本文提供 LESS 一步一步的安装过程。
LESS对系统要求
-
操作系统:跨平台
-
浏览器支持:IE浏览器(Internet Explorer8 +),火狐,谷歌Chrome,Safari浏览器。
LESS的安装
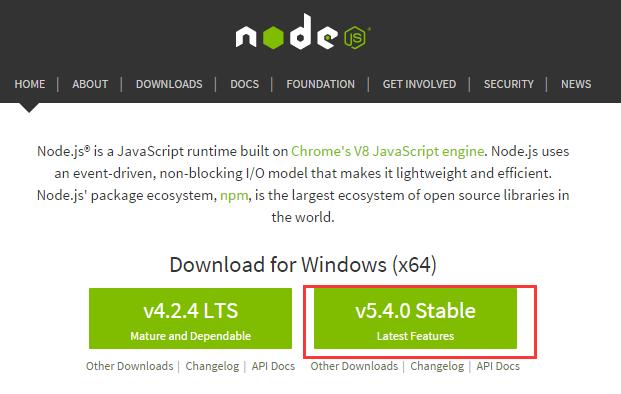
步骤(1):我们需要NodeJs来运行LESS例子。要下载NodeJs,打开链接 https://nodejs.org/en/, 会看到一个屏幕,如下所示:

下载最新版本的zip文件。
步骤(2):下一步,在系统上运行安装Node.js并设置。
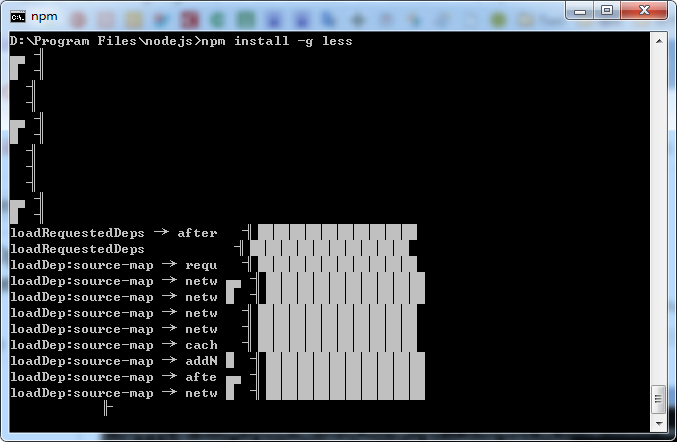
步骤(3):接下来,通过NPM(节点包管理器)在服务器上安装LESS。运行以下命令,进入命令提示符。
npm install -g less
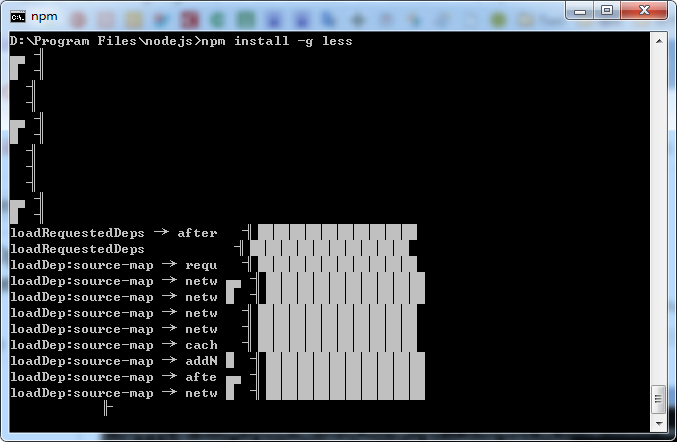
步骤(4):接下来,安装 LESS 成功后,你会看到如下的命令提示符行:


示例
下面是LESS的简单的例子。
hello.html
<!doctype html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> </head> <body> <h1>Welcome to zaixian zaixian</h1> <h3>Hello!!!!!</h3> </body> </html>
接下来,让我们创建一个文件 style.less 这是相当类似于 CSS,唯一的区别是,它会被保存有 .less 的扩展名。这两个文件 .html 和 .less 应在文件夹nodejs 内创建。
style.less
@primarycolor: #FF7F50;
@color:#800080;
h1{
color: @primarycolor;
}
h3{
color: @color;
}
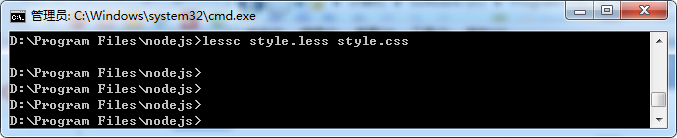
编译style.less文件使用以下命令来生成 style.css 文件:
lessc style.less style.css

当你运行上面的命令,它会自动创建 style.css 文件。无论何时更改LESS文件,在有必要时,再次cmd运行上面的命令,然后 style.css 文件将得到更新。
当你运行上面的命令,style.css文件将下面的代码:
style.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
输出
让我们来执行以下步骤,看看上面的代码工作:
-
将上面HTML代码保存到 hello.html 文件。
-
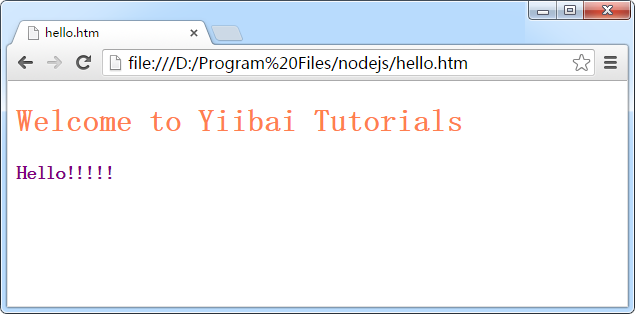
在浏览器中打开该HTML文件,输出如下得到显示。

sds
上一篇:
下一篇:
Less嵌套规则
