渐变是指形状内一种颜色平滑过渡到另一种颜色。 SVG提供了两种类型的渐变。
- 线性渐变 - 表示从一个方向到另一个方向的一种颜色到另一种颜色的线性转换。
- 径向渐变 - 表示从一个方向到另一个方向的一种颜色到另一种颜色的圆形过渡。
线性渐变
以下是<linearGradient>元素的语法声明。 我们只显示了一些主要的属性。
<linearGradient
gradientUnits ="units to define co-ordinate system of contents of gradient"
gradientTransform = "definition of an additional transformation from the gradient coordinate system onto the target coordinate system"
x1="x-axis co-ordinate"
y1="y-axis co-ordinate"
x2="x-axis co-ordinate"
y2="y-axis co-ordinate"
spreadMethod="indicates method of spreading the gradient within graphics element"
xlink:href="reference to another gradient" >
</linearGradient>
属性
| 编号 | 名称 | 描述 |
|---|---|---|
| 1 | gradientUnits |
用来定义梯度内各种长度值的坐标系的单位。 如果gradientUnits =“userSpaceOnUse”,则值表示使用渐变元素时当前用户坐标系中的值。 如果patternContentUnits =“objectBoundingBox”,则值表示在使用渐变元素时就地引用元素上的边界框的分数或百分比值。 默认是userSpaceOnUse。 |
| 2 | x1 |
梯度向量的x轴坐标,缺省值是0。 |
| 3 | y2 |
梯度向量的y轴坐标,缺省值是0。 |
| 4 | x2 |
梯度向量的x轴坐标。 缺省值是0。 |
| 5 | y2 |
y轴坐标的梯度向量。 缺省值是0。 |
| 6 | spreadMethod |
指示在图形元素内散布渐变的方法。 默认是'pad'。 |
| 7 | xlink:href |
用于指另一个渐变。 |
示例
文件:testSVG.html -
<html>
<title>SVG Linear Gradient</title>
<body>
<h1>Sample SVG Linear Gradient</h1>
<svg width="600" height="600">
<defs>
<linearGradient id="sampleGradient">
<stop offset="0%" stop-color="#FF0000" />
<stop offset="100%" stop-color="#00FFF00" />
</linearGradient>
</defs>
<g>
<text x="30" y="50" >Using Linear Gradient: </text>
<rect x="100" y="100" width="200" height="200" stroke="green" stroke-width="3"
fill="url(#sampleGradient)" />
</g>
</svg>
</body>
</html>
以下是对上面代码的一些解释 -
- 定义为
sampleGradient的一个<linearGradient>元素。 - 在
linearGradient中,两个偏移量用两种颜色定义。 - 在
rect元素中,在填充属性中,指定渐变的URL以使用之前创建的渐变填充矩形。
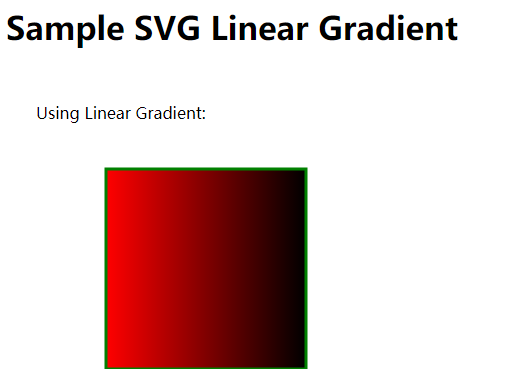
在Chrome浏览器中打开文件:testSVG.html,得到以下结果 -
径向渐变
以下是<radialGradient>元素的语法声明。 我们只显示了一些主要属性。
<radialGradient
gradientUnits ="units to define co-ordinate system of contents of gradient"
gradientTransform = "definition of an additional transformation from the gradient coordinate system onto the target coordinate system"
cx="x-axis co-ordinate of center of circle."
cy="y-axis co-ordinate of center of circle."
r="radius of circle"
fx="focal point for the radial gradient"
fy="focal point for the radial gradient"
spreadMethod="indicates method of spreading the gradient within graphics element"
xlink:href="reference to another gradient" >
</radialGradient>
属性
| 编号 | 名称 | 描述 |
|---|---|---|
| 1 | gradientUnits |
用来定义梯度内各种长度值的坐标系的单位。 如果gradientUnits =“userSpaceOnUse”,则值表示使用渐变元素时当前用户坐标系中的值。 如果patternContentUnits =“objectBoundingBox”,则值表示在使用渐变元素时就地引用元素上的边界框的分数或百分比值。 默认是userSpaceOnUse。 |
| 2 | cx |
最大圆梯度矢量中心的x轴坐标。 缺省值是0。 |
| 3 | cy |
最大的圆梯度矢量中心的y轴坐标。 缺省值是0。 |
| 4 | r |
梯度矢量最大圆的中心的半径。 缺省值是0。 |
| 5 | fx |
径向渐变的焦点,缺省值是0。 |
| 6 | fy |
径向渐变的焦点。 缺省值是0。 |
| 7 | spreadMethod |
指示在图形元素内散布渐变的方法。 默认是'pad'。 |
| 8 | xlink:href |
用于指另一个渐变。 |
示例
文件:testSVG.html -
<html>
<title>SVG Radial Gradient</title>
<body>
<h1>Sample SVG Radial Gradient</h1>
<svg width="600" height="600">
<defs>
<radialGradient id="sampleGradient">
<stop offset="0%" stop-color="#FF0000" />
<stop offset="100%" stop-color="#00FFF00" />
</radialGradient>
</defs>
<g>
<text x="30" y="50" >Using Radial Gradient: </text>
<rect x="100" y="100" width="200" height="200" stroke="green" stroke-width="3"
fill="url(#sampleGradient)" />
</g>
</svg>
</body>
</html>
- 定义为
sampleGradient的一个<radialGradient>元素。 - 在
radialGradient中,两个偏移量用两种颜色定义。 - 在
rect元素中,在填充属性中,指定渐变的URL以使用之前创建的渐变填充矩形。
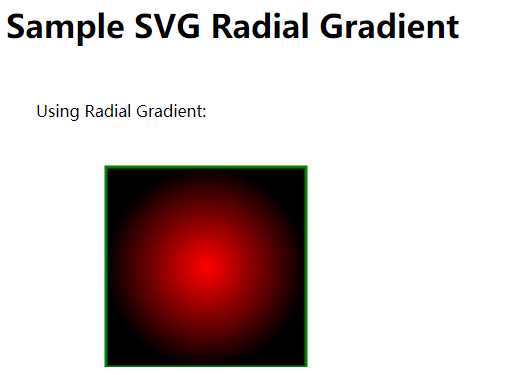
在Chrome浏览器中打开文件:textSVG.html -
上一篇:
SVG <pattern>元素
下一篇:
SVG交互
