语法: css = <HTML tag> <[attribute =属性值]>
可以使用值,类型和名称作为属性来创建CSS选择器。属性值表示在使用特定属性时的正在访问的值。
考虑一个关于如何使用属性创建唯一标识Web元素的CSS选择器的示例。
尝试通过为该特定Web元素定义CSS选择器来定位Web元素。
- 启动Firefox浏览器。
- 单击浏览器右上角的Selenium图标。
- 它将启动Selenium IDE的默认界面。
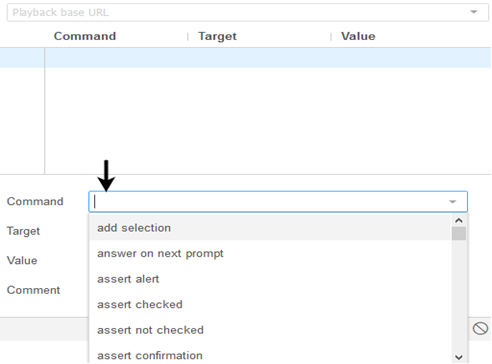
- 单击“测试脚本编辑器”框中的命令文本框。

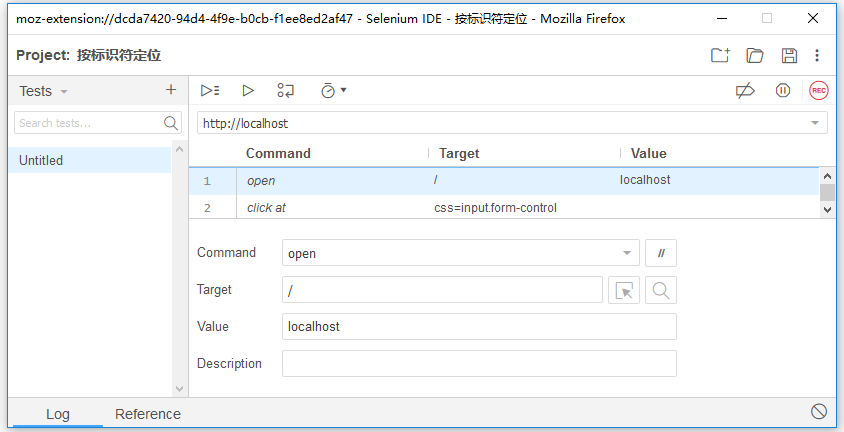
将第一个命令的属性修改为:
- 命令:
open - 目标:
http://localhost

执行后,此命令将在Firefox浏览器上加载本地登录页面。以下是本地登录页面文件:index.php 的代码 -
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 许虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" class="form-control" id="username"/>
<input name="password" type="password" class="form-control" id="password"/>
<input name="continue" type="submit" id="continue" class="btn" value="登录" />
</form>
</div>
</body>
<html>
现在,使用第二个命令,找到“用户名”文本框。
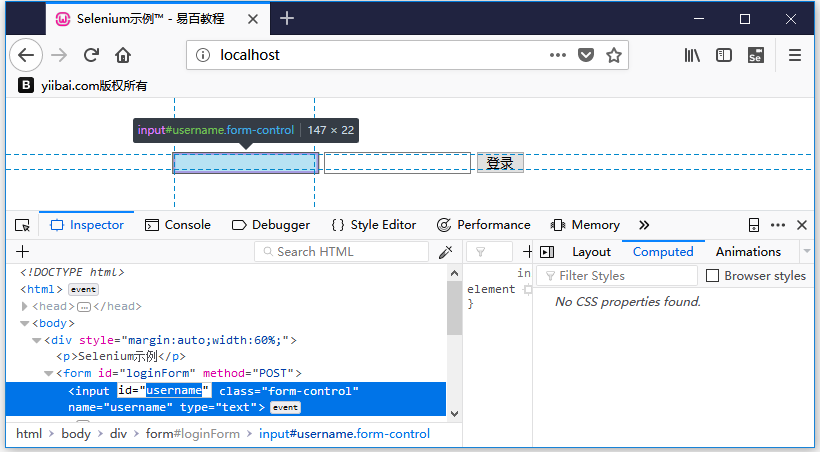
首先,将检查“用户名”文本框,以确定哪个属性最适合定位所需的Web元素。右键单击“用户名”文本框,然后选择“检查元素”。

将CSS选择器定义为:css=input[name='username']
将第二个命令的属性修改为:
- 命令:
click at - 目标:
css=input[name='username']
执行后,此命令将单击“用户名”文本框。
使用相同的CSS选择器添加一个命令,此命令将在“用户名”文本框中键入用户名文本。
将第三个命令的属性修改为:
命令:type
目标:css=input[name='username']
值:zaixian
执行后,此命令将在“用户名”文本框中键入值。
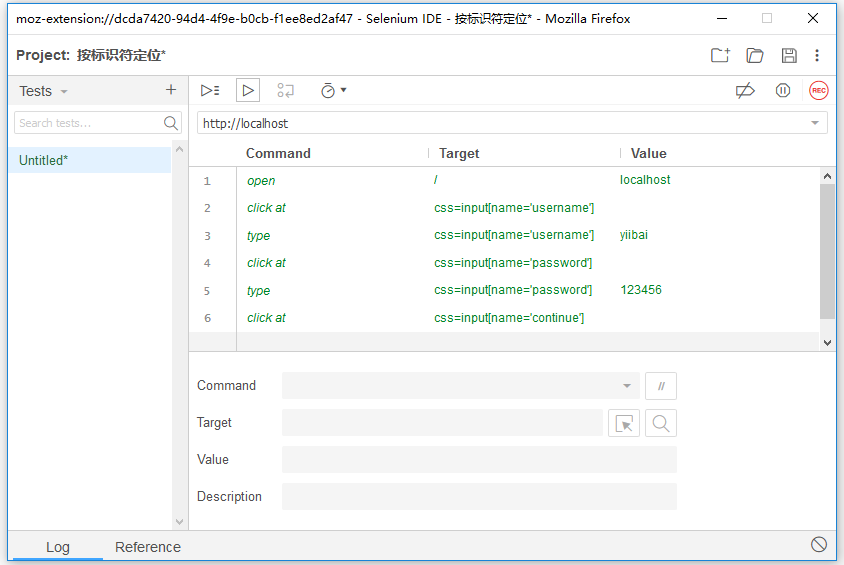
执行测试脚本,看看插入命令是否正常工作。
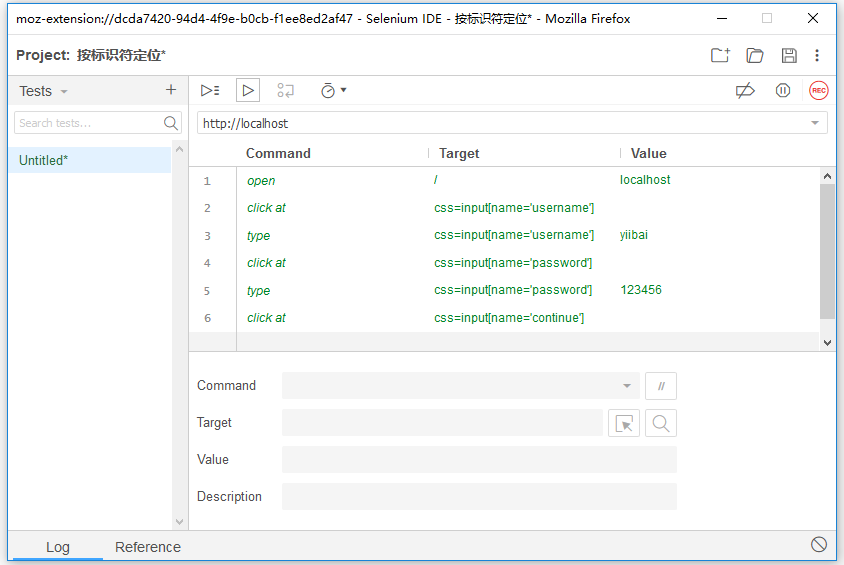
单击IDE工具栏菜单上的“运行当前测试”按钮。 它将在浏览器上执行所有插入的命令,并提供已执行测试脚本的总体摘要。以下屏幕截图显示已成功执行了测试脚本。

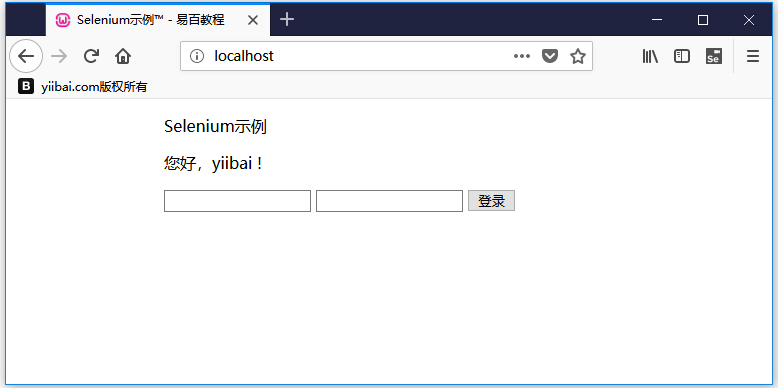
执行登录成功,如下图所示:

上一篇:
Selenium IDE定位策略
下一篇:
Selenium WebDriver简介
