这个插件用于Cordova 应用程序内打开Web浏览器。
第1步 - 安装插件
我们能够使用这个插件之前,需要在命令提示符窗口中安装这个插件。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-inappbrowser
第2步 - 添加按钮
我们将在 index.html 添加一个按钮将用于打开 inAppBrowser 窗口。
第3步 - 添加事件监听器
现在让我们在index.j为我们的按钮添加事件侦听器到 onDeviceReady 函数中。
document.getElementById("openBrowser").addEventListener("click", openBrowser);
第4步 - 创建函数
在这一步中,我们创建一个功能,在应用程序内打开浏览器。我们将其分配给之后可以用它来添加事件侦听器的 ref 变量。
function openBrowser() {
var url = 'https://cordova.apache.org';
var target = '_blank';
var options = "location=yes"
var ref = cordova.InAppBrowser.open(url, target, options);
ref.addEventListener('loadstart', loadstartCallback);
ref.addEventListener('loadstop', loadstopCallback);
ref.addEventListener('loadloaderror', loaderrorCallback);
ref.addEventListener('exit', exitCallback);
function loadstartCallback(event) {
console.log('Loading started: ' + event.url)
}
function loadstopCallback(event) {
console.log('Loading finished: ' + event.url)
}
function loaderrorCallback(error) {
console.log('Loading error: ' + error.message)
}
function exitCallback() {
console.log('Browser is closed...')
}
}
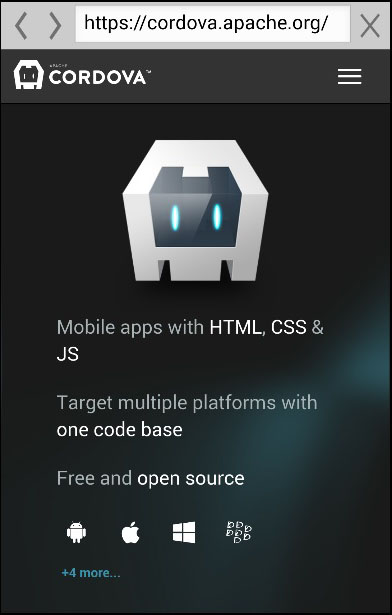
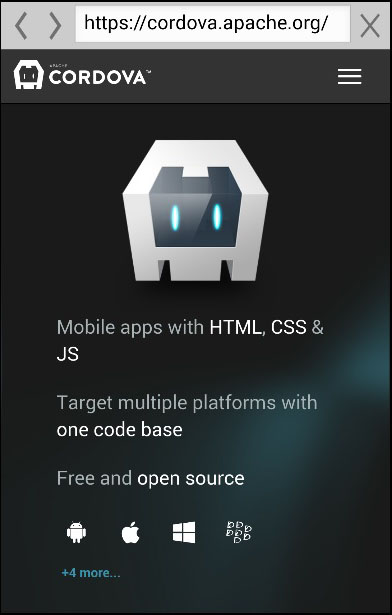
如果我们按下 BROWSER 按钮,将看到屏幕上的以下输出。


控制台也将监听事件。loadstart事件将触发当URL开始加载以及loadstop加载URL将闪光。我们可以控制台中看到它在。
当关闭浏览器,退出事件将触发。
InAppBrowser窗口其它可能的选择。我们将在下面的表解释。
| option | details |
|---|---|
| location | 用来打开浏览器地址栏中打开或关闭。它的值是 yes 或 no |
| hidden | 用于隐藏或显示inAppBrowser。 它的值是 yes 或 no |
| clearCache | 用于清除浏览器的cookie缓存。 它的值是 yes 或 no |
| clearsessioncache | 用于清除会话cookie缓存。它的值是 yes 或 no |
| zoom | 用于隐藏或显示Android浏览器的缩放控制。它的值是 yes 或 no |
| hardwareback | yes使用于硬件后退按钮导航回到通过浏览器历史记录。 no用于关闭浏览器,当后退按钮被点击 |
我们可以用 ref(参考)变量为一些其他功能。对于删除事件侦听器,可以使用 −
ref.removeEventListener(eventname, callback);
对于关闭 InAppBrowser 可以使用 −
ref.close();
如果我们打开了隐藏的窗口,我们可以显示它 -
ref.show();
即使是JavaScript代码可以被注入到InAppBrowser −
var details = "javascript/file/url" ref.executeScript(details, callback);
可用于注入 CSS -
var details = "css/file/url" ref.inserCSS(details, callback);
上一篇:
Cordova国际化
下一篇:
Cordova多媒体
