ASP.NET脚手架是ASP.NET Web应用程序的代码生成框架。 Visual Studio 2013包含用于MVC和Web API项目的预安装代码生成器。当想快速添加与数据模型交互的代码时,可以将脚手架添加到项目中。使用脚手架可以减少在项目中开发标准数据操作的时间。
正如在前面章节教程中所看到的,我们已经为Index,Create,Edit操作创建了视图,并且还需要更新操作方法。但ASP.Net MVC提供了一种使用脚手架创建所有这些视图和操作方法的更简单的方法。
我们来看一个简单的例子。它创建一个包含模型类 - Employee的相同示例,但是这次将使用脚手架。
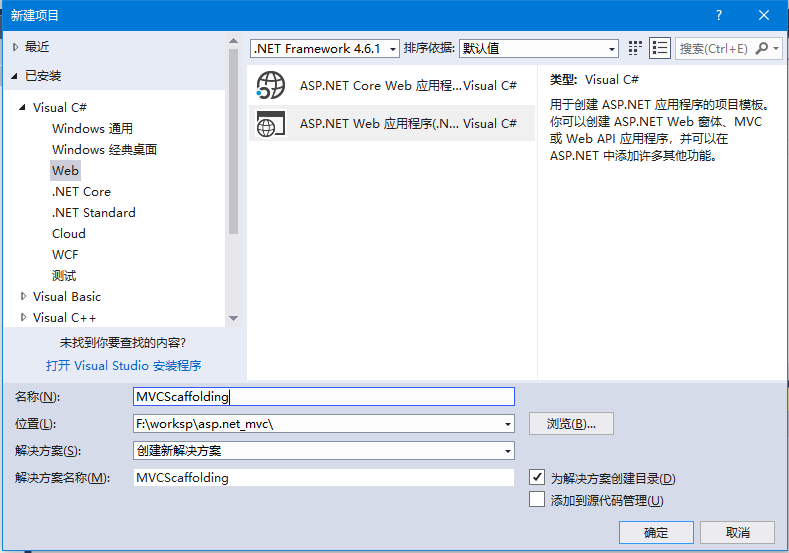
第1步 - 打开Visual Studio,然后单击:文件 -> 新建 -> 项目 菜单选项。一个新的项目对话框打开。
第2步 - 在左侧窗格中,选择:模板 -> Visual C# -> Web 。
第3步 - 在中间窗格中,选择“ASP.NET Web应用程序”。
第4步 - 在名称字段中输入项目名称:MVCScaffolding ,然后单击确定 继续。
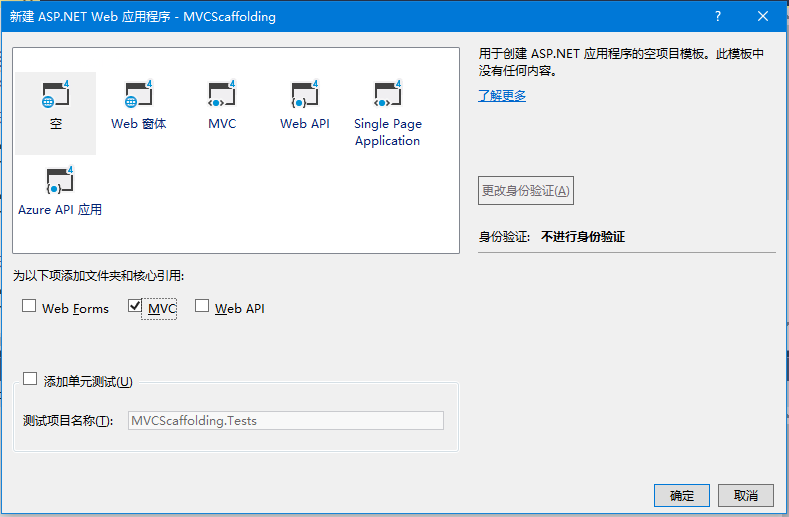
将看到下面的对话框,要求设置ASP.NET项目的初始内容。
第5步 - 为了简单起见,选择:空 选项,并在为以下项添加文件夹和核心引用’ 中选中MVC 复选框,然后单击确定。
它将使用最少的预定义内容创建一个基本的MVC项目。
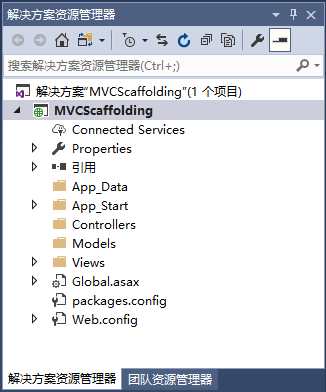
项目由Visual Studio创建后,将在“解决方案资源管理器” 窗口中看到许多文件和文件夹。
添加 Entity Framework 支持
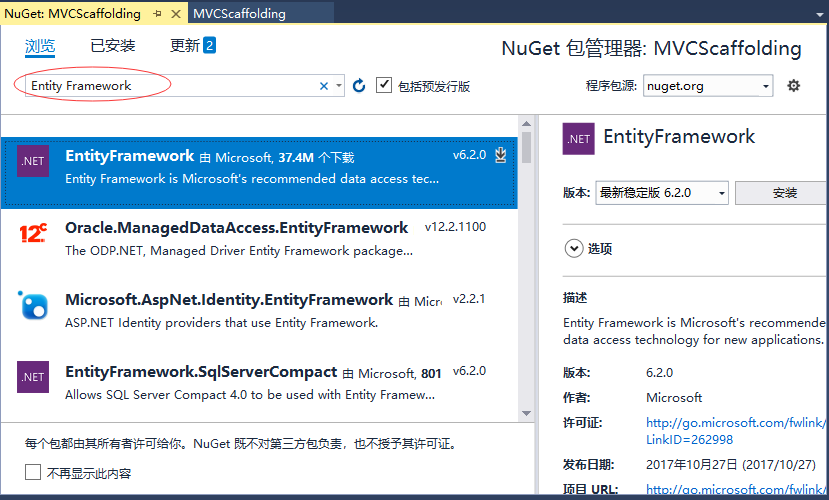
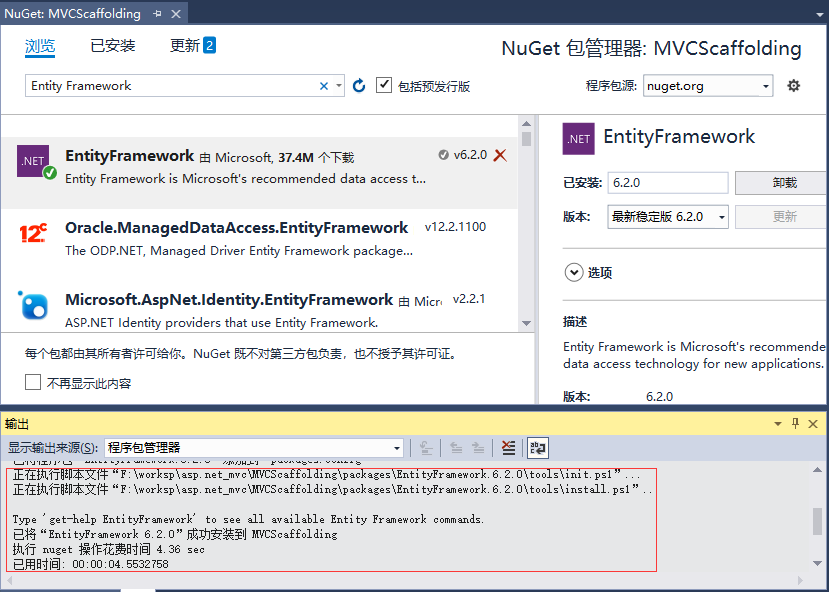
第一步是安装实体框架(Entity Framework)。右键单击该项目,然后选择:管理NuGet程序包 ,打开NuGet软件包管理器 。它将打开“NuGet包管理器”,在搜索框中搜索Entity Framework。如下所示 -
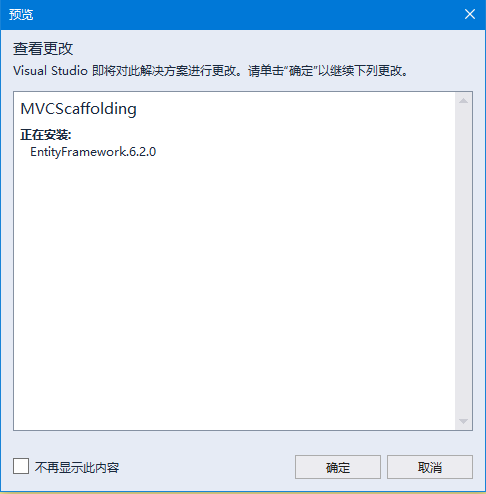
选择实体框架(Entity Framework),然后点击“安装(Install)” 按钮。 它将打开预览对话框。
点击确定 继续下一步 -
点击“我接受”按钮开始安装,完成后如下 -
当实体框架安装成功后,可看到如上面的截图所示的出窗口的消息。
添加模型
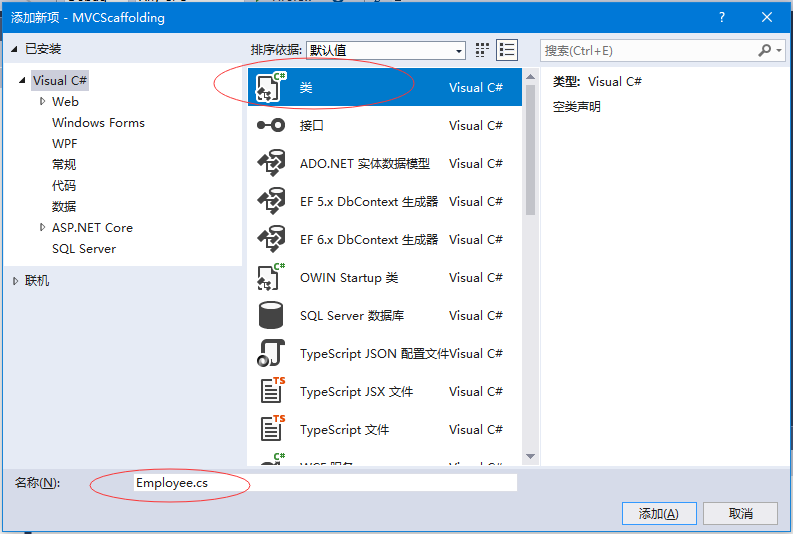
要添加模型,请右键单击解决方案资源管理器 中的Models 文件夹,然后选择:添加 -> 类 ,会看到添加新项目 对话框。
在中间平移中选择:类,并在名称字段中输入:Employee.cs。如下图所示 -
使用以下代码将一些属性添加到Employee类。
using System;
namespace MVCScaffolding.Models {
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
添加DBContext
经过上一步,我们已经创建了一个Employee模型,现在需要在这个模型类上添加另一个类,它将与实体框架(Entity Framework)进行通信来检索和保存数据。 以下是Employee.cs文件中的完整代码。
using System;
using System.Data.Entity;
namespace MVCScaffolding.Models{
public class Employee{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
public class EmpDBContext : DbContext{
public DbSet<Employee> Employees { get; set; }
}
}
如上面所看到的EmpDBContext是从一个名为DbContext的EF类派生的。 在这个类中,有一个名为DbSet的属性,它基本上代表了要查询和保存的实体。
添加脚手架项目
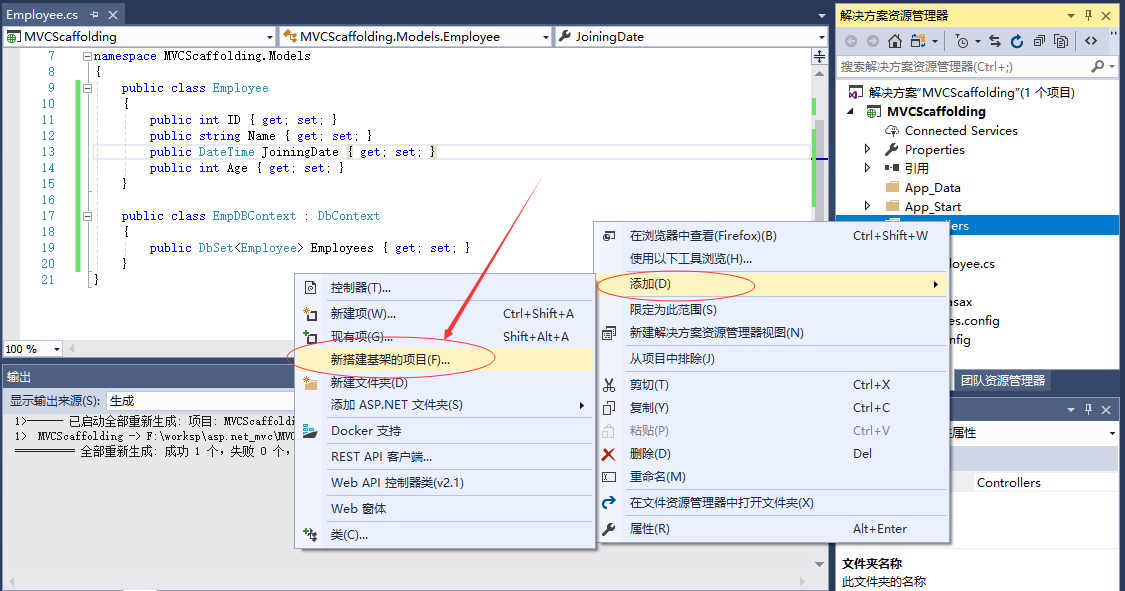
要添加脚手架,请右键单击解决方案管理器中的Controllers文件夹,然后选择:添加 -> 新建搭建基架项目 ,如下图所示 -
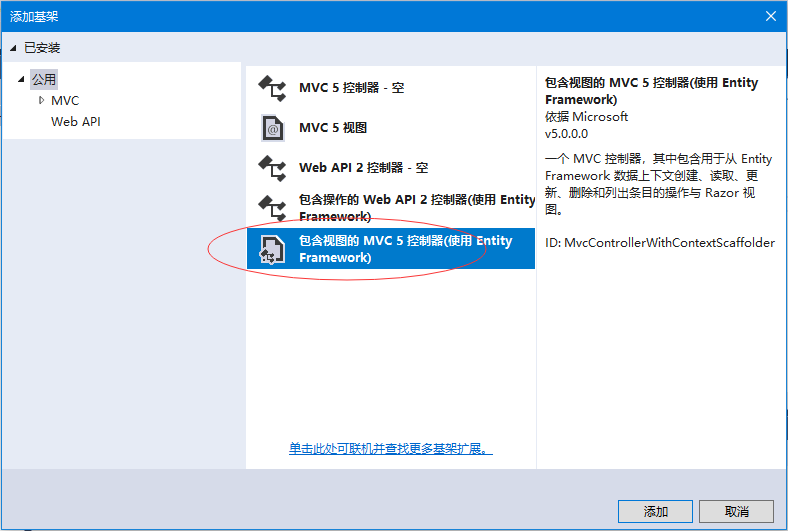
它将显示“添加脚手架”对话框 -
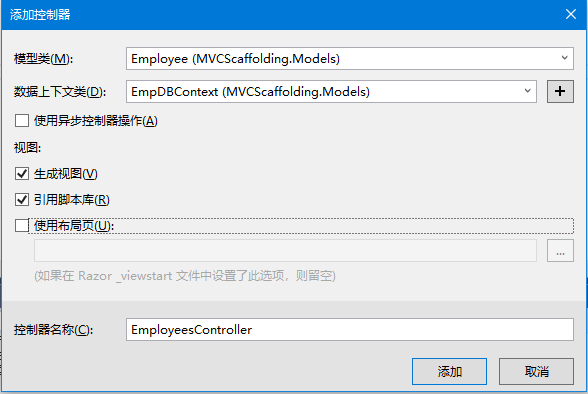
选择:包含视图MVC 5控制器(使用Entity Framework) 项,然后单击“添加” 按钮,这将显示添加控制器对话框。
从模型类 下拉列表中选择:Employee,并从数据上下文类 下拉列表中选择EmpDBContext。还将看到默认情况下选择了控制器名称。
单击“添加”按钮继续,在由Visual Studio使用脚手架创建的EmployeesController中看到以下代码。
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Mvc;
using MVCScaffolding.Models;
namespace MVCScaffolding.Controllers
{
public class EmployeesController : Controller
{
private EmpDBContext db = new EmpDBContext();
// GET: Employees
public ActionResult Index()
{
return View(db.Employees.ToList());
}
// GET: Employees/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null)
{
return HttpNotFound();
}
return View(employee);
}
// GET: Employees/Create
public ActionResult Create()
{
return View();
}
// POST: Employees/Create
// 为了防止“过多发布”攻击,请启用要绑定到的特定属性,有关
// 详细信息,请参阅 http://go.microsoft.com/fwlink/?LinkId=317598。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ID,Name,JoiningDate,Age")] Employee employee)
{
if (ModelState.IsValid)
{
db.Employees.Add(employee);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(employee);
}
// GET: Employees/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null)
{
return HttpNotFound();
}
return View(employee);
}
// POST: Employees/Edit/5
// 为了防止“过多发布”攻击,请启用要绑定到的特定属性,有关
// 详细信息,请参阅 http://go.microsoft.com/fwlink/?LinkId=317598。
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "ID,Name,JoiningDate,Age")] Employee employee)
{
if (ModelState.IsValid)
{
db.Entry(employee).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(employee);
}
// GET: Employees/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Employee employee = db.Employees.Find(id);
if (employee == null)
{
return HttpNotFound();
}
return View(employee);
}
// POST: Employees/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Employee employee = db.Employees.Find(id);
db.Employees.Remove(employee);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}
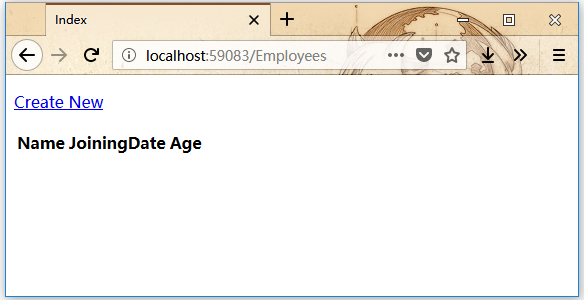
运行应用程序并使用浏览器打开URL: http://localhost:59083/Employees ,将看到以下输出结果 -
可以看到视图中并没有数据,因为我们还没有向 Visual Studio 创建的数据库添加任何记录。
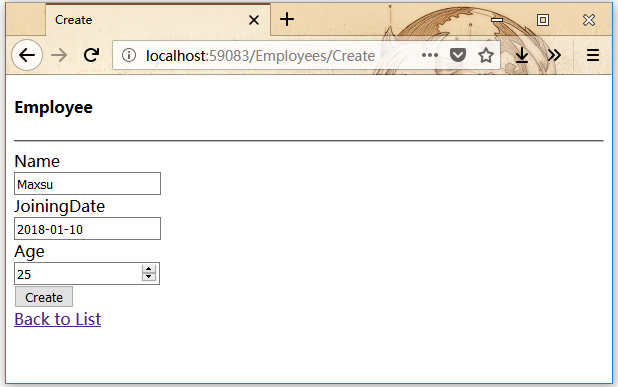
下面点击添加(Create New)链接来一个记录,它将显示创建视图,填入相关信息 -
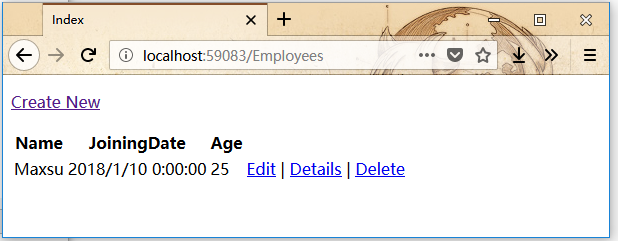
点击“创建”按钮,它将更新Index 视图,看到有一条记录。如下所示-
也可以看到新记录也被添加到数据库中。
通过上面所看实现步骤可以看到,我们已经通过使用脚手架实现了一个简单的例子,这是一个用来创建模型类,视图和动作方法的更容易方式。
