Foundation 網格系統
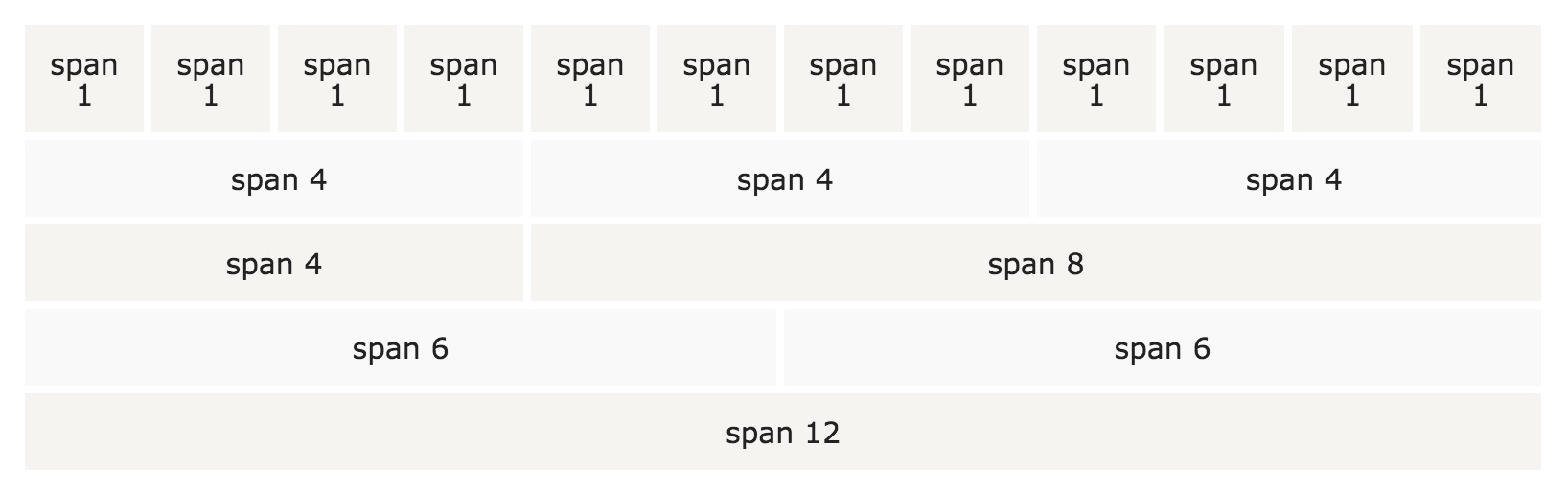
Foundation 網格系統為 12 列。
如果你不需要 12 列,你可以合併一些列,創建一些更大寬度的列。

Foundation 的網格系統是回應式的。 列會根據螢幕尺寸自動調整大小。在大尺寸螢幕上,可能是三列,小螢幕尺寸就可能是三個單列,按順序排列。
網格列
Foundation 網格系統有三個列:
.small(手機端).medium(平板設備).large(電腦設備:筆記本,臺式機)
以上類可以結合使用,創建更靈活的佈局
基本的網格結構
以下是基本的 Foundation 網格結構實例:
實例
<div class="small|medium|large-num columns"></div>
</div>
<div class="row">
<div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
<div class="small|medium|large-num columns"></div>
</div>
<div class="row">
...
</div>
首先,創建一行 (<div
class="row">)。 這是一個水準的垂直列。然後添加列的數量說明 small-num, medium-num
及 large-num 類。注意:列的數量
num 加起來必須等於 12 :
實例
<div class="small-12 columns">.small-12 yellow</div>
</div>
<div class="row">
<div class="small-8 columns">.small-8 beige</div>
<div class="small-4 columns">.small-4 gray</div>
</div>
<div class="row">
<div class="large-9 small-8 columns">.small-8 .large-9 pink</div>
<div class="large-3 small-4 columns">.small-4 .large-3 orange</div>
</div>
實例中,第一行的 <div> 類為 .small-12, 這會創建 12 列(100%寬度)。
第二行創建了兩個列, .small-4 的寬度為33.3% ,.small-8 的寬度為 66.6%。
第三行我們添加了額外的兩個列 (.large-3 和
.large-9)。這意味著如果在大螢幕尺寸下,列就會變為 25% (.large-3) 和 75% (.large-9)的比例。同時我們也指定了小螢幕上列的比例 33% (.small-4)
和 66% (.small-8) 。這種組合的方式對於不同螢幕顯示效果是非常有幫助的。
網格選項
下表總結了 Foundation 網格系統在多個設備上的說明:
| 小型設備 Phones (<40.0625em (640px)) |
中等設備 Tablets (>=40.0625em (640px)) |
大設備 Laptops & Desktops (>=64.0625em (1025px)) |
|
|---|---|---|---|
| 網格行為 | 一直是水準的 | 以折疊開始,中斷點以上是水準的 | 以折疊開始,中斷點以上是水準的 |
| 類首碼 | .small-* | .medium-* | .large-* |
| 類的數量 | 12 | 12 | 12 |
| 可內嵌 | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes |
寬屏
網格最大(.row) 寬度為 62.5rem。在寬屏上,當寬度大於 62.5rem, 列不會跨越頁面的寬度, 即使寬度設定為 100%。但你可以通過 CSS 重新設置 max-width:
實例
.row {
max-width: 100%;
}
</style>
如果你使用默認的 max-width, 但希望背景顏色跨越整個頁面寬度,你可以使用 .row 包裹整個容器,並指定你需要的背景顏色:
實例
<div class="row">
<div class="small-6 columns" style="background-color:yellow;">.small-6</div>
<div class="small-6 columns" style="background-color:pink;">.small-6</div>
</div>
</div>
