在前面的章節,我們討論了如何使用WebGL畫一個三角形。除了三角形,WebGL支持其他各種繪圖模式。本章介紹了通過WebGL支持的繪圖模式。
mode參數
讓我們看看這些方法的語法 - drawElements(),並繪製Arrays()。
void drawElements(enum mode, long count, enum type, long offset); void drawArrays(enum mode, int first, long count);
這兩種方法接受一個參數: mode。使用此參數,程式員可以選擇WebGL的繪圖模式。
通過 WebGL 的所提供的繪圖模式列在下表中。
| S.No. | 模式 | 描述 |
|---|---|---|
| 1 | gl.POINTS |
要繪製一系列的點
|
| 2 | gl.LINES |
要繪製了一系列未連接直線段(單獨行)
|
| 3 | gl.LINE_STRIP |
要繪製一系列連接的線段
|
| 4 | gl.LINE_LOOP |
要繪製一系列連接的線段。它還連接的第一和最後的頂點,以形成一個環
|
| 5 | gl.TRIANGLES |
要繪製一系列獨立的三角形
|
| 6 | gl.TRIANGLE_STRIP |
要繪製了一系列相連的三角形中條狀
|
| 7 | gl.TRIANGLE_FAN |
要繪製了一系列相連的三角形共用的第一個頂點的扇形
|
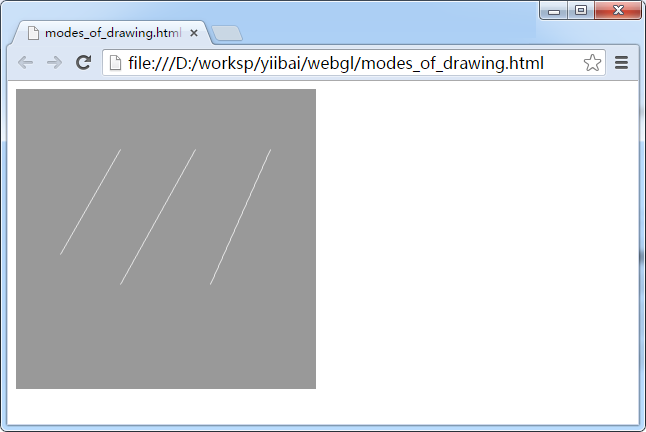
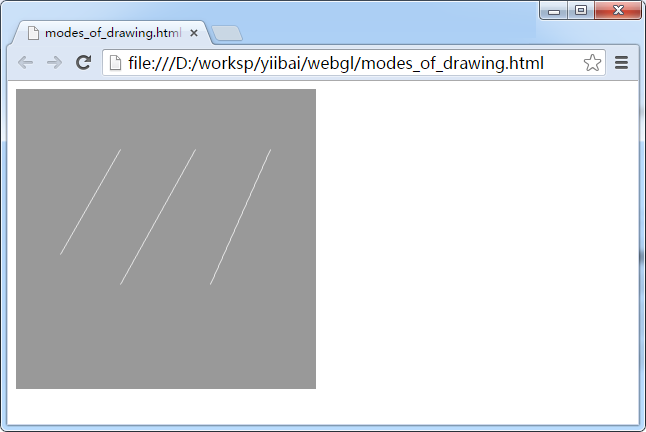
示例 - 繪製三個平行線
下麵的示例演示了如何使用 gl.LINES 繪製三條平行線。
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*======= Creating a canvas =========*/
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/*======= Defining and storing the geometry ======*/
var vertices = [
-0.7,-0.1,0,
-0.3,0.6,0,
-0.3,-0.3,0,
0.2,0.6,0,
0.3,-0.3,0,
0.7,0.6,0
]
// Create an empty buffer object
var vertex_buffer = gl.createBuffer();
// Bind appropriate array buffer to it
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Pass the vertex data to the buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/*=================== Shaders ====================*/
// Vertex shader source code
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// Fragment shader source code
var fragCode =
'void main(void) {' +
'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to store
// the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/*======= Associating shaders to buffer objects ======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// Tutorials an attribute to the currently bound VBO
gl.vertexAttribTutorialser(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
/*============ Drawing the triangle =============*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color and depth buffer
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.LINES, 0, 6);
// POINTS, LINE_STRIP, LINE_LOOP, LINES,
// TRIANGLE_STRIP,TRIANGLE_FAN, TRIANGLES
</script>
</body>
</html>
這將產生以下結果 -


繪圖模式
另外,在上述程式中,如果替換 drawArrays()改為描畫模式中的一個的模式時,它每次將產生不同的輸出。
|
繪圖模式
|
輸出 |
|---|---|
| LINE_STRIP | |
| LINE_LOOP | |
| TRIANGLE_STRIP | |
| TRIANGLE_FAN | |
| TRIANGLES |
|
上一篇:
WebGL繪製三角形
下一篇:
WebGL繪製四邊形
