第n个表达式的形式是在某种程度上重要的,否则它对待选择器也不同。第n个表达式1n+2 和 n+2 是等价的,但扩展对待这种表达式不同。
例如,创建具有下面的代码在一个Less文件:
:nth-child(n+2)
{
color: #BF70A5;
font-style: italic;
}
.child:extend(:nth-child(1n+2)){}
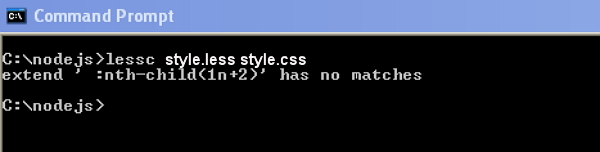
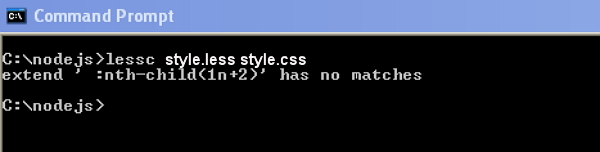
当我们编译上面的代码在命令提示符下,那么你会得到一个错误信息,如下图所示。


编译后,您将得到下面的CSS代码。
:nth-child(n+2) {
color: #BF70A5;
font-style: italic;
}
在属性选择器,你可以看到它在下面的例子中引用类型并不重要:
示例
下面的例子说明如何使用第n个表达式在less文件:
extend_syntax.html
<!doctype html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div class="style">
<h2>Hello, you guys!</h2>
</div>
<p class="img">Welcome to zaixian zaixian</p>
</body>
</html>
接下来,创建文件 style.less
style.less
[title=zaixian] {
font-style: italic;
}
[title='zaixian'] {
font-style: italic;
}
[title="zaixian"] {
font-style: italic;
}
.style:extend([title=zaixian]) {}
.container:extend([title='zaixian']) {}
.img:extend([title="zaixian"]) {}
你可以编译 style.less 文件使用以下命令来生成 style.css 文件:
lessc style.less style.css
接着执行上面的命令,它会自动创建 style.css 文件,下面的代码:
style.css
[title=zaixian],
.style,
.container,
.img {
font-style: italic;
}
[title='zaixian'],
.style,
.container,
.img {
font-style: italic;
}
[title="zaixian"],
.style,
.container,
.img {
font-style: italic;
}
输出
让我们来执行以下步骤,看看上面的代码工作:
-
保存上面的 html 代码到 extend_syntax.html 文件。
-
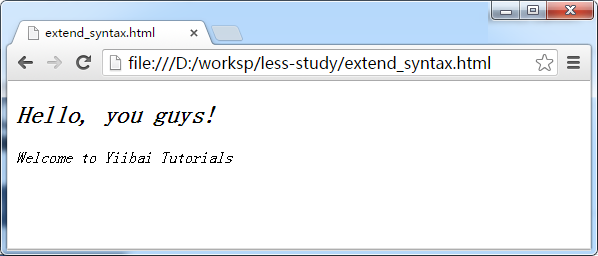
在浏览器中打开该HTML文件,输出如下得到显示。

上一篇:
Less使用扩展精确匹配
下一篇:
Less扩展all
