Panel控件作为页面上其他控件的容器。它控制它包含的控件的外观和可见性。 它还允许以编程方式生成控件。
面板控件的基本语法如下:
<asp:Panel ID= "Panel1" runat = "server">
</asp:Panel>
Panel控件是从WebControl类派生的。 因此,它继承了相同的所有属性,方法和事件。 它没有任何方法或事件。 然而,它具有以下属性:
| 编号 | 属性 | 描述 |
|---|---|---|
| 1 | BackImageUrl |
面板的背景图像的URL。 |
| 2 | DefaultButton |
获取或设置Panel控件中包含的默认按钮的标识符。 |
| 3 | Direction |
面板中的文字方向。 |
| 4 | GroupingText |
允许将文本分组为一个字段。 |
| 5 | HorizontalAlign |
面板内容的水平对齐。 |
| 6 | ScrollBars |
指定面板内滚动条的可见性和位置。 |
| 7 | Wrap |
允许文字换行。 |
使用面板控制
这里从具有特定高度和宽度以及边框样式的简单的可滚动面板开始了解学习。ScrollBars属性被设置为两个滚动条,因此两个滚动条都被渲染。
源文件具有面板标签的以下代码:
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid"
Borderstyle="width:1px" Height="116px" ScrollBars="Both" style="width:278px">
This is a scrollable panel.
<br />
<br />
<asp:Button ID="btnpanel" runat="server" Text="Button" style="width:82px" />
</asp:Panel>
面板呈现如下:

示例
以下示例演示动态内容生成。用户提供要在面板上生成的标签控件和文本框的数量。 这些控件是以编程方式生成的。
使用属性窗口更改面板的属性。 在设计视图中选择控件时,属性窗口将显示该特定控件的属性,并允许在不输入的情况下进行更改。
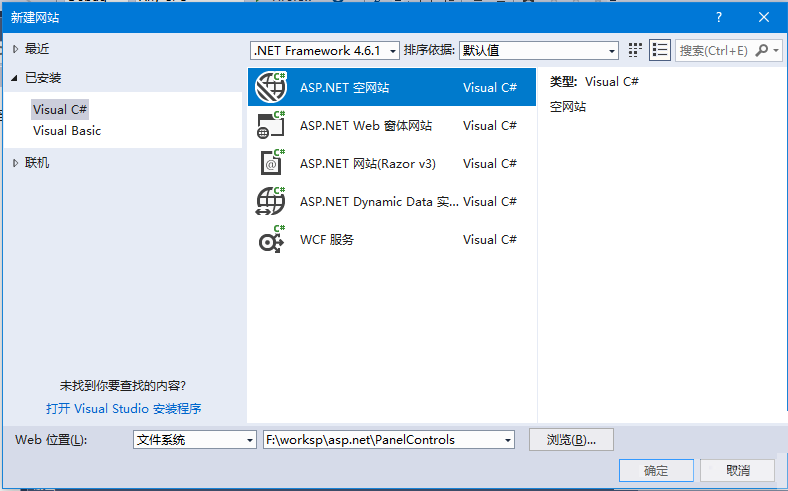
首先打开Visual Studio,创建一个名称为:PanelControl 的空ASP.NET网站项目,如下所示 -

在这个项目名称上点击右键,在弹出的选项中选择:添加 -> 添加新项,选择Web窗体,创建一个文件:Default.aspx 。
该示例的源文件(Default.aspx)如下所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ASP.Net面板示例</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000"
BorderStyle="Solid" Height="150px" ScrollBars="Auto" style="width:60%" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center">
该面板显示动态控制生成:
<br />
<br />
</asp:Panel>
</div>
<table style="width: 51%;">
<tr>
<td class="style2">标签数量:</td>
<td class="style1">
<asp:DropDownList ID="ddllabels" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">文本框数量 :</td>
<td class="style1">
<asp:DropDownList ID="ddltextbox" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem Value="1"></asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem Value="4"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">
<asp:CheckBox ID="chkvisible" runat="server"
Text="使用面板可视化" />
</td>
<td class="style1">
<asp:Button ID="btnrefresh" runat="server" Text="提交更新生成"
style="width:129px" />
</td>
</tr>
</table>
</form>
</body>
</html>
Page_Load事件后端的代码(Default.aspx.cs)负责动态生成控件:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//make the panel visible
pnldynamic.Visible = chkvisible.Checked;
//generating the lable controls:
int n = Int32.Parse(ddllabels.SelectedItem.Value);
for (int i = 1; i <= n; i++)
{
Label lbl = new Label();
lbl.Text = "Label" + (i).ToString();
pnldynamic.Controls.Add(lbl);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
//generating the text box controls:
int m = Int32.Parse(ddltextbox.SelectedItem.Value);
for (int i = 1; i <= m; i++)
{
TextBox txt = new TextBox();
txt.Text = "Text Box" + (i).ToString();
pnldynamic.Controls.Add(txt);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
}
}
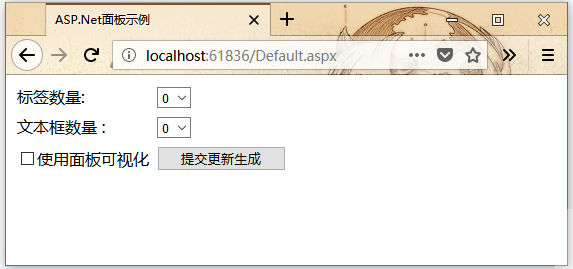
运行上面项目,得到以下结果 -

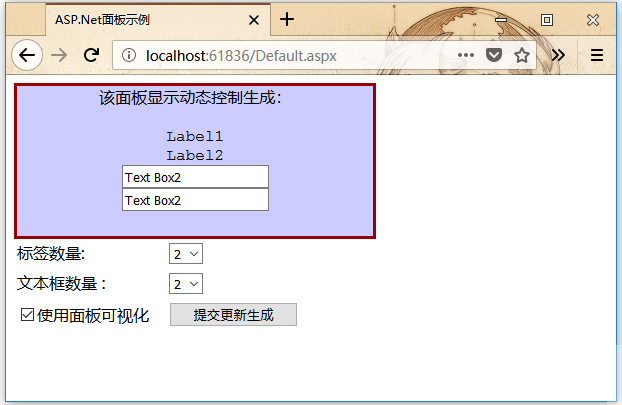
选择相关选项,并勾选使用面板可视化,然后点击:提交更新生成 ,得到以下结果 -

上一篇:
ASP.NET多视图
下一篇:
ASP.NET Ajax控件
