在我們的所有先前的例子中,我們通過分配所希望的顏色值給 gl_FragColor 變數應用於顏色的對象。除此之外,我們可以為每個頂點定義顏色 - 就像頂點座標和索引。本章以一個例子來說明WebGL如何使用顏色應用到一個四邊形。
應用顏色
要應用的顏色,必須為每個頂點使用RGB值定義顏色,在 JavaScript 數組。可以分配相同的值,所有頂點有一個唯一的顏色的對象。定義顏色後,必須創建一個顏色緩衝區並在其中存儲這些值,並關聯到頂點著色器的屬性。
在頂點著色器,隨著座標屬性(保存頂點的位置),我們定義一個屬性和具有變化來處理顏色。
顏色屬性保存每頂點的顏色值,不同的是作為輸入傳遞到片段著色器變數。因此,我們要的顏色值賦值到變化。
在片段著色器,將保存該顏色值的變化分配給 gl_FragColor,它保存對象的最終顏色。
應用顏色步驟
下麵的步驟是用來創建一個WebGL應用程式繪製四邊形和渲染它。
第1步 - 準備Canvas和獲取WebGL渲染上下文
在此步驟中,我們使用getContext()得到 WebGL 渲染上下文對象。
第2步 - 定義幾何並將其存儲在緩衝區對象
正方形可以用兩個三角形來繪製。因此,在這個例子中,我們提供的頂點兩個三角形(具有一個公共邊緣)和索引。由於我們想要將顏色對它應用,一個變數保持顏色值或也可以定義顏色值,為每個(紅,藍,綠,和粉紅色)並被分配給它。
var vertices = [ -0.5,0.5,0.0, -0.5,-0.5,0.0, 0.5,-0.5,0.0, 0.5,0.5,0.0 ]; var colors = [ 0,0,1, 1,0,0, 0,1,0, 1,0,1,]; indices = [3,2,1,3,1,0];
第3步 - 創建和編譯著色器程式
在這一步中,你需要編寫的頂點著色器和片段著色器程式,編譯它們,並通過連接這兩個程式將創建一個合併程式。
-
頂點著色器- 在程式的頂點著色器,我們定義向量的屬性來存儲三維座標(位置)以及每個頂點的顏色。一個變化的變數聲明為從頂點著色與片段著色器傳遞的顏色值。最後,存儲在色彩屬性的值被分配。
var vertCode = 'attribute vec3 coordinates;'+
'attribute vec3 color;'+
'varying vec3 vColor;'+
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'vColor = color;'+
'}';
-
片段著色器- 在片段著色器,我們分配 varying 到 gl_FragColor 變數。
var fragCode = 'precision mediump float;'+
'varying vec3 vColor;'+
'void main(void) {'+
'gl_FragColor = vec4(vColor, 1.);'+
'}';
第4步 - 與緩衝區對象相關聯著色器程式
在這一步,我們關聯緩衝器對象和著色器程式。
第5步 - 繪製所需的對象
由於我們使用索引繪製兩個三角形形成一個四邊形,我們將使用 drawElements()方法。在方法我們必須傳遞索引的數量。 indices.length 的值表示索引的數量。
gl.drawElements(gl.TRIANGLES, indices.length, gl.UNSIGNED_SHORT,0);
示例 - 應用顏色
下麵的程式演示了WebGL應用程式如何繪製一個四邊形,並渲染它。
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*============= Creating a canvas ==================*/
var canvas = document.getElementById('my_Canvas');
gl = canvas.getContext('experimental-webgl');
/*========== Defining and storing the geometry ==========*/
var vertices = [
-0.5,0.5,0.0,
-0.5,-0.5,0.0,
0.5,-0.5,0.0,
0.5,0.5,0.0
];
var colors = [0,0,1, 1,0,0, 0,1,0, 1,0,1,];
indices = [3,2,1,3,1,0];
// Create an empty buffer object and store vertex data
var vertex_buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
gl.bindBuffer(gl.ARRAY_BUFFER, null);
// Create an empty buffer object and store Index data
var Index_Buffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, Index_Buffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, null);
// Create an empty buffer object and store color data
var color_buffer = gl.createBuffer ();
gl.bindBuffer(gl.ARRAY_BUFFER, color_buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(colors), gl.STATIC_DRAW);
/*======================= Shaders =======================*/
// vertex shader source code
var vertCode = 'attribute vec3 coordinates;'+
'attribute vec3 color;'+
'varying vec3 vColor;'+
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'vColor = color;'+
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// fragment shader source code
var fragCode = 'precision mediump float;'+
'varying vec3 vColor;'+
'void main(void) {'+
'gl_FragColor = vec4(vColor, 1.);'+
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to
// store the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/* ======== Associating shaders to buffer objects =======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Bind index buffer object
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, Index_Buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// point an attribute to the currently bound VBO
gl.vertexAttribTutorialser(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
// bind the color buffer
gl.bindBuffer(gl.ARRAY_BUFFER, color_buffer);
// get the attribute location
var color = gl.getAttribLocation(shaderProgram, "color");
// point attribute to the volor buffer object
gl.vertexAttribTutorialser(color, 3, gl.FLOAT, false,0,0) ;
// enable the color attribute
gl.enableVertexAttribArray(color);
/*============Drawing the Quad====================*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color buffer bit
gl.clear(gl.COLOR_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
//Draw the triangle
gl.drawElements(gl.TRIANGLES, indices.length, gl.UNSIGNED_SHORT,0);
</script>
</body>
</html>
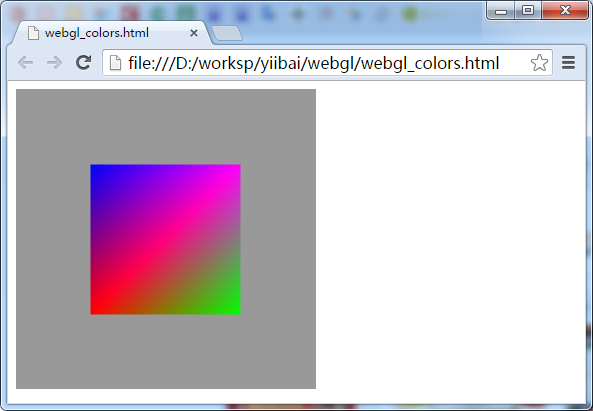
這將產生以下結果 -

上一篇:
WebGL繪製四邊形
下一篇:
WebGL平移
