这个插件是用于访问设备的联系人数据库。 在本教程中,我们学习如何创建,查询和删除联系人。
第1步 - 安装插件联系人
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-contacts
第2步 - 添加按钮
该按钮将用于调用建立联系函数。我们将下面的代码放置在 index.html 文件的 div class = "app"中。
<button id = "createContact">ADD CONTACT</button> <button id = "findContact">FIND CONTACT</button> <button id = "deleteContact">DELETE CONTACT</button>
第2步 - 添加事件监听器
打开 index.js 并下面的代码片段复制到 onDeviceReady 函数中。
document.getElementById("createContact").addEventListener("click", createContact);
document.getElementById("findContact").addEventListener("click", findContact);
document.getElementById("deleteContact").addEventListener("click", deleteContact);
步骤3A - 回调函数(navigator.contacts.create)
目前,我们没有在设备上存储联系人。


第一个回调函数将调用navigator.contacts.create方法,在这里我们可以指定新的联系人数据。这将创建联系人并将其分配给 myContact 变量,但它不会存储在设备上。要保存它,我们需要调用保存方法,并创建成功和错误的回调函数。
function createContact() {
var myContact = navigator.contacts.create({"displayName": "Test User"});
myContact.save(contactSuccess, contactError);
function contactSuccess() {
alert("Contact is saved!")
}
function contactError(message) {
alert('Failed because: ' + message);
}
}
当我们单击ADD CONTACT 按钮,新联系人将被存储到设备的联系人列表。


步骤3B - 回调函数(navigator.contacts.find)
第二个回调函数将查询所有联系人。我们将使用navigator.contacts.find方法。options对象具有用于指定搜索过滤器过滤参数。multiple = true 是因为我们想从设备返回所有联系人。我们还使用通过displayName字段作为键,在保存联系人后,用它来搜索联系人。
该选项设置后,使用 find 方法来查询联系人。在找到联系人时提醒消息将触发。
function findContacts() {
var options = new ContactFindOptions();
options.filter = "";
options.multiple = true;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
for (var i = 0; i < contacts.length; i++) {
alert("Display Name = " + contacts[i].displayName);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
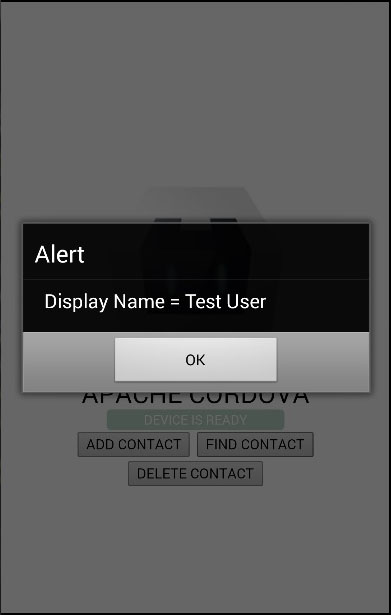
当按下FIND CONTACT按钮提示弹出框将被触发,因为我们只有一个联系人储存。


步骤3C - 回调函数(删除)
在这一步中,我们再次使用find方法,但这一次我们会设置不同的选项。options.filter被设置为自动搜索测试用户,因为我们想删除它。找到成功之后回调 contactfindSuccess 已经回到我们想要的联系人, 我们通过使用删除方法需要在成功和错误回调。
function deleteContact() {
var options = new ContactFindOptions();
options.filter = "Test User";
options.multiple = false;
fields = ["displayName"];
navigator.contacts.find(fields, contactfindSuccess, contactfindError, options);
function contactfindSuccess(contacts) {
var contact = contacts[0];
contact.remove(contactRemoveSuccess, contactRemoveError);
function contactRemoveSuccess(contact) {
alert("Contact Deleted");
}
function contactRemoveError(message) {
alert('Failed because: ' + message);
}
}
function contactfindError(message) {
alert('Failed because: ' + message);
}
}
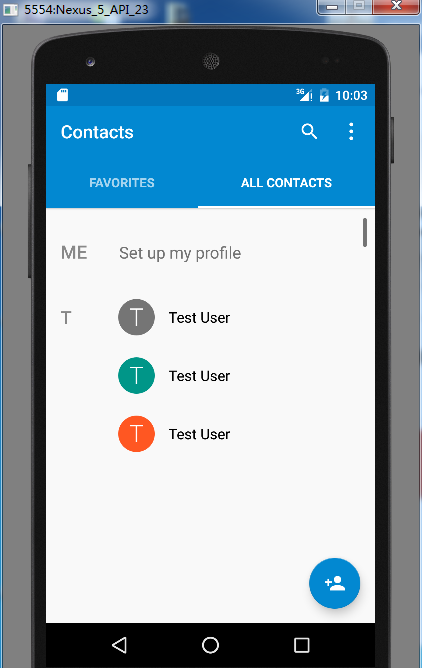
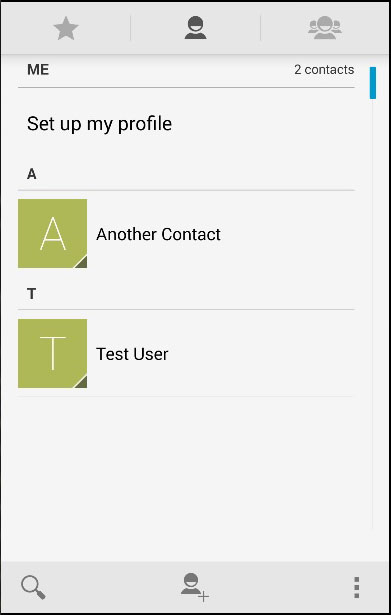
目前,我们只需要在设备上存储一个联系人。这里将手动添加一个联系人用来演示删除处理。

现在,可以点击 DELETE CONTACT 按钮删除测试用户(est User)。如果再次检查联系人列表,我们会看到,已经没有测试用户( Test User)了。

上一篇:
Cordova照相机
下一篇:
Cordova设备信息
