orange,Lemon,Kiwi,Apple,Mango
定義和用法
splice() 方法用於添加或刪除數組中的元素。
注意:這種方法會改變原始數組。
返回值
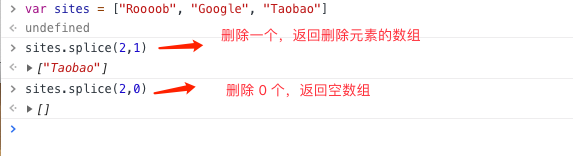
如果僅刪除一個元素,則返回一個元素的數組。 如果未刪除任何元素,則返回空數組。

流覽器支持
![]()
![]()
![]()
![]()
![]()
所有主要流覽器都支持splice()。
語法
array.splice(index,howmany,item1,.....,itemX)
參數 Values
| 參數 | 描述 |
|---|---|
| index | 必需。規定從何處添加/刪除元素。 該參數是開始插入和(或)刪除的數組元素的下標,必須是數字。 |
| howmany | 可選。規定應該刪除多少元素。必須是數字,但可以是 "0"。 如果未規定此參數,則刪除從 index 開始到原數組結尾的所有元素。 |
| item1, ..., itemX | 可選。要添加到數組的新元素 |
返回值
| Type | 描述 |
|---|---|
| Array | 如果從 arrayObject 中刪除了元素,則返回的是含有被刪除的元素的數組。 |
技術細節
| JavaScript 版本: | 1.2 |
|---|
更多實例
實例
移除數組的第三個元素,並在數組第三個位置添加新元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,1,"Lemon","Kiwi");
fruits.splice(2,1,"Lemon","Kiwi");
fruits 輸出結果:
Banana,Orange,Lemon,Kiwi,Mango
實例
從第三個位置開始刪除數組後的兩個元素:
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,2);
fruits.splice(2,2);
fruits 輸出結果:
Banana,Orange

 JavaScript Array 對象
JavaScript Array 對象