混合类型类似于在编程语言中的功能。混合类型是一组CSS属性,它允许你使用一个类的属性到另一个类,包括类名及其属性。在Less可以声明混合类型,如CSS样式同样的方式声明使用class和id选择器。它可以存储多个值,并且可以在必要时代码重用。
下表演示了使用 LESS 混合类型详细。
| S.N. |
混合类型的使用和说明
|
|---|---|
| 1 |
无混合类型输出
混合类型可在输出只需将括号之后消失。
|
| 2 |
选择器在混合类型
混合类型可以包含不仅属性,它们也可以包含选择器。
|
| 3 |
命名空间
命名空间是用来分组通用名称的混合类型。
|
| 4 |
保护
当保护被施加到命名空间,只有当保护条件返回true,它定义混合类型使用。
|
| 5 |
!important关键字
!important 关键字是用来覆盖指定的属性。
|
示例
下面的例子演示了使用混合类型在 Less 文件:
<html> <head> <link rel="stylesheet" href="style.css" type="text/css" /> <title>LESS Mixins</title> </head> <body> <h1>Welcome to zaixian zaixian</h1> <p class="p1">LESS is a CSS pre-processor that enables customizable, manageable and reusable style sheet for web site.</p> <p class="p2">LESS is a dynamic style sheet language that extends the capability of CSS. </p> <p class="p3">LESS is cross browser friendly.</p> </body> </html>
接下来,创建文件 style.less。
style.less
.p1{
color:red;
}
.p2{
background : #64d9c0;
.p1();
}
.p3{
background : #DAA520;
.p1;
}
你可以编译 style.less 使用下面的命令来生成 style.css文件:
lessc style.less style.css
接着执行上面的命令,它会自动创建 style.css 文件,下面的代码:
style.css
.p1 {
color: red;
}
.p2 {
background: #64d9c0;
color: red;
}
.p3 {
background: #DAA520;
color: red;
}
输出
让我们来执行以下步骤,看看上面的代码工作:
-
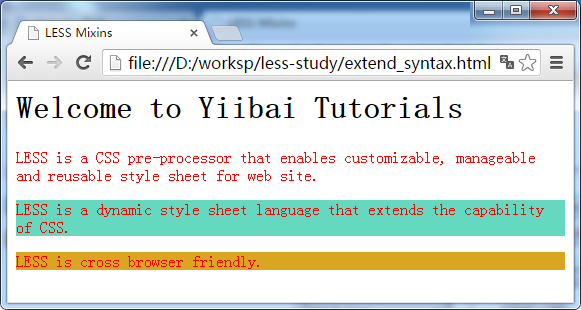
保存上面的html代码到extend_syntax.html文件。
-
在浏览器中打开该HTML文件,输出如下得到显示。

调用混合类型时,括号是可选的。在上面的例子,这两个语句.p1();和.p1; 做的是同样的事情。
上一篇:
Less !important关键字
下一篇:
Less Mixins使用多参数
