这个插件是用于获取有关用户设备的信息。
第1步 - 安装设备插件
要安装这个插件,需要在运行命令提示符执行下面的代码片段。
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-device
第2步 - 添加按钮
我们将使用这个插件,这与使用其它的Cordova 插件的方式相同。让我们在index.html文件添加按钮。 点击此按钮将获取有关设备信息。
<body>
<div class="app">
<h1>Cordova获取设备信息</h1>
<button id = "cordovaDevice">CORDOVA DEVICE</button>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
第3步 - 添加事件监听器
Cordova 插件在 deviceready 事件后可用,所以将把事件监听器放在index.js内的DeviceReady函数中。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);
第4步 - 创建函数
下面的函数将展示如何使用该插件提供的一些功能。我们将其放置在 index.js 文件的底部。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
}
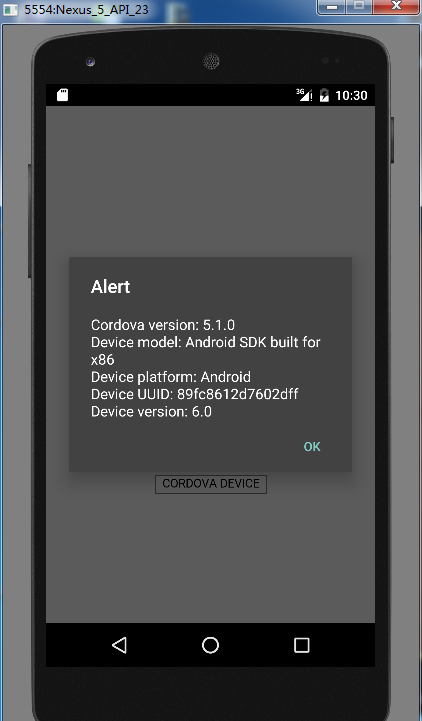
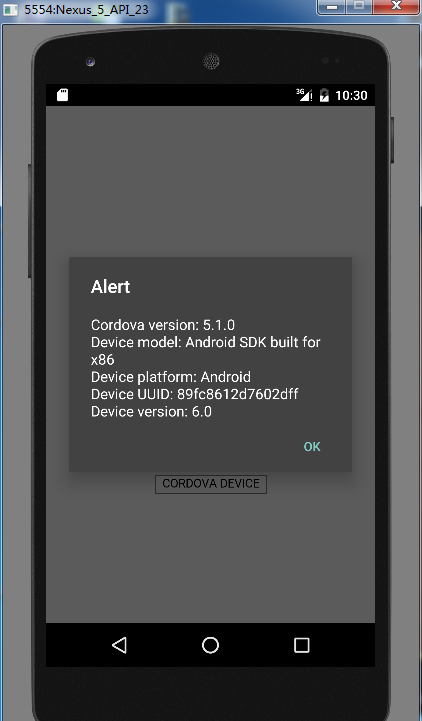
当我们点击 CORDOVA DEVICE 按钮,提示显示Cordova版本,设备型号,平台,UUID和设备版本。


上一篇:
Cordova联系人
下一篇:
Cordova加速度传感器
