SVG使用<feGaussianBlur>元素来显示模糊效果。 Internet Explorer 9和更早版本不支持SVG筛选器
示例
<!DOCTYPE html>
<html>
<body>
<svg height="250" width="250">
<defs>
<filter id="p1" x="0" y="0">
<feGaussianBlur in="SourceGraphic" stdDeviation="15" />
</filter>
</defs>
<rect width="120" height="120" stroke="green" stroke-width="3" fill="purple" filter="url(#p1)" />
</svg>
</body>
</html>
解析
<filter>的id属性为模式定义了一个唯一的名称。<feGaussianBlur>元素用于定义模糊效果。<feGaussianBlur>元素的in =“SourceGraphic”部分用于定义为整个元素创建的效果。stdDeviation属性用于定义模糊量。<rect>元素的filter属性用于将元素链接到“p1”过滤器。
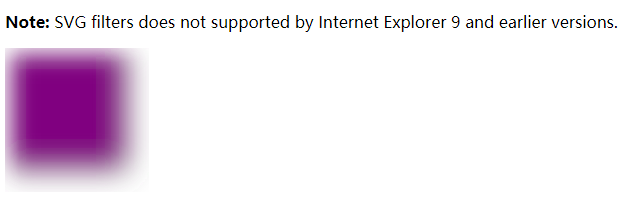
执行上面示例代码,得到以下结果 -