SVG径向渐变用于表示一种颜色到另一种颜色的循环过渡。
<radialGradient>元素定义径向渐变。 我们可以使用<defs>元素中的<radialGradient>元素。
示例代码
<!DOCTYPE html>
<html>
<body>
<svg height="450" width="450">
<defs>
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(255,255,255);stop-opacity:0" />
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1" />
</radialGradient>
</defs>
<ellipse cx="250" cy="100" rx="120" ry="70" fill="url(#grad1)" />
</svg>
</body>
</html>
说明
id属性定义了渐变的唯一名称。fx和fy定义最内层的圆,cx,cy和r属性定义最外层的圆。- 渐变颜色范围可以由两种或更多种颜色组成,并且每种颜色包含标签。
offset属性定义了渐变颜色开始和结束的位置。 fill属性用于将eclipse的元素链接到渐变。
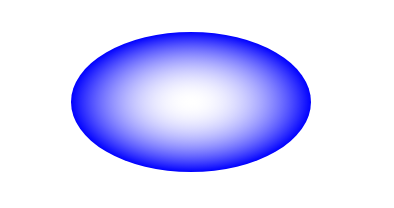
上面代码执行后,显示效果如下 -

上一篇:
SVG线性渐变
下一篇:无
