此软件包提供完整的用户认证功能。您可以通过在命令提示符执行下面的代码来添加它。
C:\Users\Administrator\Desktop\meteorApp>meteor add accounts-password
认证范例
这个例子显示基本身份验证功能。我们将创建注册,登录和主页这几个模板。如果有一个 currentUser(如果用户成功注册或登录),主页模板将被显示。 如果没有 currentUser,注册和登录模板将被显示。
meteorApp/client/app.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>
首先,我们需要创建注册事件。这个功能将读取注册输入,创建新的用户,并将其存储到数据库。
第二个事件登录。这一次的功能将读取登录模板的用户输入信息,如果电子邮件地址和密码是有效的,或者无效则返回一个错误。
最后注销事件将用于当用户点击注销按钮。
meteorApp/client/app.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error){
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event){
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error){
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event){
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}
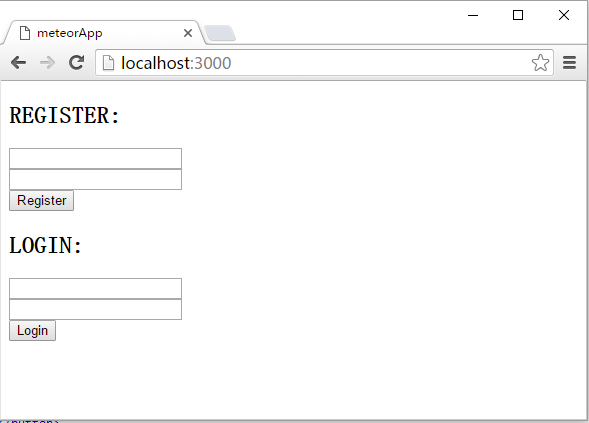
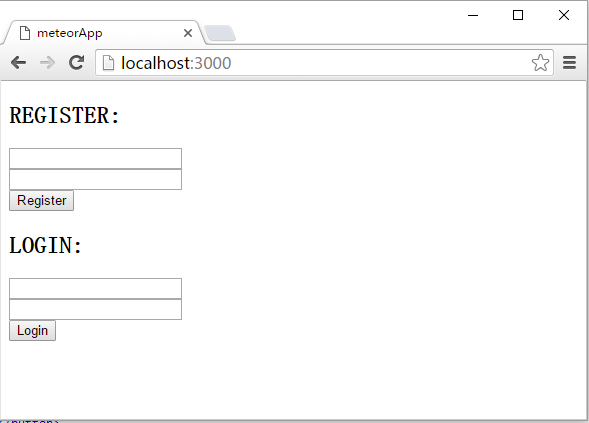
当应用程序已经开始启动运行,我们将进入以下页面。


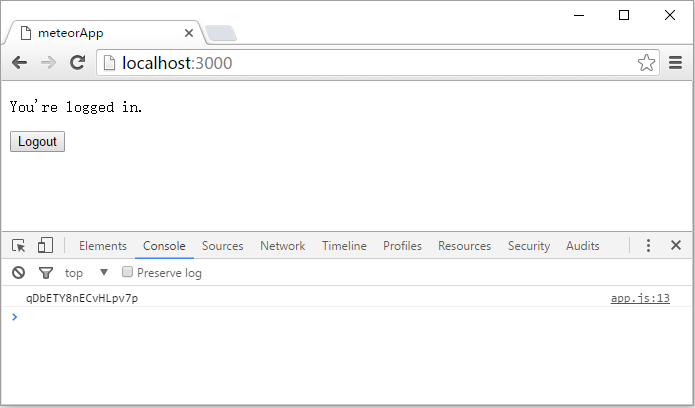
如果我们在注册表单中输入电子邮件地址和密码,就可以注册并登入新用户。现在可以看到控制台登录的用户ID 以及 home 模板将显示。

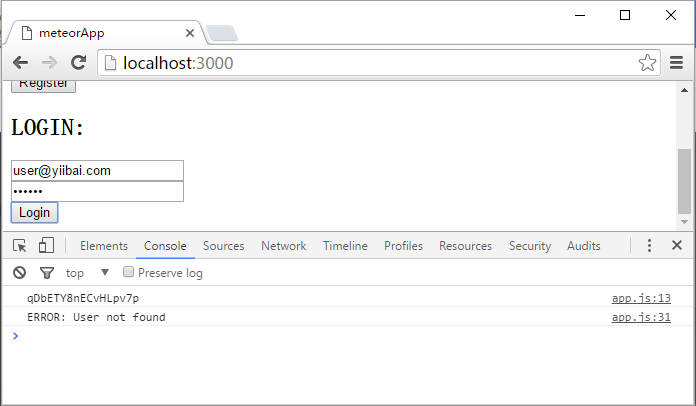
登录事件将检查数据库并日志记录用户信息,检查电子邮件地址和密码是否正确。如果不正确,控制台将记录一个错误。

如果用户点击LOGOUT 按钮,该应用程序会记录退出并显示注册和登录的模板。
