在 GridView 小部件是從數據提供者獲取數據,並以一個表格的形式呈現數據。表中的每一行代表一個單獨的資料項目,列表示該專案的屬性。
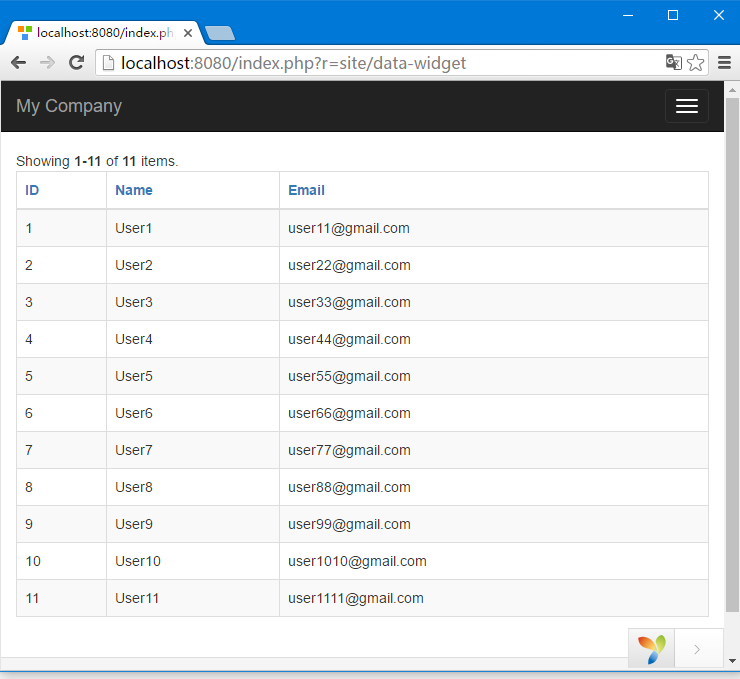
第1步 - 修改 datawidget 小部件視圖使用以下這種方式。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>
在 DataGrid 小部件中的列是在 yii\grid\Column 類中進行配置的。它代表一個模型屬性,並可以進行過濾和排序。
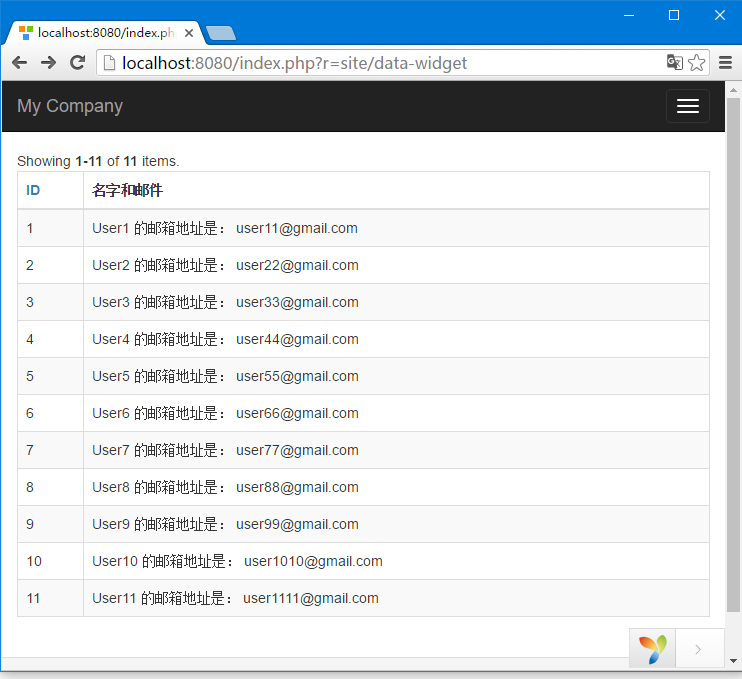
第3步 - 要將自定義列添加到網格中,可修改 datawidget.php 視圖使用以下代碼。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => '名字和郵件',
'value' => function ($data) {
return $data->name . " 的郵箱地址是: " . $data->email;
},
],
],
]);
?>
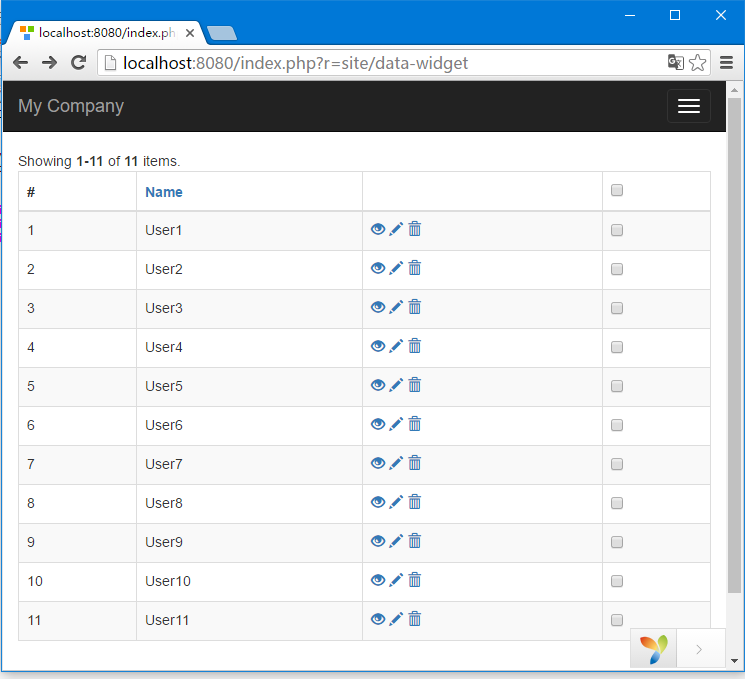
網格列可以通過使用不同的列類來實現,如:yii\grid\SerialColumn, yii\grid\CheckboxColumn 和 yii\grid\SerialColumn 進行定制。
步驟5 - 以下列方式修改 views/site/datawidget.php 視圖檔。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>
上一篇:
Yii ListView Widget
下一篇:
Yii事件