这个插件是用于上传和下载文件。
第1步 - 安装文件传输插件
打开命令提示符,运行以下命令来安装插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file-transfer
第2步 - 创建按钮
在本章中,我们将学习如何上传和下载文件。让我们创建index.html中两个按钮
<button id = "uploadFile">UPLOAD</button> <button id = "downloadFile">DOWNLOAD</button>
第3步 - 添加事件监听器
在index.js onDeviceReady函数内创建事件侦听器。 增加点击事件和回调函数如下。
document.getElementById("uploadFile").addEventListener("click", uploadFile);
document.getElementById("downloadFile").addEventListener("click", downloadFile);
步骤4A- 下载函数
这个功能将用于从服务器下载文件到设备。 我们演示上传文件到 postimage.org。 你可能会使用自己的服务器。 这个函数放置在index.js并按下相应的按钮时触发。uri 是服务器下载链接以及 fileURI 路径是设备上的DCIM文件夹。
function downloadFile() {
var fileTransfer = new FileTransfer();
var uri = encodeURI("http://s14.postimg.org/i8qvaxyup/bitcoin1.jpg");
var fileURL = "///storage/emulated/0/DCIM/myFile";
fileTransfer.download(
uri, fileURL, function(entry) {
console.log("download complete: " + entry.toURL());
},
function(error) {
console.log("download error source " + error.source);
console.log("download error target " + error.target);
console.log("download error code" + error.code);
},
false, {
headers: {
"Authorization": "Basic dGVzdHVzZXJuYW1lOnRlc3RwYXNzd29yZA=="
}
}
);
}
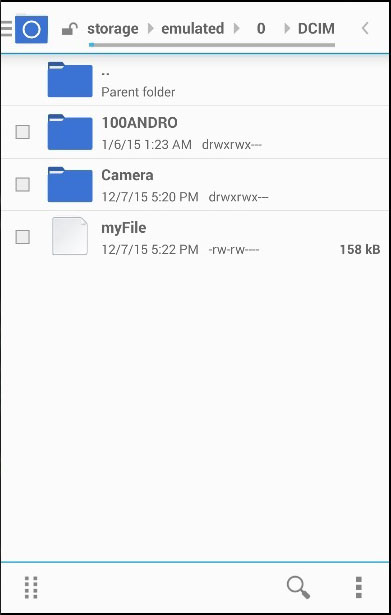
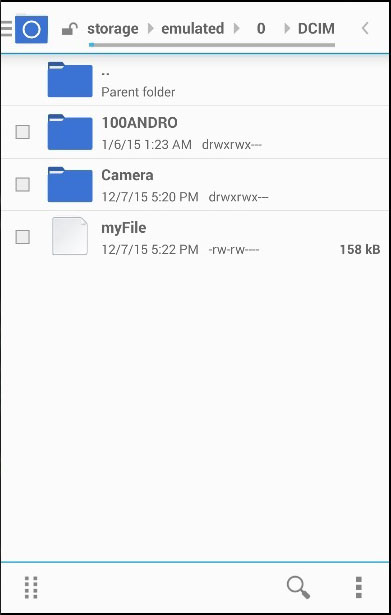
当我们按下下载按钮,文件将从postimg.org服务器上下载到我们的移动设备。我们可以查看指定的文件夹,看到 myFile 是存在的。
控制台输出看起来就像这样 -


步骤4B - 上传函数
现在我们创建函数,选择文件并将其上传到服务器。再次,我们希望能够尽可能简化,所以将使用 posttestserver.com 在线服务器进行测试。uri的值将链接提交到 posttestserver。
function uploadFile() {
var fileURL = "///storage/emulated/0/DCIM/myFile"
var uri = encodeURI("http://posttestserver.com/post.php");
var options = new FileUploadOptions();
options.fileKey = "file";
options.fileName = fileURL.substr(fileURL.lastIndexOf('/')+1);
options.mimeType = "text/plain";
var headers = {'headerParam':'headerValue'};
options.headers = headers;
var ft = new FileTransfer();
ft.upload(fileURL, uri, onSuccess, onError, options);
function onSuccess(r) {
console.log("Code = " + r.responseCode);
console.log("Response = " + r.response);
console.log("Sent = " + r.bytesSent);
}
function onError(error) {
alert("An error has occurred: Code = " + error.code);
console.log("upload error source " + error.source);
console.log("upload error target " + error.target);
}
}
现在,我们可以按下UPLOAD 按钮来触发此函数。我们将得到的控制台输出,确认上传成功。


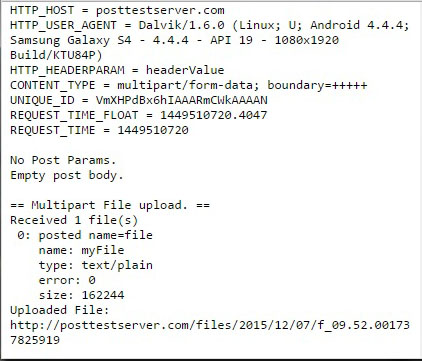
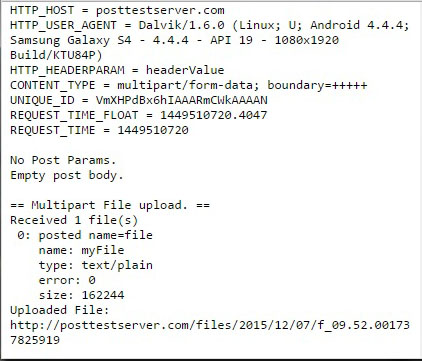
我们也可以检查服务器,以确定该文件已经被上传了。


上一篇:
Cordova文件系统
下一篇:
Cordova地理位置
