第1步 - 安装照相机插件
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-camera
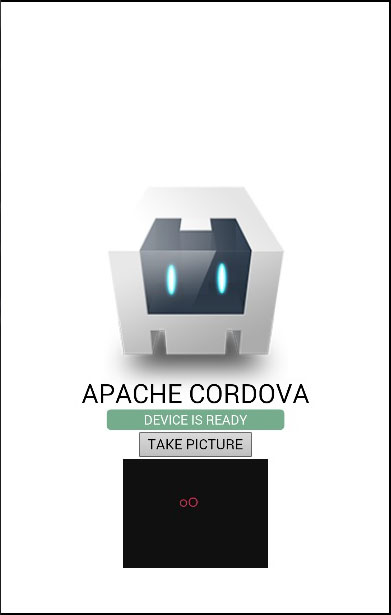
第2步 - 添加按钮和图象
在这一步中,我们将调用图像显示一次拍摄的摄像头和图像创建按钮。这将被添加到的 index.html 的 div class = "app" 元素中。
<button id = "cameraTakePicture">TAKE PICTURE</button> <img id = "myImage"></img>
第3步 - 添加事件监听器
document.getElementById("cameraTakePicture").addEventListener
("click", cameraTakePicture);
第4步 - 添加功能(拍照)
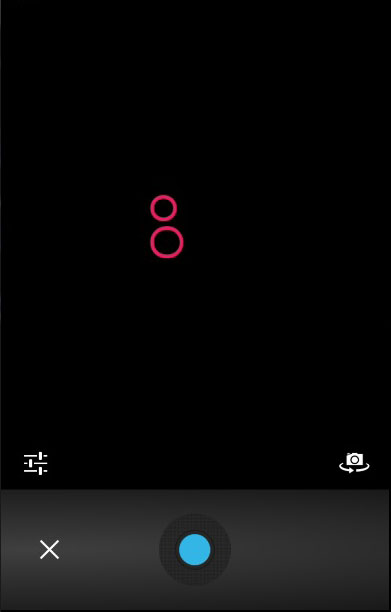
我们创建一个cameraTakePicture函数回调到我们的事件监听器。当按钮被点击它会被触发。在这个函数中调用由插件API提供navigator.camera全局对象。如果拍照是成功的,该数据将被发送到 onSuccess 回调函数,如果不成功,将显示错误消息提示。将会把这个代码在 index.js 的底部。
function cameraTakePicture() {
navigator.camera.getPicture(onSuccess, onFail, {
quality: 50,
destinationType: Camera.DestinationType.DATA_URL
});
function onSuccess(imageData) {
var image = document.getElementById('myImage');
image.src = "data:image/jpeg;base64," + imageData;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}


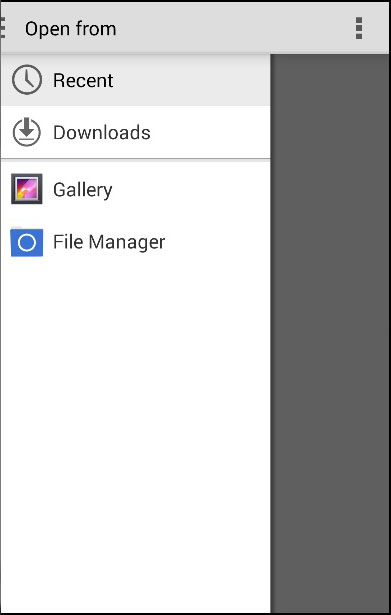
相同的过程可用于从本地文件系统获取的图像。唯一不同的是在最后一个步骤中创建的函数。你可以看到,sourceType可选参数已被添加。
步骤1B
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-camera
步骤2B
<button id = "cameraGetPicture">GET PICTURE</button>
步骤3B
document.getElementById("cameraGetPicture").addEventListener("click", cameraGetPicture);
步骤4B
function cameraGetPicture() {
navigator.camera.getPicture(onSuccess, onFail, { quality: 50,
destinationType: Camera.DestinationType.DATA_URL,
sourceType: Camera.PictureSourceType.PHOTOLIBRARY
});
function onSuccess(imageURL) {
var image = document.getElementById('myImage');
image.src = imageURL;
}
function onFail(message) {
alert('Failed because: ' + message);
}
}

| SN | 参数 & 详细 |
|---|---|
| 1 |
quality
在0-100的范围内的图像质量。默认值是50。
|
| 2 |
destinationType DATA_URL 或 0 返回base64编码字符串 FILE_URI 或 1 返回图像文件URI NATIVE_URI 或 2 返回图像本地URI |
| 3 |
sourceType PHOTOLIBRARY 或 0 打开照片库 CAMERA 或 1 打开机摄像头 SAVEDPHOTOALBUM 或 2 打开保存相册 |
| 4 |
allowEdit
允许图像编辑
|
| 5 |
encodingType JPEG 或 0 返回JPEG编码的图像 PNG 或 1 返回PNG编码的图像 |
| 6 |
targetWidth
图像中的像素缩放宽度
|
| 7 |
targetHeight
图像中的像素比例的高度
|
| 8 |
mediaType PICTURE 或 0 只允许选择照片 VIDEO 或 1 只允许选择视频 ALLMEDIA 或 2 允许选择所有媒体类型 |
| 9 |
correctOrientation
用于校正图象的方向
|
| 10 |
saveToPhotoAlbum
用于将图像保存到相册
|
| 11 |
popoverOptions
用于在IOS设置酥弹出的位置
|
| 12 |
cameraDirection FRONT 或 0 前置摄像头 BACK 或 1 后置摄像头 ALLMEDIA |
