HTML服务器控件基本上是为了启用服务器端处理而增强的标准HTML控件。 HTML控件(如标题标签,定位标签和输入元素)不由服务器处理,而是发送给浏览器进行显示。
它们通过添加属性runat =“server”并添加一个id属性专门转换为服务器控件,以使它们可用于服务器端处理。
例如,考虑HTML输入控件:
<input type="text" size="40">
可以通过添加runat和id属性将其转换为服务器控件:
<input type="text" id="testtext" size="40" runat="server">
注意: 理解上面代码机制,有助使用
asp和html标签。
使用HTML服务器控件的优点
尽管ASP.NET服务器控件可以执行由HTML服务器控件完成的每项工作,但以下控件在以下情况下非常有用:
- 使用静态表格进行布局。
- 将HTML页面转换为在ASP.NET下运行
下表介绍了HTML服务器控件:
| 编号 | 控件名称 | HTML标签 | |
|---|---|---|---|
| 1 | HtmlHead |
<head> |
|
| 2 | HtmlInputButton |
<input type=button/submit/reset> |
|
| 3 | HtmlInputCheckbox |
<input type=checkbox> |
|
| 4 | HtmlInputFile |
<input type = file> |
|
| 5 | HtmlInputHidden |
<input type = hidden> |
|
| 6 | HtmlInputImage |
<input type = image> |
|
| 7 | HtmlInputPassword |
<input type = password> |
|
| 8 | HtmlInputRadioButton |
<input type = radio> |
|
| 9 | HtmlInputReset |
<input type = reset> |
|
| 10 | HtmlText |
`<input type = text | password>` |
| 11 | HtmlImage |
<img>元素 |
|
| 12 | HtmlLink |
<link>元素 |
|
| 13 | HtmlAnchor |
<a>元素 |
|
| 14 | HtmlButton |
<button>元素 |
|
| 15 | HtmlForm |
<form>元素 |
|
| 16 | HtmlTable |
<table>元素 |
|
| 17 | HtmlTableCell |
<td> 和 <th>元素 |
|
| 18 | HtmlTableRow |
<tr>元素 |
|
| 19 | HtmlTitle |
<title>元素 |
|
| 20 | HtmlSelect |
<select>元素 |
|
| 21 | HtmlGenericControl |
所有没有列出的HTML控件 |
示例
以下示例使用基本的HTML表格进行布局。 它使用了一些用于从用户获得输入的框,例如名称,地址,城市,省份等。它还具有按钮控制,点击该按钮以获取在表格的最后一行中显示的用户数据。
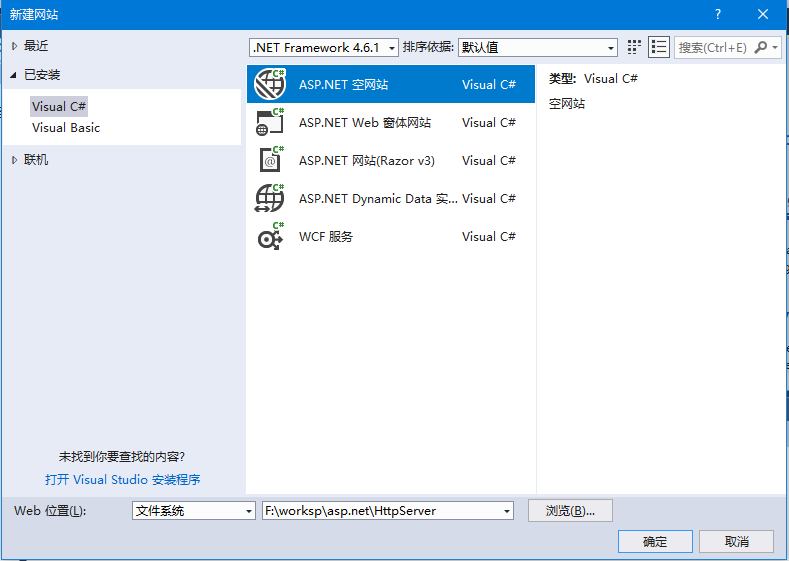
打开Visual Studio,创建一个空的网站项目:HttpServer,参考以下图片 -

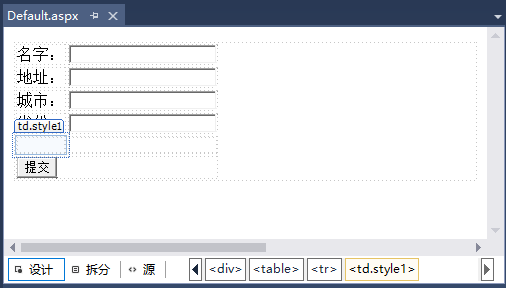
并向这个项目中添加一个Web窗体,存储文件名称为:Default.aspx 。页面在设计视图中看起来像这样:
内容页面的代码显示了使用HTML表格元素进行布局。参考以下代码 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>用户表单</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>名字:</td>
<td>
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>地址:</td>
<td>
<asp:TextBox ID="txtstreet" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<asp:TextBox ID="txtcity" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>省份:</td>
<td>
<asp:TextBox ID="txtstate" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1"></td>
<td ID="displayrow" runat ="server" class="style2">
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="Button1" runat="server" Text="提交" OnClick="Button1_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
按钮控件后端的代码(Default.aspx.cs):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string str = "";
str += txtname.Text + "<br />";
str += txtstreet.Text + "<br />";
str += txtcity.Text + "<br />";
str += txtstate.Text + "<br />";
displayrow.InnerHtml = str;
}
}
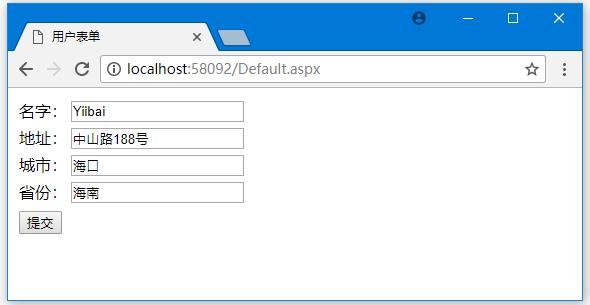
运行上面代码,得到以下结果 -

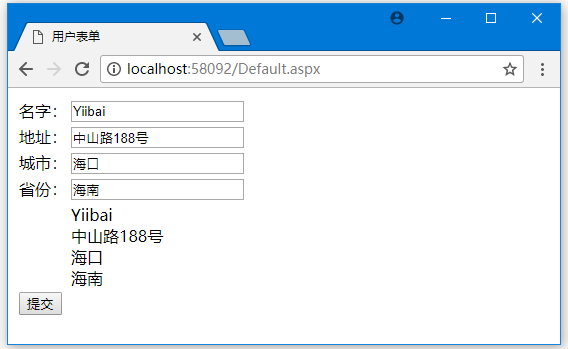
填入上述表单内容,然后提交 -

注意以下几点:
- 标准的HTML标签可用于页面布局。
- HTML表格的最后一行用于数据显示。 它需要服务器端处理,所以
ID属性和runat属性需要添加到标签中。
上一篇:
ASP.NET服务器控件
下一篇:
ASP.NET客户端
