这个插件提供了有关设备的网络信息。
第1步 - 安装网络信息插件
要安装这个插件,我们将打开命令提示符,然后运行下面的代码 −
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-network-information
第2步 - 添加按钮
让我们在 index.html 中创建一个按钮将用于获取有关网络的信息。
<button id = "networkInfo">INFO</button>
第3步 - 添加事件监听器
我们将在index.js 的 onDeviceReady函数内部添加三个事件侦听器。一个用于监听我们之前创建的按钮点击,另外两个将监听连接状态的变化。
document.getElementById("networkInfo").addEventListener("click", networkInfo);
document.addEventListener("offline", onOffline, false);
document.addEventListener("online", onOnline, false);
第4步 - 创建函数
当按钮被点击 networkInfo 函数将返回有关当前网络连接的信息。我们调用 type 方法。其他函数是 onOffline 和 onOnline。这些函数正在侦听连接变化,任何变化都会触发相应提示消息。
function networkInfo() {
var networkState = navigator.connection.type;
var states = {};
states[Connection.UNKNOWN] = 'Unknown connection';
states[Connection.ETHERNET] = 'Ethernet connection';
states[Connection.WIFI] = 'WiFi connection';
states[Connection.CELL_2G] = 'Cell 2G connection';
states[Connection.CELL_3G] = 'Cell 3G connection';
states[Connection.CELL_4G] = 'Cell 4G connection';
states[Connection.CELL] = 'Cell generic connection';
states[Connection.NONE] = 'No network connection';
alert('Connection type: ' + states[networkState]);
}
function onOffline() {
alert('You are now offline!');
}
function onOnline() {
alert('You are now online!');
}
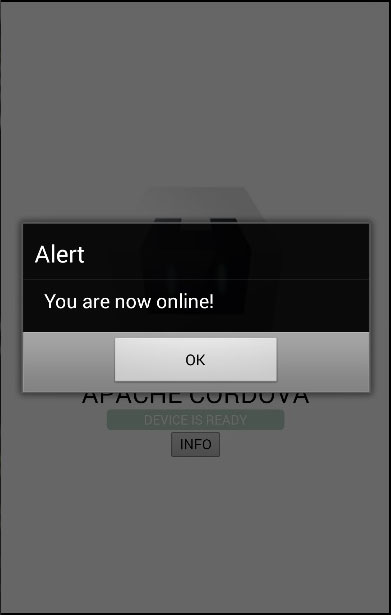
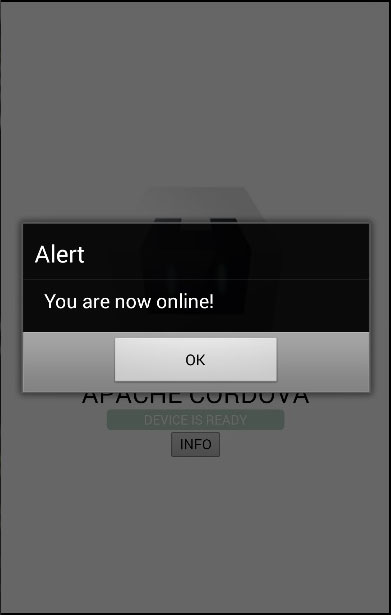
当我们开始连接到网络的应用程序,onOnline函数将触发信息提示。


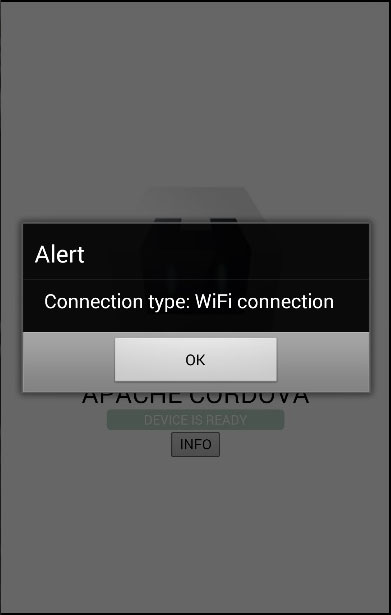
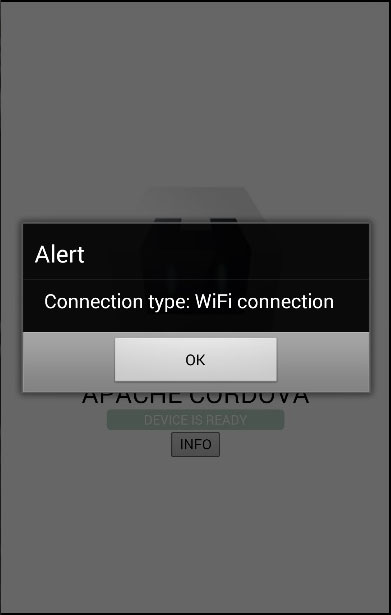
如果我们按 INFO 按钮,弹出信息将显示我们的网络状态。


如果从网络上断开,onOffline函数将被调用。


上一篇:
Cordova视频录制
下一篇:
Cordova开机画面
