ASP.NET验证控件主要用来验证用户输入数据,以确保无用的,未经验证的或矛盾的数据不会被存储到服务器中。
ASP.NET提供了以下验证控件:
- RequiredFieldValidator
- RangeValidator
- CompareValidator
- RegularExpressionValidator
- CustomValidator
- ValidationSummary
BaseValidator类
其它验证控件类是从BaseValidator类继承的,因此它们继承了它的属性和方法。 因此,这将有助于查看此基类的属性和方法,这对于所有验证控件都是常见的:
| 编号 | 方法 | 描述 |
|---|---|---|
| 1 | ControlToValidate |
指示要验证的输入控件。 |
| 2 | Display |
指示如何显示错误消息。 |
| 3 | EnableClientScript |
指示是否需要客户端验证。 |
| 4 | Enabled |
启用或禁用验证器。 |
| 5 | ErrorMessage |
指示错误字符串信息。 |
| 6 | Text |
如果验证失败,将显示此错误文本。 |
| 7 | IsValid |
指示控件的值是否有效。 |
| 8 | SetFocusOnError |
它表示在无效控制的情况下,焦点应该切换到相关的输入控件。 |
| 9 | ValidationGroup |
该控件所属的多个验证器的逻辑组。 |
| 10 | Validate() |
此方法重新验证控件并更新IsValid属性。 |
RequiredFieldValidator控件
RequiredFieldValidator控件确保所需字段不为空。它通常绑定到一个文本框强制输入到文本框中。
控件的语法如下:
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
RangeValidator控件
RangeValidator控件验证输入值是否在预定的范围内。
它有三个特定的属性:
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | Type |
它定义了数据的类型。可用值包括:货币,日期,双精度,整数和字符串。 |
| 2 | MinimumValue |
它指定范围的最小值。 |
| 3 | MaximumValue |
它指定范围的最大值。 |
控件的语法如下:
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
CompareValidator控件
CompareValidator控件将一个控件中的值与另一个控件中的固定值或值进行比较。
它具有以下特定属性:
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | Type |
它用来指定数据的类型。 |
| 2 | ControlToCompare |
它指定要与之比较的输入控件的值。 |
| 3 | ValueToCompare |
它指定了与之比较的常量值。 |
| 4 | Operator |
它指定比较运算符,可用值为:Equal,NotEqual,GreaterThan,GreaterThanEqual,LessThan,LessThanEqual和DataTypeCheck。 |
该控件的基本语法如下所示:
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="CompareValidator">
</asp:CompareValidator>
RegularExpressionValidator
RegularExpressionValidator允许通过匹配正则表达式的模式来验证输入文本。正则表达式在ValidationExpression属性中设置。
下表总结了正则表达式的常用语法结构:
| 编号 | 字符转义 | 描述 |
|---|---|---|
| 1 | \b |
匹配一个退格符。 |
| 2 | \t |
匹配一个制表符。 |
| 3 | ValueToCompare |
它指定了与之比较的常量值。 |
| 4 | \r |
匹配回车。 |
| 5 | \v |
匹配垂直制表符。 |
| 6 | \f |
匹配换页 |
| 7 | \n |
匹配一个新的行。 |
| 8 | \ |
转义字符。 |
除了单字符匹配之外,还可以指定一组可以匹配的字符,称为元字符。
| 编号 | 元字符 | 描述 |
|---|---|---|
| 1 | . |
匹配除\n之外的任何字符。 |
| 2 | [abcd] |
匹配集合中的任何字符。 |
| 3 | [^abcd] |
匹配不是集合中的任何字符。 |
| 4 | [2-7a-mA-M] |
匹配范围中指定的任何字符。 |
| 5 | \w |
匹配任何字母数字字符和下划线。 |
| 6 | \W |
匹配任何非单词字符。 |
| 7 | \s |
匹配空格字符,如空格,制表符,新行。 |
| 8 | \S |
匹配任何非空白字符。 |
| 6 | \d |
匹配任何十进制字符。 |
| 7 | \D |
匹配任何非十进制字符。 |
可以使用量词来指定的字符可能出现次数。
| 编号 | 量词 | 描述 |
|---|---|---|
| 1 | * |
零或多个匹配 |
| 2 | + |
一个或多个匹配。 |
| 3 | ? |
零个或一个匹配。 |
| 4 | {N} |
N个匹配 |
| 5 | {N,} |
至少N次匹配 |
| 6 | {N,M} |
N到M次匹配 |
控件的语法如下:
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string"
ValidationExpression="string" ValidationGroup="string">
</asp:RegularExpressionValidator>
CustomValidator
CustomValidator控件允许为客户端和服务器端验证编写特定于应用程序的自定义验证例程。
客户端验证通过ClientValidationFunction属性完成。 客户端验证例程应该用浏览器可以理解的脚本语言编写,例如JavaScript或VBScript。
服务器端验证例程必须从控件的ServerValidate事件处理程序中调用。服务器端验证例程应该用C#或VB.Net等.Net语言编写。
控件的基本语法如下:
<asp:CustomValidator ID="CustomValidator1" runat="server"
ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator">
</asp:CustomValidator>
ValidationSummary
ValidationSummary控件不执行任何验证,但显示页面中所有错误的摘要。 摘要显示验证失败的所有验证控件的ErrorMessage属性的值。
以下两个相互包含的属性列出了错误消息:
- ShowSummary:以指定的格式显示错误信息。
- ShowMessageBox:在单独的窗口中显示错误消息。
控件的语法如下:
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
验证组
复杂的页面在不同的面板中提供不同的信息组。在这种情况下,可能需要为单独的组分别进行验证。这种情况是使用验证组来处理的。
要创建验证组,应该通过设置其ValidationGroup属性将输入控件和验证控件放入同一个逻辑组中。
示例
下面的例子描述了一个由所有投票人来填写的表单信息,分成四个信息段,用来选举总统。 在这里,使用验证控件来验证用户输入。
首先打开Visual Studio,创建一个名称为:Validators 的空网站项目,如下图所示 -

在这个项目名称上右键选择:添加 -> 添加新项 ,选择:Web窗体 ,存储名称为: Default.aspx,如下所示 -

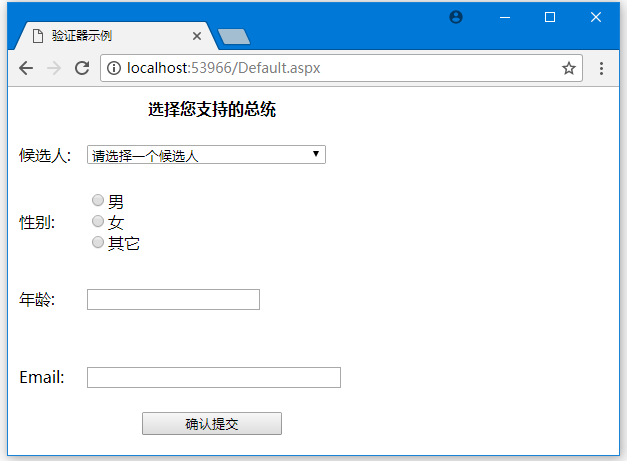
这是设计视图中的表单:

以下是Defalut.aspx 文件的内容:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>验证器示例</title>
</head>
<body>
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="选择您支持的总统"
runat="server" style="font-weight:bold;"/>
</td>
</tr>
<tr>
<td class="style3" style="width:64px;">
候选人:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>请选择一个候选人</asp:ListItem>
<asp:ListItem>渣渣辉</asp:ListItem>
<asp:ListItem>李布朗</asp:ListItem>
<asp:ListItem>小布什</asp:ListItem>
<asp:ListItem>特朗扑</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="请选择一个候选人"
InitialValue="请选择一个候选人">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
性别:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>男</asp:ListItem>
<asp:ListItem>女</asp:ListItem>
<asp:ListItem>其它</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="选择性别" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
年龄:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="请填写年龄 (16 - 70)" MaximumValue="70"
MinimumValue="16" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="请输入电子邮件地址"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center;width:140px" Text="确认提交"/>
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="错误信息提示:" />
</form>
</body>
</html>
以下是Defalut.aspx.cs 文件的内容:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
UnobtrusiveValidationMode = UnobtrusiveValidationMode.None;
}
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "感谢支持";
}
else
{
lblmsg.Text = "填写所有内容";
}
}
}
执行上面启动项目,可以看到以下结果 -

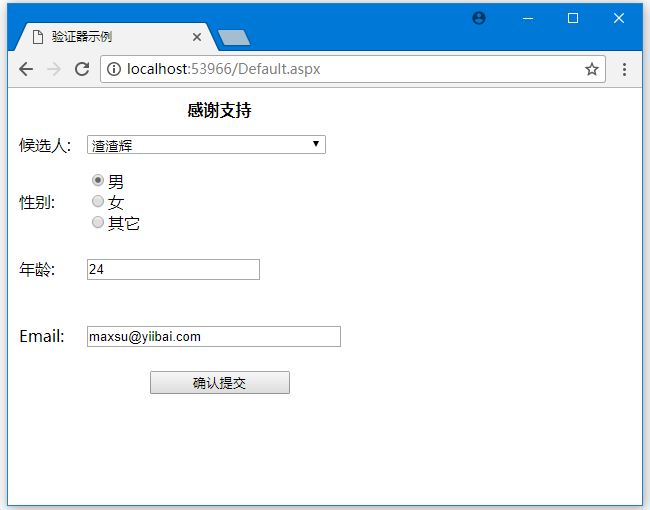
填写完成表单所有项目,然后提交,得到以下结果 -