ionic 安裝
本站實例採用了ionic v1.3.2 版本,使用的 CDN 庫地址:
<link href="https://cdn.staticfile.org/ionic/1.3.2/css/ionic.css" rel="stylesheet"> <script src="https://cdn.staticfile.org/ionic/1.3.2/js/ionic.bundle.min.js"></script>
ionic 最新版本下載地址:http://ionicframework.com/docs/overview/#download。
下載後解壓壓縮包,包含以下目錄:
css/ => 樣式檔 fonts/ => 字體檔 js/ => Javascript檔 version.json => 版本更新說明
你也可以在 Github 上下載以下資源檔:https://github.com/driftyco/ionic(在release 目錄中)。
接下來,我們只需要在專案中引入以上目錄中的 css/ionic.min.css 和 js/ionic.bundle.min.js 檔即可創建 ionic 應用。
實例
點擊 "嘗試一下" 按鈕查看線上實例。
本教程著重講解 ionic 框架的應用,大部分實例在流覽器中運行 ,移動設備上運行可以在接下來的命令行安裝教學中詳細瞭解。
注意:在移動應用如 phonegap 中我們只需將對應的 js 和 css 檔加入到資源庫中即可。
命令行安裝
首先您需要安裝 Node.js,我們在接下來的安裝中需要使用到其 NPM 工具,更多 NPM 介紹可以查看我們的NPM 使用介紹。
然後通過命令行工具安裝最新版本的 cordova 和 ionic 。通過參考Android 和 iOS 官方文檔來安裝。
Window 和 Linux 上打開命令行工具執行以下命令:
$ npm install -g cordova ionic
Mac 系統上使用以下命令:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X. 和Xcode環境下麵安裝使用。
如果你已經安裝了以上環境,可以執行以下命令來更新版本:
npm update -g cordova ionic
或
sudo npm update -g cordova ionic
創建應用
使用ionic官方提供的現成的應用程式範本,或一個空白的專案創建一個ionic應用:
$ ionic start myApp tabs
運行我們剛才創建的ionic專案
使用 ionic tool 創建,測試,運行你的apps(或者通過Cordova直接創建)。
創建Android應用
$ cd myApp $ ionic cordova platform add android $ ionic cordova build android $ ionic cordova emulate android
如果一切正常會彈出模擬器,介面如下所示:

創建iOS應用
$ cd myApp $ ionic cordova platform add ios $ ionic cordova build ios $ ionic cordova emulate ios
如果出現"ios-sim was not found."錯誤,可以執行以下命令:
npm install -g ios-sim
如果一切正常會彈出模擬器,介面如下所示:

Ionic Lab
Ionic Lab 目前已停止更新。
Ionic Lab 是桌面版的開發環境,如果你不喜歡使用命令行操作,Ionic Lab 將會滿足你的需求。
Ionic Lab 為開發者提供了一個更簡單的方法來開始,編譯,運行,和模擬運行Ionic的應用程式。
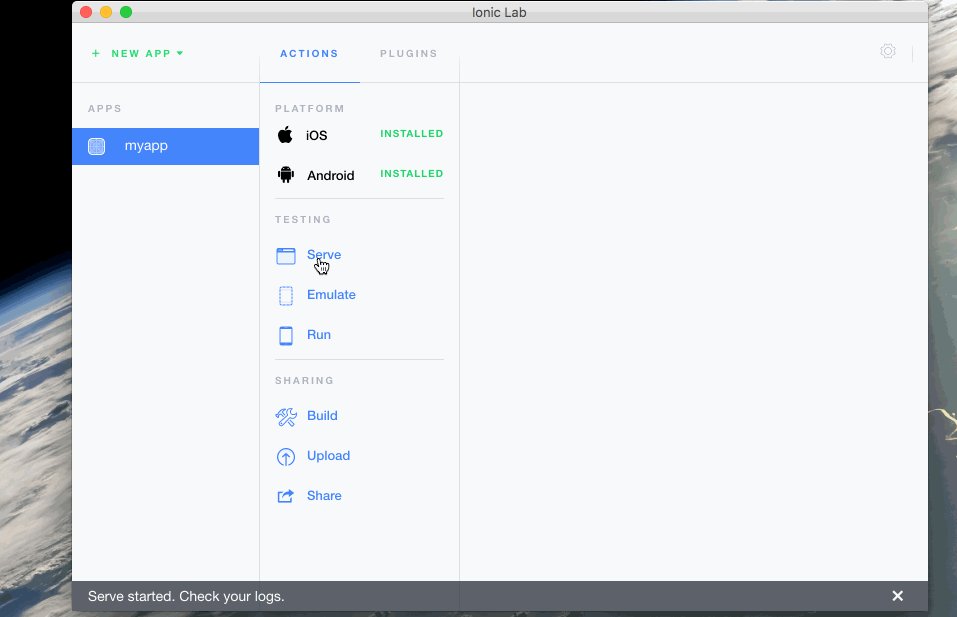
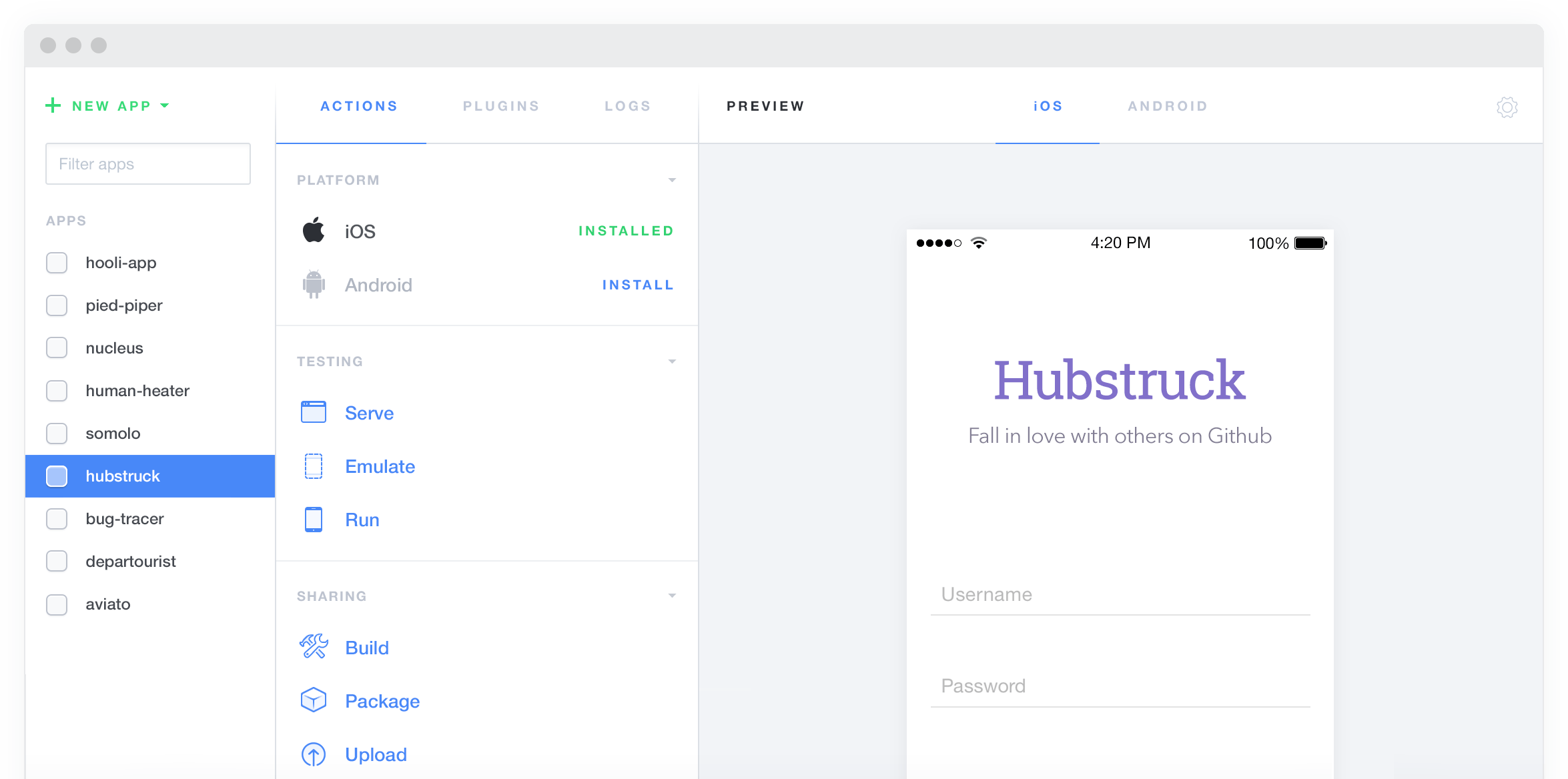
Ionic Lab 支持的平臺有:Window、Mac OS X、Linux,下載地址為:http://lab.ionic.io/,下載後直接安裝即可。整個操作介面如下所示:

通過以上介面你可以完成以下操作:
- 創建應用
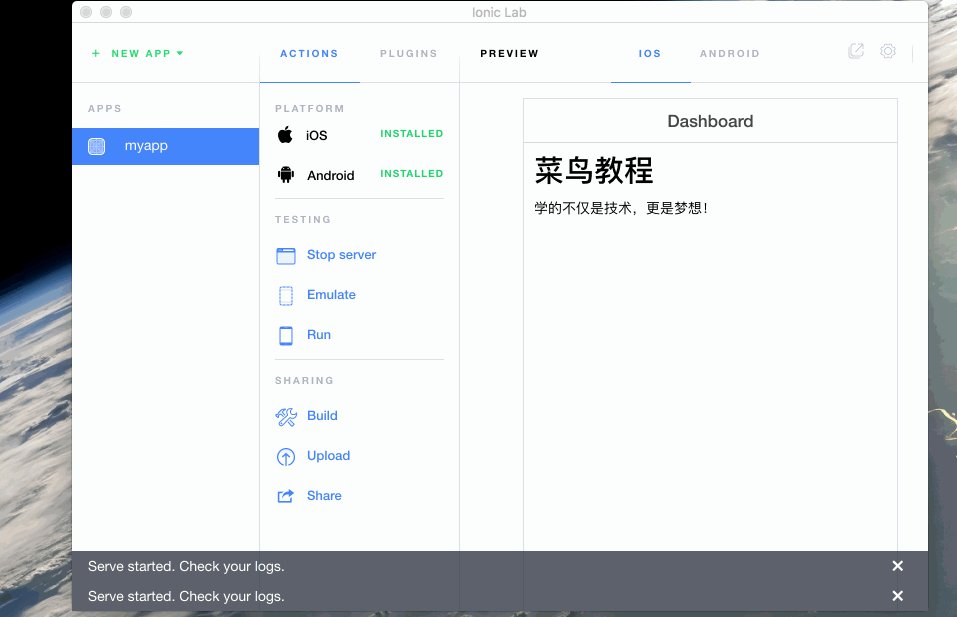
- 預覽應用
- 編譯應用
- 運行應用
- 上傳應用
- 運行日誌查看 ……
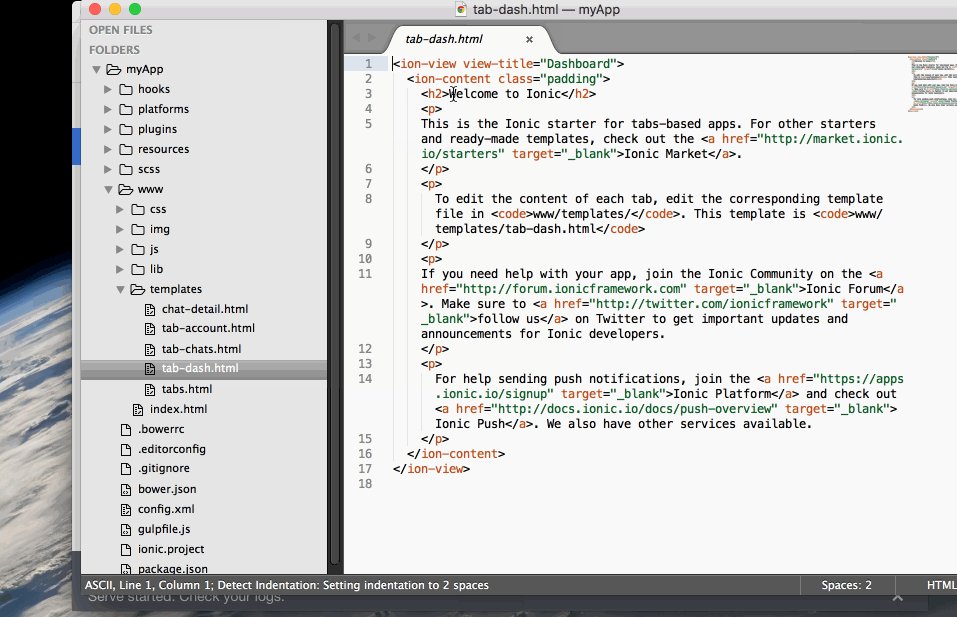
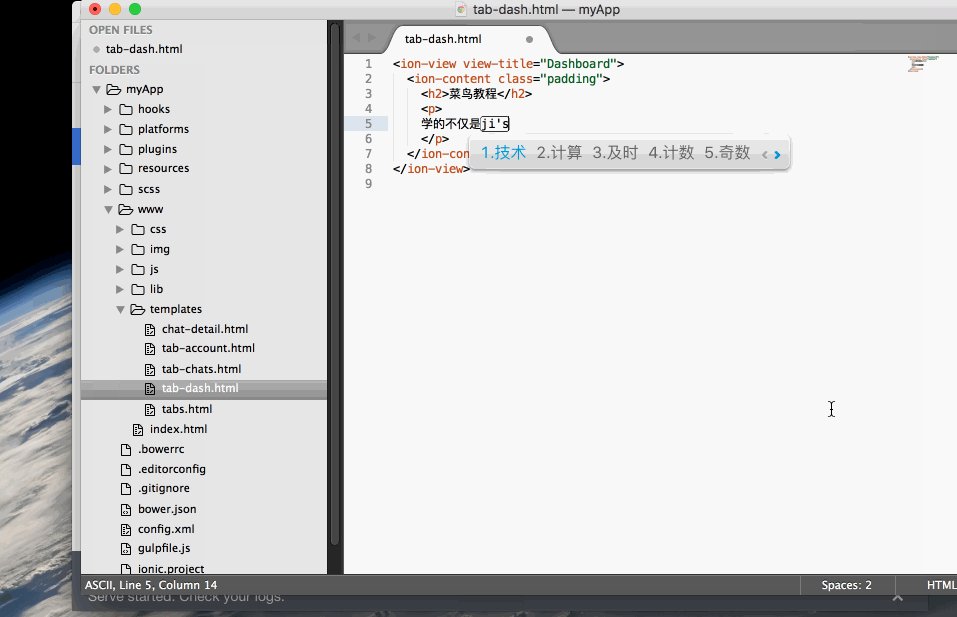
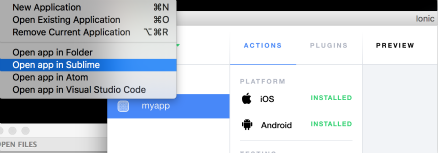
推薦使用Sublime Text作為 Ionic 專案的編輯器,我們可以通過 Ionic Lab 直接在Sublime Text 上打開專案,如下圖:

Gif 操作演示