AJAX代表异步的JavaScript和XML。这是一个跨平台的技术,可以加快响应速度。 AJAX服务器控件将脚本添加到由浏览器执行和处理的页面。
但是,像其他ASP.NET服务器控件一样,这些AJAX服务器控件也可以拥有与它们关联的方法和事件处理程序,这些处理程序在服务器端处理。
Visual Studio IDE中的控件工具箱包含一组称为“AJAX扩展” 的控件,
ScriptManager控件
ScriptManager控件是最重要的控件,并且必须存在于其他控件才能在页面上工作。
它的基本语法,如下:
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
如果从“添加项目” 对话框创建“启用Ajax的站点” 或添加“AJAX Web窗体” ,则Web窗体将自动包含脚本管理器控件。 ScriptManager控件负责所有服务器端控件的客户端脚本。
UpdatePanel控件
UpdatePanel控件是一个容器控件,并从Control类派生。 它充当其中的子控件的容器,没有自己的接口。 当它内部的一个控件触发了一个提交(post)后,UpdatePanel会介入以异步启动提交并更新页面的那一部分。
例如,如果按钮控件位于更新面板内部并且被点击,则只有更新面板中的控件将受到影响,页面其他部分的控件将不受影响。这被称为部分回传或异步回传。
示例
在应用程序中添加一个AJAX Web表单。 它包含默认的脚本管理器(ScriptManager)控件,插入更新面板。 在更新面板控件内放置一个按钮控件和一个标签控件。 在面板外面放置另一组按钮和标签。
首先打开Visual Studio,创建一个名称为:AjaxControl 的空ASP.NET网站项目,如下所示 -

在这个项目名称上点击右键,在弹出的选项中选择:添加 -> 添加新项,选择Web窗体,创建一个文件:Default.aspx, 如下所示 -

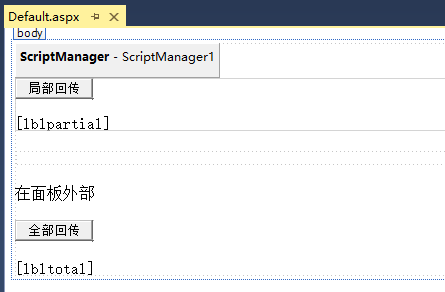
设计视图如下所示:

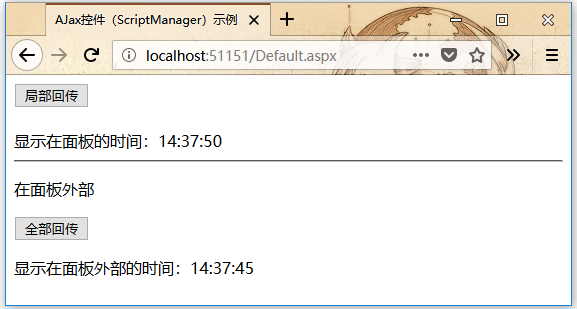
请注意,执行该页面时,如果点击全部回传按钮,则会更新两个标签中的时间,但如果单击局部回传按钮,则只会更新更新面板中的标签。
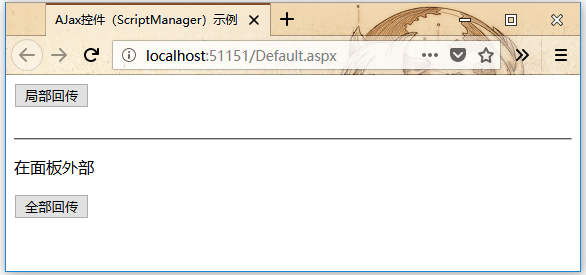
运行上面项目,得到以下结果 -

点击控件后,可以看到以下效果 -

一个页面可以包含多个更新面板,每个面板包含其他控件(如网格)并显示不同部分的数据。
当全部回传 发生时,更新面板内容默认内容。可以通过更改控件的UpdateMode属性来更改此默认模式。看看更新面板的其他属性。
UpdatePanel控件的属性
下表显示了UpdatePanel控件的属性:
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | ChildrenAsTriggers |
此属性指示回发是否来自子控件,这会导致更新面板刷新。 |
| 2 | ContentTemplate |
它是内容模板,并定义在更新面板中显示的内容。 |
| 3 | ContentTemplateContainer |
检索动态创建的模板容器对象,并用于以编程方式添加子控件。 |
| 4 | IsInPartialRendering |
指示面板是否作为部分回贴的一部分进行更新。 |
| 5 | RenderMode |
显示渲染模式。可用的模式是Block和Inline。 |
| 6 | UpdateMode |
通过确定一些条件来获取或设置渲染模式。 |
| 7 | Triggers |
定义每个对应于导致面板自动刷新的事件的收集触发器对象。 |
UpdatePanel控件的方法
下表显示了UpdatePanel控件的方法:
| 编号 | 方法 | 描述 |
|---|---|---|
| 1 | CreateContentTemplateContainer |
创建一个Control对象,作为定义UpdatePanel控件内容的子控件的容器。 |
| 2 | CreateControlCollection |
返回UpdatePanel控件中包含的所有控件的集合。 |
| 3 | Initialize |
如果启用了部分页面呈现,则初始化UpdatePanel控件触发器集合。 |
| 4 | Update |
导致更新UpdatePanel控件的内容。 |
UpdatePanel控件的行为取决于UpdateMode属性和ChildrenAsTriggers属性的值。
| UpdateMode | ChildrenAsTriggers | 影响 |
|---|---|---|
Always |
False |
非法参数 |
Always |
True |
如果整个页面刷新或其上的子控件回发,UpdatePanel会刷新。 |
Conditional |
False |
如果整个页面刷新或者触发外部控件启动刷新,UpdatePanel将刷新。 |
Conditional |
True |
UpdatePanel刷新整个页面刷新,或者其上的子控件回发或触发控件在外部启动刷新。 |
UpdateProgress控件
当一个或多个更新面板控件正在更新时,UpdateProgress控件在浏览器上提供了一种反馈。 例如,在执行某些面向数据库的作业时,用户登录或等待服务器响应。
它提供了一个可视的确认,如“正在载入页面…”,表示正在进行工作。
UpdateProgress控件的语法是:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
上面的代码片段显示了ProgressTemplate标签中的简单消息。但是,这可能是一个图像或其他相关的控制。 UpdateProgress控件将显示每个异步回发,除非使用AssociatedUpdatePanelID属性将其分配给单个更新面板。
UpdateProgress控件的属性
下表显示了UpdateProgress控件的属性:
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | AssociatedUpdatePanelID |
获取并设置与此控件关联的更新面板的ID。 |
| 2 | Attributes |
获取或设置UpdateProgress控件的级联样式表(CSS)属性。 |
| 3 | DisplayAfter |
获取并设置显示进度模板的时间(以毫秒为单位)。 默认值是500。 |
| 4 | DynamicLayout |
指示是否动态呈现进度模板。 |
| 5 | ProgressTemplate |
指示在异步回发期间显示的模板,其比DisplayAfter时间花费更多的时间。 |
UpdateProgress控件的方法
下表显示了UpdateProgress控件的方法:
| 编号 | 方法 | 描述 |
|---|---|---|
| 1 | GetScriptDescriptors |
返回UpdateProgress控件的客户端功能所需的组件,行为和客户端控件的列表。 |
| 2 | GetScriptReferences |
返回UpdateProgress控件的客户端脚本库依赖项列表。 |
Timer控制
定时器(Timer)控件用于自动启动回发。 这可以通过两种方式来完成:
(1)设置UpdatePanel控件的Triggers属性:
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" />
</Triggers>
(2)直接在UpdatePanel中放置一个Timer控件,作为一个子控件触发器。 一个计时器可以成为多个UpdatePanel的触发器。
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Height="101px" style="width:304px" >
</asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
