在这篇文章中,将学习如何Selenium IDE-定位策略(按name标识符)。名称(name)定位器类型将定位具有匹配名称属性的第一个元素,也就是说,如果页面中有多个相同名称的元素,第一个元素之后的元素无效。
例如,name=username。
考虑一个关于如何在Selenium IDE中使用名称定位器作为命令目标的示例。
我们将创建一个登录测试,以便可以更好地了解通过名称定位器定位元素。
- 启动Firefox浏览器。
- 单击浏览器右上角的Selenium图标。
- 它将启动Selenium IDE的默认界面。
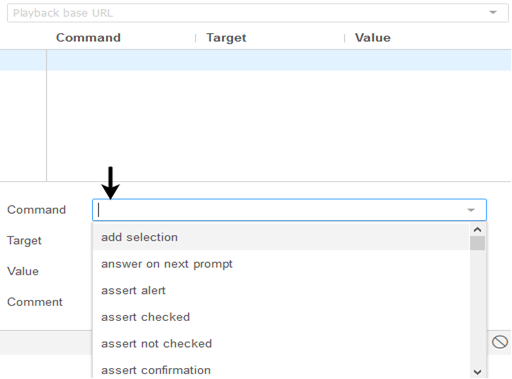
- 单击“测试脚本编辑器”框中的命令文本框。

将第一个命令的属性修改为:
- 命令:
open - 目标:
http:localhost
本地文件:index.php 的代码如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Selenium示例™ - 许虎虎</title>
<body>
<div style="margin:auto;width:60%;">
<p>
Selenium示例
</p>
<?php
if($_POST){
$username = isset($_POST['username'])? trim($_POST['username']):'';
$password = isset($_POST['password'])? trim($_POST['password']):'';
if($username=='zaixian' && $password = '123456'){
echo "<p>您好,{$username} !</p>";
}
}
?>
<form id="loginForm" method="POST">
<input name="username" type="text" id="username"/>
<input name="password" type="password" id="password"/>
<input name="continue" type="submit" id="continue" value="登录" />
</form>
</div>
</body>
<html>
执行后,此命令将在Firefox浏览器上加载本地登录页面。
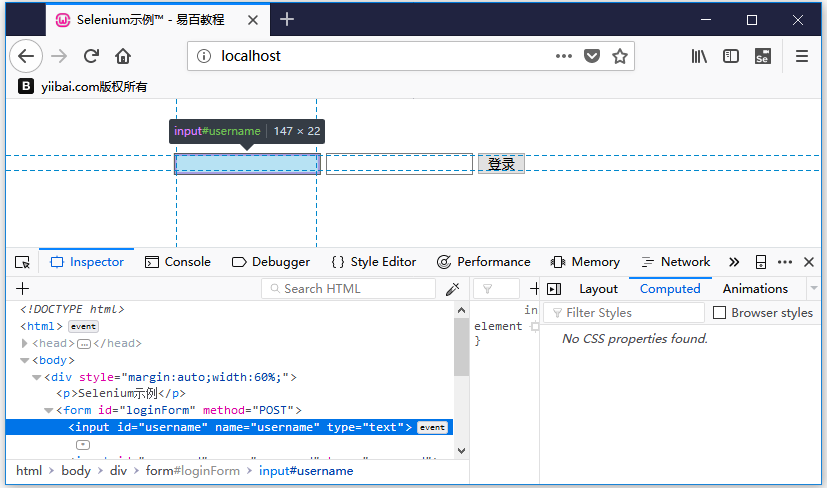
对于要输入的第二个命令,需要username文本框的唯一标识元素,这将帮助IDE识别目标位置。
右键单击username文本框,然后选择“检查元素”。
将第二个命令的属性修改为:
命令:click at
目标:name=login
执行后,此命令将单击“用户名”文本框。
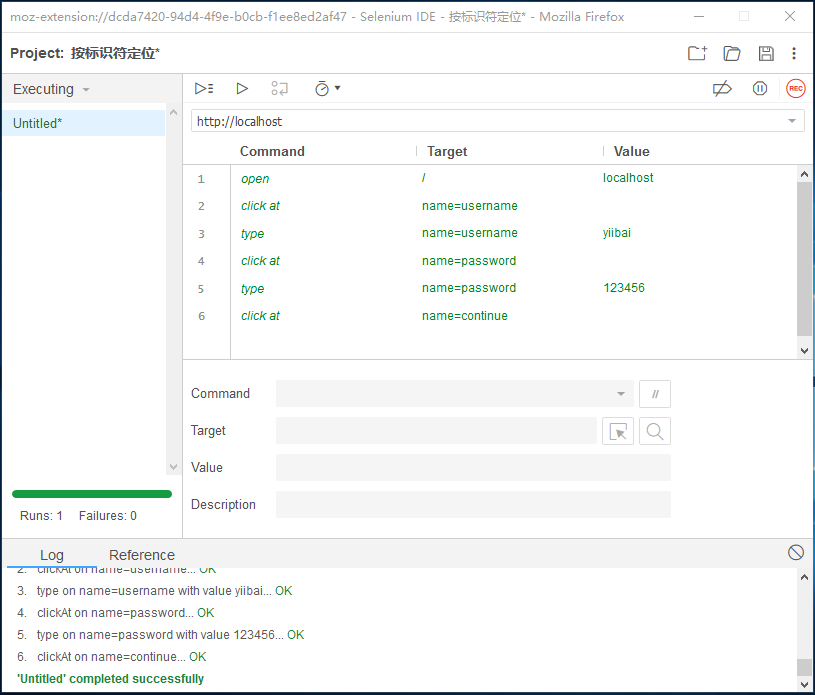
另外两个:密码和登录 按钮命令的属性修改的方法类似。最后修改完成后的命令和属性如下所示:
执行上面自动化命令,将会打开页面并自己填写用户名和密码,然后提交表单登录,得到以下结果:

上一篇:
Selenium IDE定位策略
下一篇:
Selenium WebDriver简介
