jQuery EasyUI 窗口 - 創建簡單窗口
創建一個窗口(window)非常簡單,我們創建一個 DIV 標記:
<div id="win" class="easyui-window" title="My Window" style="width:300px;height:100px;padding:5px;"> Some Content. </div>
現在運行測試頁面,您會看見一個窗口(window)顯示在您的螢幕上。我們不需要寫任何的 javascript 代碼。

如果您希望創建一個隱藏的窗口(window),記得設置 'closed' 屬性為 'true' 值,您可以調用 'open' 方法來打開窗口(window):
<div id="win" class="easyui-window" title="My Window" closed="true" style="width:300px;height:100px;padding:5px;"> Some Content. </div>
$('#win').window('open');
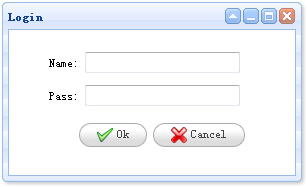
作為最後的實例演示,我們創建一個登錄窗口(window):
<div id="win" class="easyui-window" title="Login" style="width:300px;height:180px;"> <form style="padding:10px 20px 10px 40px;"> <p>Name: <input type="text"></p> <p>Pass: <input type="password"></p> <div style="padding:5px;text-align:center;"> <a href="#" class="easyui-linkbutton" icon="icon-ok">Ok</a> <a href="#" class="easyui-linkbutton" icon="icon-cancel">Cancel</a> </div> </form> </div>