Android 的 RelativeLayout 可以指定子视图如何彼此相对定位。每个视图的位置可以被指定为相对于同级元素或相对于父视图。
RelativeLayout 属性
以下是RelativeLayout 具体的属性:
| 属性 | 描述 |
|---|---|
| android:id | 这是布局的唯一标识ID。 |
| android:gravity | 这指定对象应该如何定位它的内容,无论是X轴和Y轴。可能的值是top, bottom, left, right, center, center_vertical, center_horizontal等。 |
| android:ignoreGravity | 这表示什么视图应该不受到重力影响。 |
使用RelativeLayout可以调整两个元素右边界或使一个下面跟着另一个视图,居中于屏幕上,中心,左侧等等。默认情况下,所有子视图都在左上角的布局,所以必须定义使用RelativeLayout.LayoutParams和一些重要属性的布局属性,每个视图的位置如下给出:
| 属性 | 描述 |
|---|---|
| android:layout_above | 位置上面给定锚点视图ID此视图的底部边缘,必须引用另一个资源,在形式 "@[+][package:]type:name" |
| android:layout_alignBottom | 使得此视图的底部边缘匹配给定的锚点视图ID的底边和必须是引用到另一个资源,在形式 "@[+][package:]type:name". |
| android:layout_alignLeft | 使得此视图的左边缘匹配给定的锚点视图ID的左边缘,并且必须是一个参考到另一个资源,在形式 "@[+][package:]type:name". |
| android:layout_alignParentBottom | 如果为true,使得此视图的底边缘相匹配的父的底部边缘。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_alignParentEnd | 如果为true,使得此视图的端部边缘相匹配的父的端部边缘。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_alignParentLeft | 如果为true,使得此视图的左边缘匹配父的左边缘。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_alignParentRight | 如果为true,使得此视图的右边缘匹配父的右边缘。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_alignParentStart | 如果为true,使得此视图开始边缘匹配父的开始边缘。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_alignParentTop | 如果为true,使得此视图的顶部边缘相匹配的父的顶部边缘。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_alignRight | 使得此视图的右边缘匹配给定的锚点视图ID的右边缘,并且必须是一个引用另一个资源,在形式 "@[+][package:]type:name". |
| android:layout_alignStart | 使得此视图开始边缘的匹配给定的锚点视图ID开始边缘,必须引用另一个资源,在表格 "@[+][package:]type:name". |
| android:layout_alignTop | 使得此视图的顶部边缘匹配给定的锚点视图ID的顶边缘,并且必须是一个引用到另一个资源,在形式 "@[+][package:]type:name". |
| android:layout_below | 定位此视图低于给定锚点视图ID的顶边缘,并且必须是一个引用到另一个资源,在形式 "@[+][package:]type:name". |
| android:layout_centerHorizontal | 如果为true,中心这个子视图水平在其父之内。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_centerInParent | 如果为true,使此子视图中心水平和垂直其父之内。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_centerVertical | 如果为true,该中心子垂直在其父之内。必须是一个布尔值,要么“true”或“false”。 |
| android:layout_toEndOf | 此视图给定锚点视图ID结束边缘位置,必须引用另一个资源,在格式 "@[+][package:]type:name". |
| android:layout_toLeftOf | 此视图给定锚点视图ID的左边的右边位置,必须做个参考其他资源,在形式 "@[+][package:]type:name". |
| android:layout_toRightOf | 定位此视图为给定的锚点视图ID的右左边缘和必须是引用到另一个资源,在形式 "@[+][package:]type:name". |
| android:layout_toStartOf | 定位此视图为给定的锚点视图ID的开始的端部边缘,并且必须是一个引用到另一个资源,在形式 "@[+][package:]type:name". |
示例
这个例子将通过简单的步骤显示了如何创建Android应用程序使用相对布局。按照下面的步骤来创建Android应用程序示例:
| 步骤 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE创建Android应用程序,在包 com.zaixian.relativelayout 下创建一个应用示例项目:RelativeLayout |
| 2 | 修改 res/layout/activity_main.xml 文件的默认内容以包括几个部件在相对布局。 |
| 3 | 定义所需的常量在 res/values/strings.xml 文件中 |
| 4 | 运行该应用程序后启动Android模拟器并验证应用程序的结果。 |
以下是内容修改主activity文件 src/com.zaixian.helloworld/MainActivity.java。这个文件可以包括每个生命周期的基本方法。
package com.example.helloworld; import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date; import android.os.Bundle; import android.app.Activity; import android.text.format.DateFormat; import android.view.Menu; import android.widget.TextView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy/MM/dd"); Date date = new Date(); String nowDate = dateFormat.format(date); TextView dateView = (TextView)findViewById(R.id.dates); dateView.setText(nowDate); SimpleDateFormat timeFormat = new SimpleDateFormat("HH:mm:ss"); String nowTime = timeFormat.format(date); TextView timeView = (TextView)findViewById(R.id.times); timeView.setText(nowTime); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; getMenuInflater().inflate(R.menu.main, menu); return true; } }
res/layout/activity_main.xml 文件的内容如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <TextView android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <TextView android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_centerInParent="true" android:text="@string/done" /> </RelativeLayout>
res/values/strings.xml 文件的内容中定义两个常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">RelativeLayout</string> <string name="action_settings">Settings</string> <string name="reminder">Enter your name</string> <string name="done">Done</string> </resources>
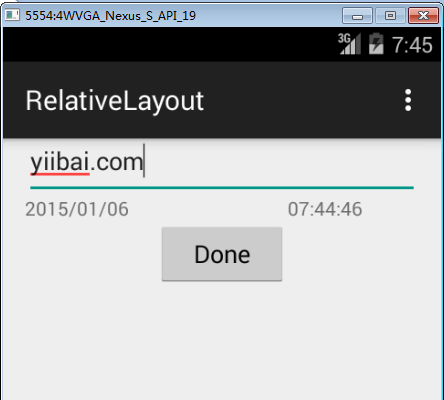
让我们尝试运行 RelativeLayout 应用程序,假设创建了AVD并同时设置好环境。从Eclipse中打开项目,在活动文件中运行应用程序,然后从Eclipse的工具栏上单击图标  “Run” 运行。 Eclipse AVD安装的应用程序并启动,如果设置和应用都没有问题,它会显示以下模拟器窗口:
“Run” 运行。 Eclipse AVD安装的应用程序并启动,如果设置和应用都没有问题,它会显示以下模拟器窗口:

上一篇:
Android LinearLayout
下一篇:
Android TableLayout
