该软件包提供了 get, post, put 和 delete 方法的HTTP请求API。
Install软件包
我们将在下面运行在命令提示符窗口中的代码安装该软件包。
C:\Users\Administrator\Desktop\meteorApp>meteor add http
CALL方法
这是可以使用GET,POST,PUT和DELETE方法参数。在这个例子中,我们将向你展示如何使用GET参数。这一章中的例子将使用伪造REST API:访问这个网站. 可以看到,这个方法是使用四个参数。我们已经提到第一个参数GET。第二个是:API URL. 第三个参数是一个空的对象,在这里我们可以设置一些可选参数。最后一个方法是异步回调,我们可以处理错误,并响应工作。
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});
GET方法
相同的请求还可以通过使用 GET 代替 CALL 方法发送。可以看到,第一个参数是现在API URL。
HTTP.get( 'http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
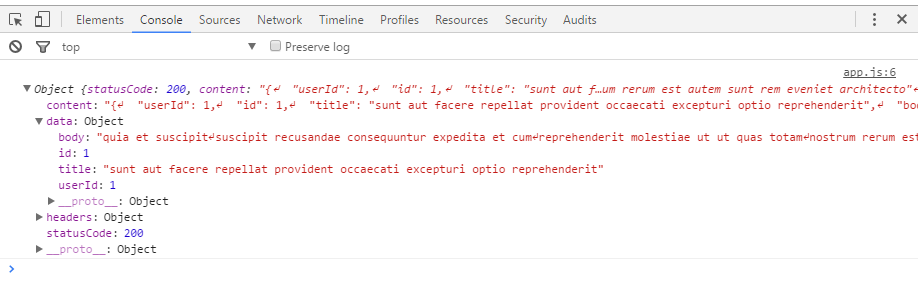
前面的两个实例将记录相同的输出。

POST方法
在该方法中,我们设置需要被发送到服务器(postData)的数据作为第二个参数。在我们的 GET 请求与其他的都是一样的。
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});
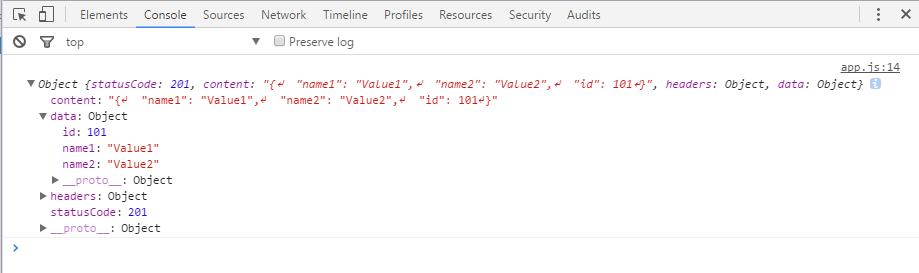
控制台将记录 postData 数据对象。

PUT方法
我们可以通过使用 PUT 方法来更新数据。这个概念和我们的上一个示例是一样的。
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
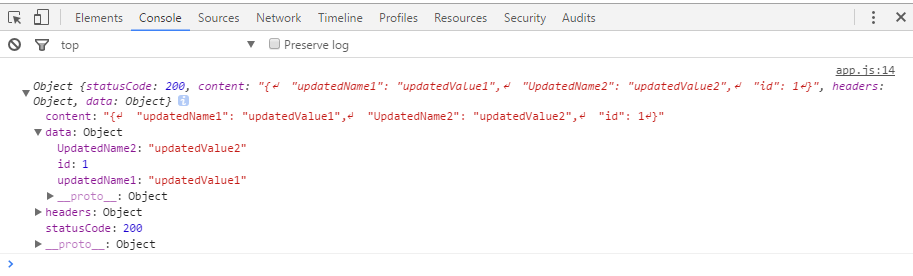
现在我们可以看到在控制台更新的对象。

DEL方法
最后,我们可以通过使用DEL方法发送删除请求到服务器。我们将删除 data 对象内的一切数据。
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
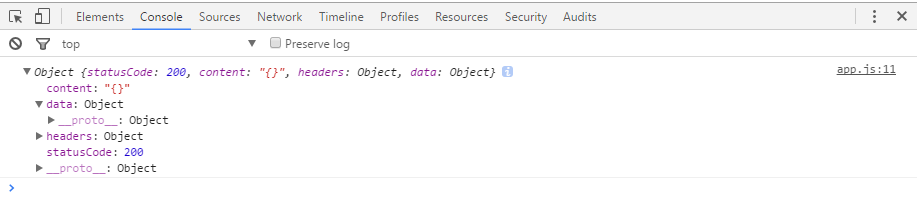
控制台将显示删除过程是成功的。

上一篇:
Meteor EJSON
下一篇:
Meteor发送邮件
