在@each变量的定义,其中包含的每个项目的列表中的值。
语法
@each $var in <list or map>
语法简要说明如下。
-
$var: 它代表了变量的名称。 @each规则将 $var 每个项目在列表中使用 $var 值输出样式。
-
<list 或 map>: 这是 SassScript 表达式这将返回一个列表或映射。
示例
下面的例子演示了如何使用@each指令:
<html> <head> <title>Control Directives & Expressions</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <p class="p_red">This is line one.</p> <p class="p_green">This is line two.</p> <p class="p_yellow">This is line three.</p> <p class="p_blue">This is line four.</p> </body> </html>
接下来,创建文件 style.scss。
style.scss
@each $color in red, green, yellow, blue {
.p_#{$color} {
background-color: #{$color};
}
}
你可以告诉SASS监视文件,并随时使用下面的命令更新SASS文件来修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接着执行上面的命令,它会自动创建 style.css 文件,下面的代码:
style.css
.p_red {
background-color: red; }
.p_green {
background-color: green; }
.p_yellow {
background-color: yellow; }
.p_blue {
background-color: blue; }
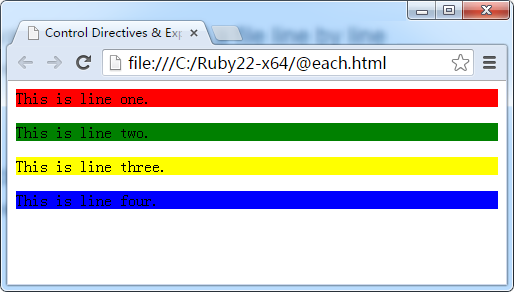
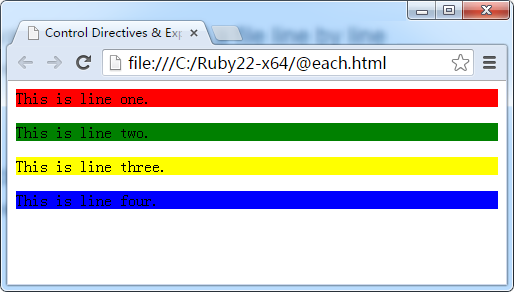
结果输出
让我们来执行以下步骤,看看上面的代码工作:
保存上面的HTML代码在 @each.html 文件。在浏览器中打开该HTML文件,得到输出如下显示。


上一篇:
Sass @for指令
下一篇:
Sass @each多重分配
