在開發應用程式時,永遠不要相信從用戶接收到的數據。為了使用模式來驗證用戶的輸入,應該調用 yii\base\Model::validate() 方法。如果驗證成功,它返回一個布爾值。如果有錯誤發生,可以從 yii\base\Model::$errors 得到它們。
使用規則
為了使 validate()函數工作,應該重寫 yii\base\Model::rules() 方法。
第1步- rules() 方法返回以下格式的數組。
[ // required, specifies which attributes should be validated ['attr1', 'attr2', ...], // required, specifies the type a rule. 'type_of_rule', // optional, defines in which scenario(s) this rule should be applied 'on' => ['scenario1', 'scenario2', ...], // optional, defines additional configurations 'property' => 'value', ... ]
對於每個規則,應該至少定義屬性的規則,適用於應用規則的類型。
核心驗證規則 − boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url。
第2步 - 創建一個新的模型 RegistrationForm.php 在 models 檔夾中。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>
我們已經聲明 registration 表單模型。該模型有五個屬性 − username, password, email, country, city 和 phone。它們都必需的以及 email 屬性必須是一個有效的電子郵件地址。
第3步 - 添加 actionRegistration() 方法,我們創建一個新的 RegistrationForm 模型在 SiteController 中,並把它傳遞給視圖中。
public function actionRegistration() {
$model = new RegistrationForm();
return $this->render('registration', ['model' => $model]);
}
第4步 - 添加 registration 表視圖。 在 views/site 檔夾內部,創建一個 registration.php 檔並使用下麵的代碼。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('提交', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
使用 ActiveForm widget 來顯示登記表單。
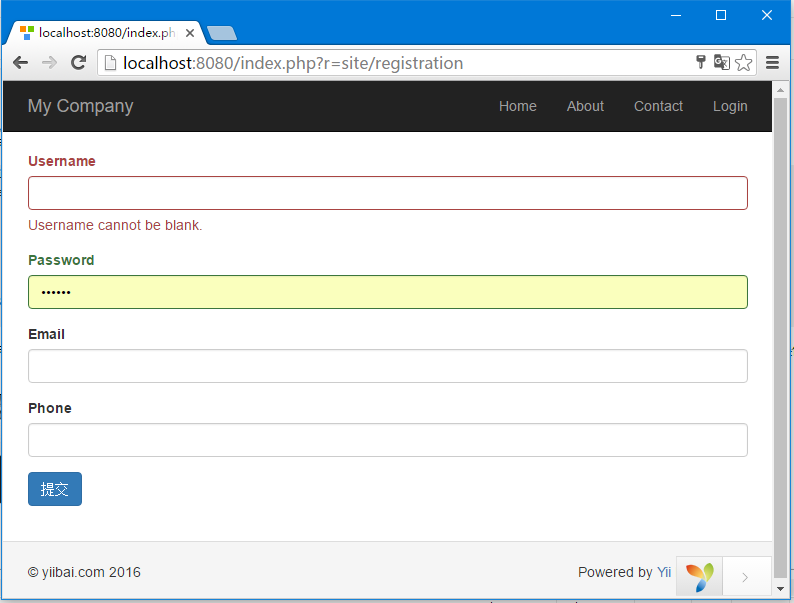
第5步 - 在流覽器中打開URL:http://localhost:8080/index.php?r=site/registration,什麼都不輸入,然後單擊提交按鈕,會看到在動作的驗證規則。

第6步 - 要自定義 username 屬性的錯誤資訊,RegistrationForm 修改 rules() 方法,以下列方式。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'], ['username', 'required', 'message' => 'Username is required'], // the email attribute should be a valid email address
['email', 'email'],
];
}
第7步- 打開轉到 http://localhost:8080/index.php?r=site/registration ,然後單擊提交按鈕。你會發現,username 屬性的錯誤資訊發生了變化。

第8步 - 在自定義的驗證過程中,可以覆蓋這些方法。
-
yii\base\Model::beforeValidate(): 觸發一個
yii\base\Model::EVENT_BEFORE_VALIDATE 事件.
-
yii\base\Model::afterValidate(): 觸發一個
yii\base\Model::EVENT_AFTER_VALIDATE 事件.
第9步 - 要修整去除 country 屬性的空格,把 city 空輸入轉換為null,可以修剪和默認驗證器。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'], ['country', 'trim'],
['city', 'default'], // the email attribute should be a valid email address
['email', 'email'],
];
}
第10步 - 如果輸入是空的,可以設置它的默認值。
public function rules() {
return [
['city', 'default', 'value' => 'Haikou'],
];
}
如果 city 屬性為空,那麼將使用默認的 “Haikou” 值。
上一篇:
Yii HTML表單處理
下一篇:
Yii特設動態驗證
