TextView显示文本给用户,并允许他们选择编辑。TextView是一个完整的文本编辑器,但是其基本类配置为不允许编辑。
TextView属性
是TextView控件相关的重要属性。可以查看Android官方文档的属性和相关方法的完整列表,可以用它来改变这些属性运行时。
| 属性 | 描述 |
|---|---|
| android:id | 这是唯一地标识控件的ID。 |
| android:capitalize |
如果设置,指定该TextView中有一个文本输入法会自动利用什么类型的用户。
|
| android:cursorVisible | 使光标可见(默认值)或不可见。默认为false。 |
| android:editable | 如果设置为true,指定TextView的一个输入法。 |
| android:fontFamily | 字体系列(由字符串命名)的文本。 |
| android:gravity | 指定如何排列由视图的x和/或y轴的文本时,该文本比视图小。 |
| android:hint | 提示文本显示文本为空。 |
| android:inputType | 数据的类型被放置在一个文本字段。手机,日期,时间,号码,密码等。 |
| android:maxHeight | 使得TextView至多到像素高。 |
| android:maxWidth | 使得TextView至多到多少像素宽。 |
| android:minHeight | 使得TextView中至少有多少像素高。 |
| android:minWidth | 使得TextView至少有多少像素宽。 |
| android:password | 字段的字符是否显示为密码的点,而不是它们本身。可能的值是“true”或“false”。 |
| android:phoneNumber | 如果设置,则指定TextView具有一个电话号码的输入法。可能的值是“true”或“false”。 |
| android:text | 要显示的文字。 |
| android:textAllCaps | 目前在所有大写的文本。可能的值是“true”或“false”。 |
| android:textColor | 文本颜色。可以是一个颜色值,在形式"#rgb", "#argb", "#rrggbb", 和 "#aarrggbb". |
| android:textColorHighlight | 颜色选择的文本亮点。 |
| android:textColorHint | 颜色的提示文字。可以是一个颜色值,在形式"#rgb", "#argb", "#rrggbb", 或 "#aarrggbb". |
| android:textIsSelectable | 表示可被选择的非可编辑的文本的内容。可能的值是“true”或“false”。 |
| android:textSize | 大小的文字。文字推荐尺寸类型是“sp”的比例像素(例如:15sp)。 |
| android:textStyle |
样式(粗体,斜体,BOLDITALIC)的文本。可以使用以上以“|”分隔。
|
| android:typeface |
字体(正常,SANS,衬线字体,等宽)的文本。可以使用以上以“|”分隔值。
|
例子
这个例子将通过简单的步骤显示了如何创建自己的Android应用程序使用线性布局和TextView。
| 步骤 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE创建Android应用程序,并将其命名为TextEdit在一个包com.zaixian.guidemo下。 |
| 2 | 修改src/com.zaixian.guidemo/MainActivity.java文件,添加一个click事件。 |
| 2 | 修改res/layout/activity_main.xml文件的默认内容包括Android的UI控件。 |
| 3 | 在res/values/strings.xml文件中定义所需的常量 |
| 4 | 运行该应用程序启动Android模拟器并验证应用程序所运行的结果。 |
以下是主活动文件src/com.zaixian.guidemo/MainActivity.java的内容。这个文件可以包括每个生命周期的基本方法。
package com.zaixian.guidemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //--- text view--- TextView txtView = (TextView) findViewById(R.id.text_id); final String Label = txtView.getText().toString(); txtView.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Toast.makeText(getApplicationContext(), "You have clicked the Label : " + Label, Toast.LENGTH_LONG).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的内容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/text_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:capitalize="characters" android:text="@string/hello_world" /> </RelativeLayout>
下面将 res/values/strings.xml 的内容中定义两个新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> </resources>
以下是AndroidManifest.xml 文件的默认内容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.zaixian.guidemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.zaixian.guidemo.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
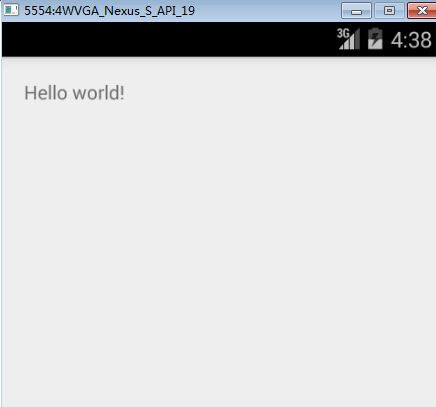
我们尝试运行 TextEdit 应用程序。 Eclipse AVD安装的应用程序,并启动它,如果一切设置和应用都没有问题,它会显示以下模拟器窗口:

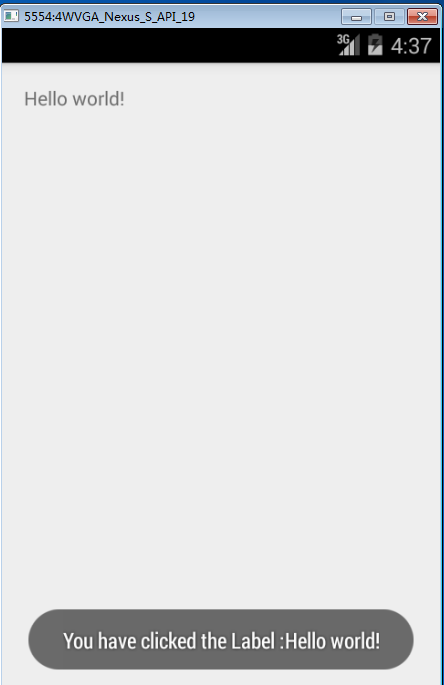
现在,让我们点击标签“Hello World”,它会给下面的画面:

练习:
建议TextView不同属性在布局XML文件,以及在编程时有不同的外观和感觉 TextView,尝试上面的例子。尽量使其可编辑,更改字体颜色,字体,宽度,textSize等看看它的结果。也可以试试上面的例子,将多个TextView控件在一个acitivity。
