扩展用于就移动选择器选择你要使用的特性,这帮助降低CSS生成的代码。
示例
下面的例子是减少css 大小在less文件中:
extend_syntax.html
<!doctype html>
<head><meta charset="UTF-8"> <link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div class="cont">
<div class="style">
<h2 class="cont">专注于IT教程和实例</h2>
<ul>
<li>HTML</li>
<li>SASS</li>
<li>LESS</li>
</ul>
</div>
</div>
</body>
</html>
接下来,创建文件style.less
style.less
.style {
display: inline-block;
background-color: black;
color: white;
}
.cont {
&:extend(.style);
}
.nav {
&:extend(.style);
}
你可以编译 style.less 文件使用以下命令来生成 style.css 文件:
lessc style.less style.css
接着执行上面的命令,它会自动创建 style.css 文件,下面的代码:
style.css
.style,
.cont,
.nav {
display: inline-block;
background-color: black;
color: white;
}
输出
让我们来执行以下步骤,看看上面的代码工作:
-
保存上面的html代码到extend_syntax.html文件。
-
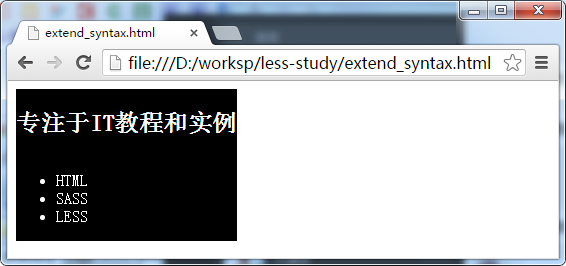
在浏览器中打开该HTML文件,输出如下得到显示。

上一篇:
Less经典用例
下一篇:
Less合并风格及高级混入
