这个插件用于用户设备上操作本机文件系统。
第1步 - 安装文件插件
我们需要在命令提示符下面运行代码来安装这个插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-file
第2步 - 添加按钮
在这个例子中,我们将向你展示如何创建文件,写入,读取,并删除文件。出于这个原因,我们将在 index.html 文件中创建四个按钮。我们还将添加文本区域,用来展示文件的内容。
<button id = "createFile">CREATE FILE</button> <button id = "writeFile">WRITE FILE</button> <button id = "readFile">READ FILE</button> <button id = "removeFile">DELETE FILE</button> <textarea id = "textarea"></textarea>
第3步 - 添加事件监听器
我们将在index.js的onDeviceReady函数内部添加事件侦听器,以确保所使用插件之前一切已经就绪。
document.getElementById("createFile").addEventListener("click", createFile);
document.getElementById("writeFile").addEventListener("click", writeFile);
document.getElementById("readFile").addEventListener("click", readFile);
document.getElementById("removeFile").addEventListener("click", removeFile);
步骤4A- 创建文件函数
该文件将在设备上的应用程序的根文件夹中创建。为了能够访问根文件夹你需要提供给超级用户访问文件夹。在我们的例子路径根目录文件夹是 \data\data\com.zaixian.hello\cache。当前此文件夹为空。

现在让我们添加的函数来创建log.txt文件。我们将编写代码在index.js。我们首先请求文件系统。此方法使用四个参数。类型可以是WINDOW.TEMPORARY或WINDOW.PERSISTENT,大小以字节值,需要存储(在本示例中是5MB)。
function createFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true, exclusive: true}, function(fileEntry) {
alert('File creation successfull!')
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
现在,我们可以按创建文件按钮,弹窗提示将确认成功创建文件。


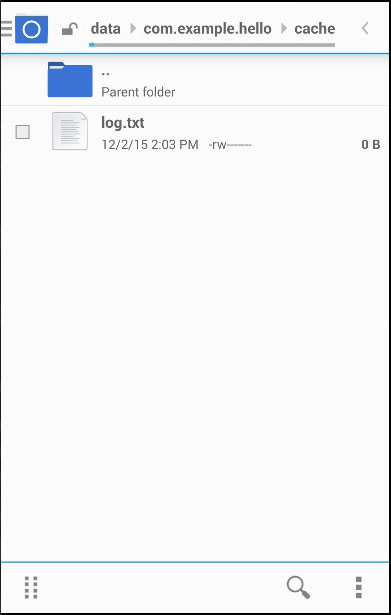
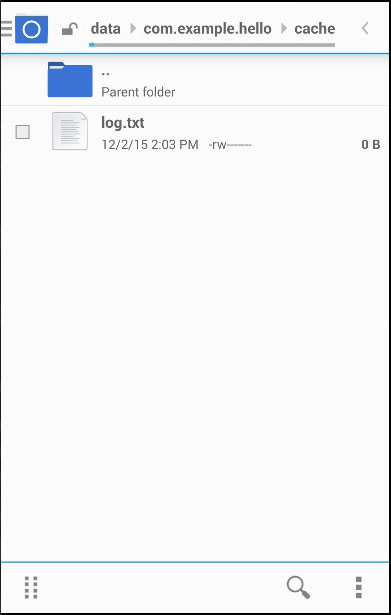
现在,我们可以再次检查您的应用程序的根文件夹,新文件也将在里边。


步骤4b - 写文件函数
我们要做的下一件事就是写一些文本到文件中。我们将再次请求的文件系统,然后创建文件写入器写入,我们分配存有 Lorem Ipsum 文本给 blob 变量。
function writeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: true}, function(fileEntry) {
fileEntry.createWriter(function(fileWriter) {
fileWriter.onwriteend = function(e) {
alert('Write completed.');
};
fileWriter.onerror = function(e) {
alert('Write failed: ' + e.toString());
};
var blob = new Blob(['Lorem Ipsum'], {type: 'text/plain'});
fileWriter.write(blob);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
按 WRITE FILE 按钮后,警告会通知我们:写入成功。


现在,我们可以打开 log.txt,看到存有Lorem Ipsum 在里面了。


步骤4C - 读文件函数
在这一步中,我们将读取 log.txt 文件内容并在 textarea 元素显示。首先,我们请求的文件系统,并得到该文件对象,那么正在创建读取器。当读写器被加载,我们将返回值指定到 textarea。
function readFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {}, function(fileEntry) {
fileEntry.file(function(file) {
var reader = new FileReader();
reader.onloadend = function(e) {
var txtArea = document.getElementById('textarea');
txtArea.value = this.result;
};
reader.readAsText(file);
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
当我们点击READ FILE 按钮,从文件中的文本将被读取放入 textarea 里面。


步骤4D - 删除文件函数
最后,我们将创建删除log.txt文件函数功能。
function removeFile() {
var type = window.TEMPORARY;
var size = 5*1024*1024;
window.requestFileSystem(type, size, successCallback, errorCallback)
function successCallback(fs) {
fs.root.getFile('log.txt', {create: false}, function(fileEntry) {
fileEntry.remove(function() {
alert('File removed.');
}, errorCallback);
}, errorCallback);
}
function errorCallback(error) {
alert("ERROR: " + error.code)
}
}
现在,我们可以按DELETE FILE 按钮将删除应用程序的根文件夹中的文件。提示通知我们删除成功。


如果我们检查应用程序的根文件夹,我们会看到,现在没有任何文件,它是空的。


上一篇:
Cordova对话框
下一篇:
Cordova文件传输
