这个插件将调用平台的本地对话框的UI元素。
第1步 - 安装对话框
在提示符窗口下键入以下命令安装此插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-dialogs
第2步 - 添加按钮
让我们打开index.html,然后添加四个按钮,一个用于所有类型的对话框。
<button id = "dialogAlert">ALERT</button> <button id = "dialogConfirm">CONFIRM</button> <button id = "dialogPrompt">PROMPT</button> <button id = "dialogBeep">BEEP</button>>
第3步 - 添加事件监听器
现在,我们将在index.js中的 onDeviceReady函数内部添加事件侦听器。一旦相应的按钮被点击,监听器将调用回调函数。
document.getElementById("dialogAlert").addEventListener("click", dialogAlert);
document.getElementById("dialogConfirm").addEventListener("click", dialogConfirm);
document.getElementById("dialogPrompt").addEventListener("click", dialogPrompt);
document.getElementById("dialogBeep").addEventListener("click", dialogBeep);
步骤4A- 创建提示函数
因为我们添加了四个事件侦听器,在 index.js 中创建所有回调函数。第一个是 dialogAlert。
function dialogAlert() {
var message = "I am Alert Dialog!";
var title = "ALERT";
var buttonName = "Alert Button";
navigator.notification.alert(message, alertCallback, title, buttonName);
function alertCallback() {
console.log("Alert is Dismissed!");
}
}
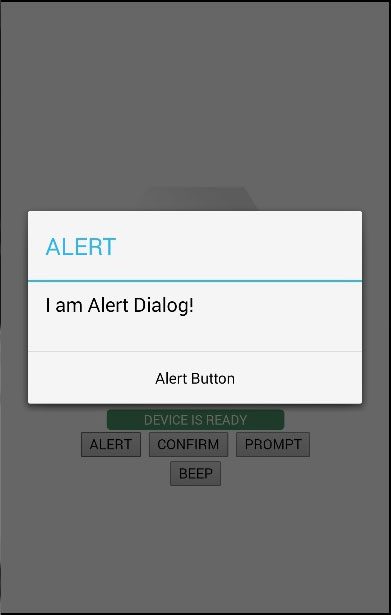
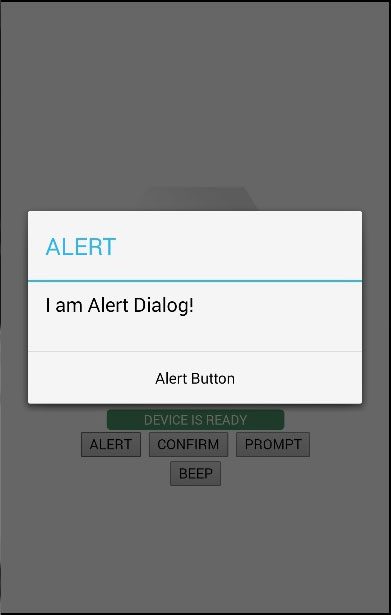
如果我们点击ALERT按钮,将得到看到警告对话框。
当我们点击对话框按钮,我们将得到控制台输出。


步骤4b- 创建确认函数
第二个是我们创建一个对话框确认函数。
function dialogConfirm() {
var message = "Am I Confirm Dialog?";
var title = "CONFIRM";
var buttonLabels = "YES,NO";
navigator.notification.confirm(message, confirmCallback, title, buttonLabels);
function confirmCallback(buttonIndex) {
console.log("You clicked " + buttonIndex + " button!");
}
}
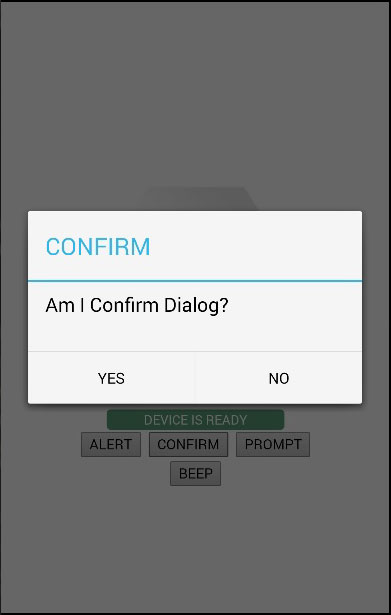
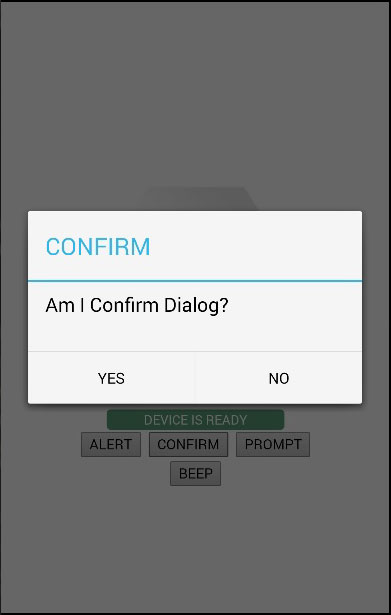
当按下确认钮,新的对话框会弹出。


步骤4C- 创建提示函数
第三个功能是提示对话框。它允许用户键入文本到话框中输入元素。
function dialogPrompt() {
var message = "Am I Prompt Dialog?";
var title = "PROMPT";
var buttonLabels = ["YES","NO"];
var defaultText = "Default"
navigator.notification.prompt(message, promptCallback, title, buttonLabels, defaultText);
function promptCallback(result) {
console.log("You clicked " + result.buttonIndex + " button! \n" +
"You entered " + result.input1);
}
}
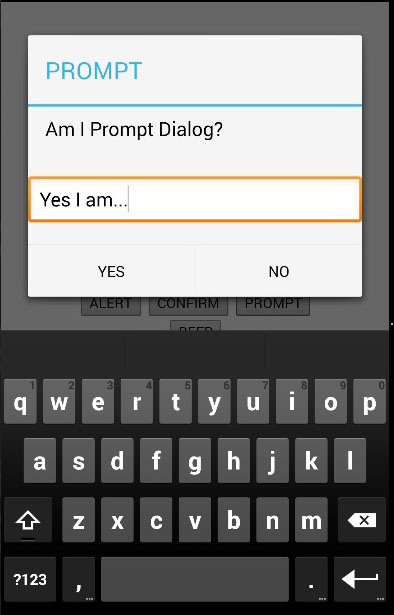
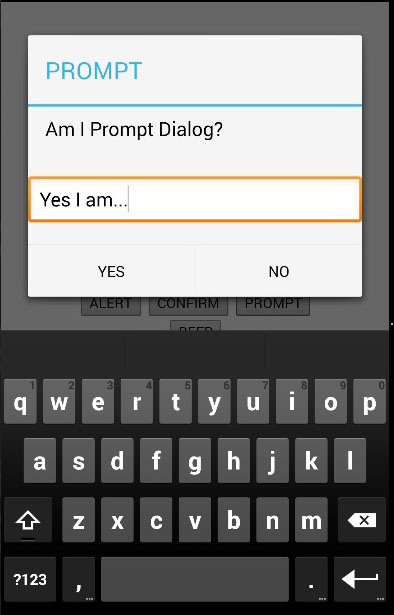
PROMPT按钮会触发此对话框。
在这个对话框中,我们有选项键入的文本。将按钮点击登录控制台这段文字。


步骤4D- 创建Beep函数
最后一个是对话框提示音。这是用于呼叫音频嘟嘟声通知。该 times 参数将设置重复发出哔哔声信号的次数。
function dialogBeep() {
var times = 2;
navigator.notification.beep(times);
}
当我们点击BEEP按钮,我们将听到通知声音两次,因为时间值设置为2。
上一篇:
Cordova设备方向
下一篇:
Cordova文件系统
