使用表格視圖
它是用於顯示一個垂直滾動的單元格數(通常為可重複使用的單元格)組成的視圖。它具有特殊的功能,如頁眉,頁腳,行和段。
重要的屬性
-
delegate
-
dataSource
-
rowHeight
-
sectionFooterHeight
-
sectionHeaderHeight
-
separatorColor
-
tableHeaderView
-
tableFooterView
重要的方法
- (UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath
- (void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation
- (id)dequeueReusableCellWithIdentifier:(NSString *)identifier
- (id)dequeueReusableCellWithIdentifier:(NSString *)identifier forIndexPath:(NSIndexPath *)indexPath
- (void)reloadData
- (void)reloadRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation
- (NSArray *)visibleCells
示例代碼和步驟
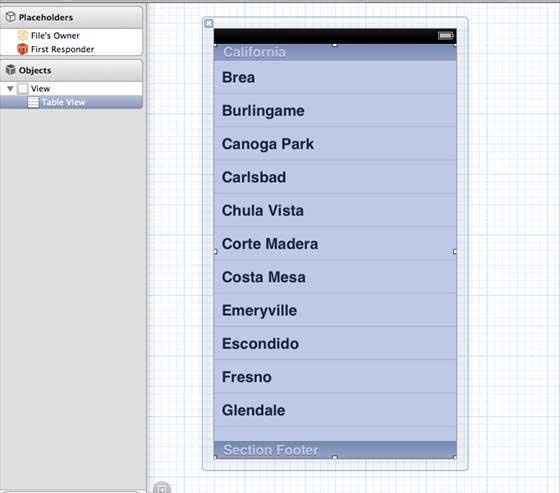
1. 讓加一個 tableview 在 ViewController.xib 如下所示。

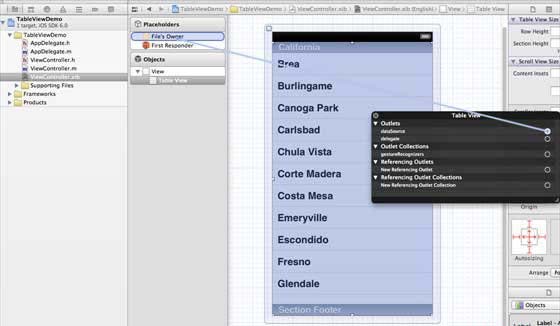
2. 設置委託和數據原始檔案所有者tableview,通過右擊並選擇數據源和委託。設置數據源,如下所示。

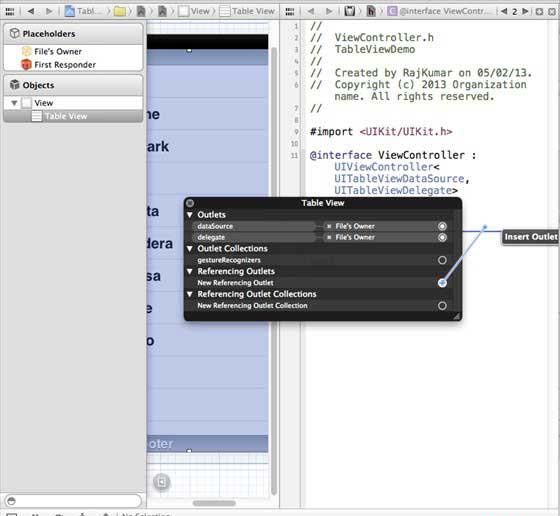
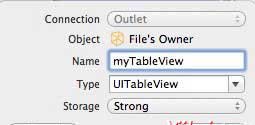
3. 然後為 tableview 創建一個IBOutlet 命名為 myTableView。這是顯示在下面的圖像。


4. 然後添加一個NSMutableArray持有表視圖中顯示的數據。
5. ViewController 應採用 UITableViewDataSource和UITableViewDelegateprotocols。該ViewController.h 看起來應該如下圖所示。
#import <UIKit/UIKit.h> @interface ViewController : UIViewController<UITableViewDataSource, UITableViewDelegate> { IBOutlet UITableView *myTableView; NSMutableArray *myData; } @end
6. 我們應該實現所需的 tableview 委託和數據源的方法。更新後 ViewController.m 如下
#import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // table view data is being set here myData = [[NSMutableArray alloc]initWithObjects: @"Data 1 in array",@"Data 2 in array",@"Data 3 in array", @"Data 4 in array",@"Data 5 in array",@"Data 5 in array", @"Data 6 in array",@"Data 7 in array",@"Data 8 in array", @"Data 9 in array", nil]; // Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - Table View Data source - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection: (NSInteger)section{ return [myData count]/2; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath: (NSIndexPath *)indexPath{ static NSString *cellIdentifier = @"cellID"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: cellIdentifier]; if (cell == nil) { cell = [[UITableViewCell alloc]initWithStyle: UITableViewCellStyleDefault reuseIdentifier:cellIdentifier]; } NSString *stringForCell; if (indexPath.section == 0) { stringForCell= [myData objectAtIndex:indexPath.row]; } else if (indexPath.section == 1){ stringForCell= [myData objectAtIndex:indexPath.row+ [myData count]/2]; } [cell.textLabel setText:stringForCell]; return cell; } // Default is 1 if not implemented - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return 2; } - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection: (NSInteger)section{ NSString *headerTitle; if (section==0) { headerTitle = @"Section 1 Header"; } else{ headerTitle = @"Section 2 Header"; } return headerTitle; } - (NSString *)tableView:(UITableView *)tableView titleForFooterInSection: (NSInteger)section{ NSString *footerTitle; if (section==0) { footerTitle = @"Section 1 Footer"; } else{ footerTitle = @"Section 2 Footer"; } return footerTitle; } #pragma mark - TableView delegate -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath: (NSIndexPath *)indexPath{ [tableView deselectRowAtIndexPath:indexPath animated:YES]; UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; NSLog(@"Section:%d Row:%d selected and its data is %@", indexPath.section,indexPath.row,cell.textLabel.text); } @end
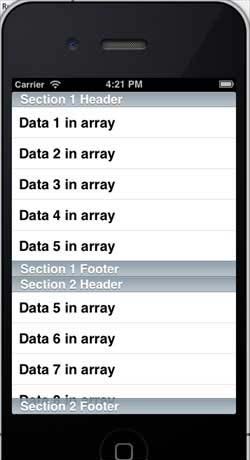
7. 現在,當我們運行程式時,我們會得到下麵的輸出。