多个值也可以用 @each 指令中使用。如, $var1, $var2,$var3, ... 在 <list>.
语法
@each $var1, $var2, $var3 ... in <list>
语法简要说明如下。
-
$var1, $var2 和 $var3: 这些代表变量的名称。
-
<list>: 它代表列表的列表,每个变量将持有子列表的元素。
示例
下面的例子演示了如何使用 @each指令来使用多个值:
<html> <head> <title>Control Directives & Expressions</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <p class="aqua">This is line one.</p> <p class="red">This is line two.</p> <p class="green">This is line three.</p> </body> </html>
接下来,创建文件style.scss。
style.scss
@each $color, $border in (aqua, dotted),
(red, solid),
(green, double){
.#{$color} {
background-color : $color;
border: $border;
}
}
你可以告诉SASS监视文件,并随时使用下面的命令更新SASS文件来修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接着执行上面的命令,它会自动创建 style.css 文件,下面的代码:
style.css
.aqua {
background-color: aqua;
border: dotted; }
.red {
background-color: red;
border: solid; }
.green {
background-color: green;
border: double; }
执行输出
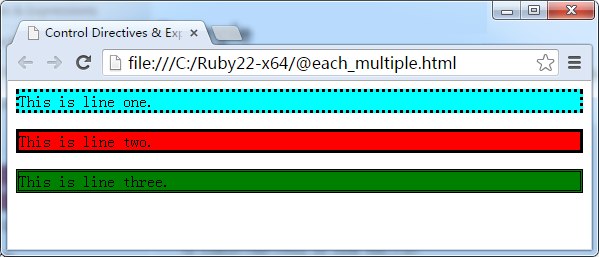
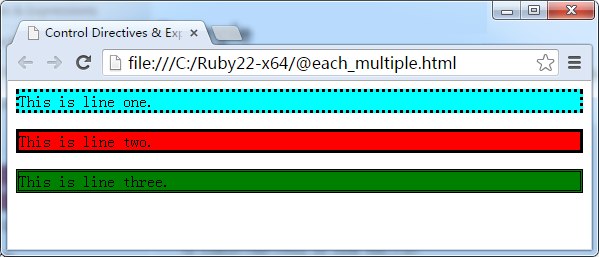
让我们来执行以下步骤,看看上面的代码工作:
保存上面的HTML代码在 @each_multiple.html 文件。在浏览器中打开该HTML文件,得到输出如下显示。


上一篇:
Sass @each指令实例
下一篇:
Sass @each多重分配与映射
