多重任务可以很好地处理映射,他们被认为是列表对。如果你想使用映射,那么必须改变@each声明和使用多个任务。
语法
@each $var1, $var2 in <map>
语法简要说明如下。
-
$var1, $var2: 这些代表变量的名称
-
<map>: 它表示列表对
示例
下面的例子演示了如何使用多重分配的映射:
<html> <head> <title>Control Directives & Expressions</title> <link rel="stylesheet" type="text/css" href="style.css"/> </head> <body> <h1>Welcome to zaixian</p> <h2>Welcome to zaixian</p> <h3>Welcome to zaixian</p> </body> </html>
接下来,创建文件style.scss。
style.scss
@each $header, $color in (h1: red, h2: green, h3: blue) {
#{$header} {
color: $color;
}
}
你可以告诉SASS监视文件,并随时使用下面的命令更新SASS文件来修改CSS:
sass --watch C:\Ruby22-x64\style.scss:style.css
接着执行上面的命令,它会自动创建 style.css 文件,下面的代码:
style.css
h1 {
color: red; }
h2 {
color: green; }
h3 {
color: blue; }
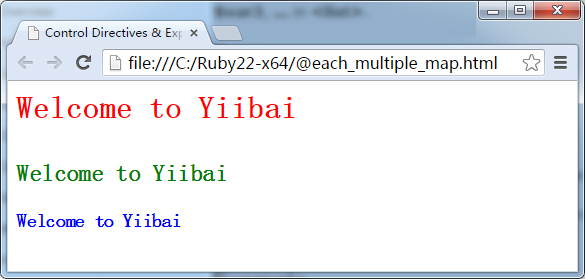
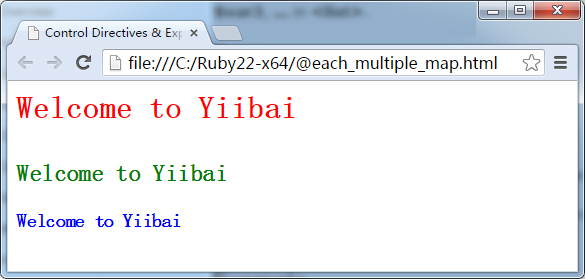
输出结果
让我们来执行以下步骤,看看上面的代码工作:
保存上面的HTML代码在@each_multiple_map.htmll文件。在浏览器中打开该HTML文件,得到输出如下显示。


上一篇:
Sass @each多重分配
下一篇:
Sass @each指令
