username 驗證只在伺服器端進行,因為在伺服器端知道所需的資訊。在這種情況下,可以使用基於 AJAX 的驗證。
第1步 - 為了使用 AJAX 驗證,使用以下這種方式修改 view/site/registration.php 視圖。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form',
'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('提交', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
我們還應該準備伺服器程式,以便它可以處理Ajax請求。
第2步 - 修改 SiteController 中的 actionRegistration()方法並 使用以下這種方式。
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request->post())) {
Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model);
}
return $this->render('registration', ['model' => $model]);
}
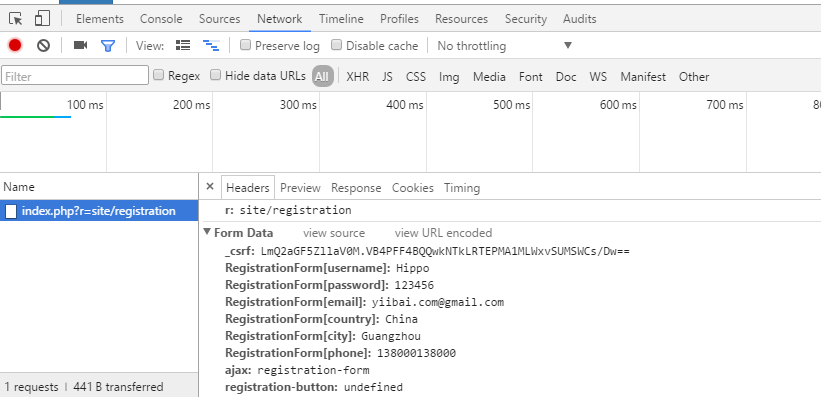
第3步 - 現在訪問URL => http://localhost:8080/index.php?r=site/registration,你會發現,表單驗證是通過AJAX請求完成的。

上一篇:
Yii特設動態驗證
下一篇:
Yii會話Sessions
