在我们的所有先前的例子中,我们通过分配所希望的颜色值给 gl_FragColor 变量应用于颜色的对象。除此之外,我们可以为每个顶点定义颜色 - 就像顶点坐标和索引。本章以一个例子来说明WebGL如何使用颜色应用到一个四边形。
应用颜色
要应用的颜色,必须为每个顶点使用RGB值定义颜色,在 JavaScript 数组。可以分配相同的值,所有顶点有一个唯一的颜色的对象。定义颜色后,必须创建一个颜色缓冲区并在其中存储这些值,并关联到顶点着色器的属性。
在顶点着色器,随着坐标属性(保存顶点的位置),我们定义一个属性和具有变化来处理颜色。
颜色属性保存每顶点的颜色值,不同的是作为输入传递到片段着色器变量。因此,我们要的颜色值赋值到变化。
在片段着色器,将保存该颜色值的变化分配给 gl_FragColor,它保存对象的最终颜色。
应用颜色步骤
下面的步骤是用来创建一个WebGL应用程序绘制四边形和渲染它。
第1步 - 准备Canvas和获取WebGL渲染上下文
在此步骤中,我们使用getContext()得到 WebGL 渲染上下文对象。
第2步 - 定义几何并将其存储在缓冲区对象
正方形可以用两个三角形来绘制。因此,在这个例子中,我们提供的顶点两个三角形(具有一个公共边缘)和索引。由于我们想要将颜色对它应用,一个变量保持颜色值或也可以定义颜色值,为每个(红,蓝,绿,和粉红色)并被分配给它。
var vertices = [ -0.5,0.5,0.0, -0.5,-0.5,0.0, 0.5,-0.5,0.0, 0.5,0.5,0.0 ]; var colors = [ 0,0,1, 1,0,0, 0,1,0, 1,0,1,]; indices = [3,2,1,3,1,0];
第3步 - 创建和编译着色器程序
在这一步中,你需要编写的顶点着色器和片段着色器程序,编译它们,并通过连接这两个程序将创建一个合并程序。
-
顶点着色器- 在程序的顶点着色器,我们定义向量的属性来存储三维坐标(位置)以及每个顶点的颜色。一个变化的变量声明为从顶点着色与片段着色器传递的颜色值。最后,存储在色彩属性的值被分配。
var vertCode = 'attribute vec3 coordinates;'+
'attribute vec3 color;'+
'varying vec3 vColor;'+
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'vColor = color;'+
'}';
-
片段着色器- 在片段着色器,我们分配 varying 到 gl_FragColor 变量。
var fragCode = 'precision mediump float;'+
'varying vec3 vColor;'+
'void main(void) {'+
'gl_FragColor = vec4(vColor, 1.);'+
'}';
第4步 - 与缓冲区对象相关联着色器程序
在这一步,我们关联缓冲器对象和着色器程序。
第5步 - 绘制所需的对象
由于我们使用索引绘制两个三角形形成一个四边形,我们将使用 drawElements()方法。在方法我们必须传递索引的数量。 indices.length 的值表示索引的数量。
gl.drawElements(gl.TRIANGLES, indices.length, gl.UNSIGNED_SHORT,0);
示例 - 应用颜色
下面的程序演示了WebGL应用程序如何绘制一个四边形,并渲染它。
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*============= Creating a canvas ==================*/
var canvas = document.getElementById('my_Canvas');
gl = canvas.getContext('experimental-webgl');
/*========== Defining and storing the geometry ==========*/
var vertices = [
-0.5,0.5,0.0,
-0.5,-0.5,0.0,
0.5,-0.5,0.0,
0.5,0.5,0.0
];
var colors = [0,0,1, 1,0,0, 0,1,0, 1,0,1,];
indices = [3,2,1,3,1,0];
// Create an empty buffer object and store vertex data
var vertex_buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
gl.bindBuffer(gl.ARRAY_BUFFER, null);
// Create an empty buffer object and store Index data
var Index_Buffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, Index_Buffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, null);
// Create an empty buffer object and store color data
var color_buffer = gl.createBuffer ();
gl.bindBuffer(gl.ARRAY_BUFFER, color_buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(colors), gl.STATIC_DRAW);
/*======================= Shaders =======================*/
// vertex shader source code
var vertCode = 'attribute vec3 coordinates;'+
'attribute vec3 color;'+
'varying vec3 vColor;'+
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'vColor = color;'+
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// fragment shader source code
var fragCode = 'precision mediump float;'+
'varying vec3 vColor;'+
'void main(void) {'+
'gl_FragColor = vec4(vColor, 1.);'+
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to
// store the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/* ======== Associating shaders to buffer objects =======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Bind index buffer object
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, Index_Buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// point an attribute to the currently bound VBO
gl.vertexAttribTutorialser(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
// bind the color buffer
gl.bindBuffer(gl.ARRAY_BUFFER, color_buffer);
// get the attribute location
var color = gl.getAttribLocation(shaderProgram, "color");
// point attribute to the volor buffer object
gl.vertexAttribTutorialser(color, 3, gl.FLOAT, false,0,0) ;
// enable the color attribute
gl.enableVertexAttribArray(color);
/*============Drawing the Quad====================*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color buffer bit
gl.clear(gl.COLOR_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
//Draw the triangle
gl.drawElements(gl.TRIANGLES, indices.length, gl.UNSIGNED_SHORT,0);
</script>
</body>
</html>
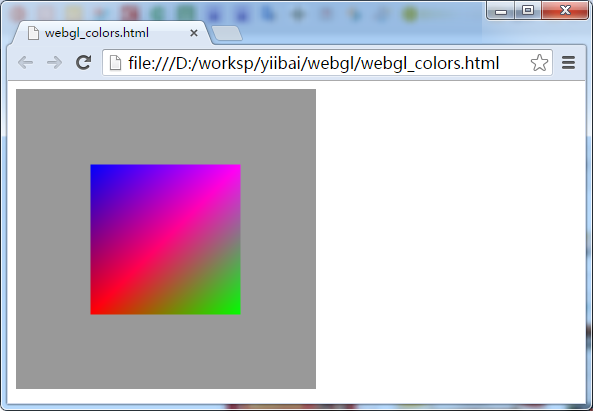
这将产生以下结果 -

上一篇:
WebGL绘制四边形
下一篇:
WebGL平移
