當有太多的數據顯示在一個頁面上時,應該讓它們在多個頁面顯示。這也被稱為分頁。
需要數據分頁顯示在動作中。
準備資料庫
第1步- 創建一個新的資料庫。資料庫可以通過以下兩種方式來準備(或使用其他可視化圖形介面創建資料庫)。
-
在終端運行: mysql -u root -p
-
創建一個新的資料庫 CREATE DATABASE mystudy CHARACTER SET utf8 COLLATE utf8_general_ci;
第2步- 在 config/db.php 檔配置資料庫連接。目前使用的系統使用下麵的配置(這裏沒有密碼)。
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = mystudy',
'username' => 'root',
'password' => '',
'charset' => 'utf8',
];
?>
第3步 - 在專案根檔夾執行:yii migrate/create test_table 。此命令將用於創建管理資料庫資料庫遷移。 migrations檔會出現在專案的根的 migrations 檔夾中。

第4步 - 修改遷移檔(在本示例中生成的是:m160529_014611_test_table.php ),並使用以下代碼。
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160529_014611_test_table extends Migration {
public function up() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user11@gmail.com"],
["User2", "user22@gmail.com"],
["User3", "user33@gmail.com"],
["User4", "user44@gmail.com"],
["User5", "user55@gmail.com"],
["User6", "user66@gmail.com"],
["User7", "user77@gmail.com"],
["User8", "user88@gmail.com"],
["User9", "user99@gmail.com"],
["User10", "user1010@gmail.com"],
["User11", "user1111@gmail.com"],
]);
}
public function down() {
//$this->dropTable('user');
}
}
?>
上述遷移創建了用戶表的這些字段: id, name 和 email. 它還增加了一些演示用戶。
第5步 - 在專案的根目錄內運行: yii migrate 來遷移應用到資料庫。執行結果如下圖所示:


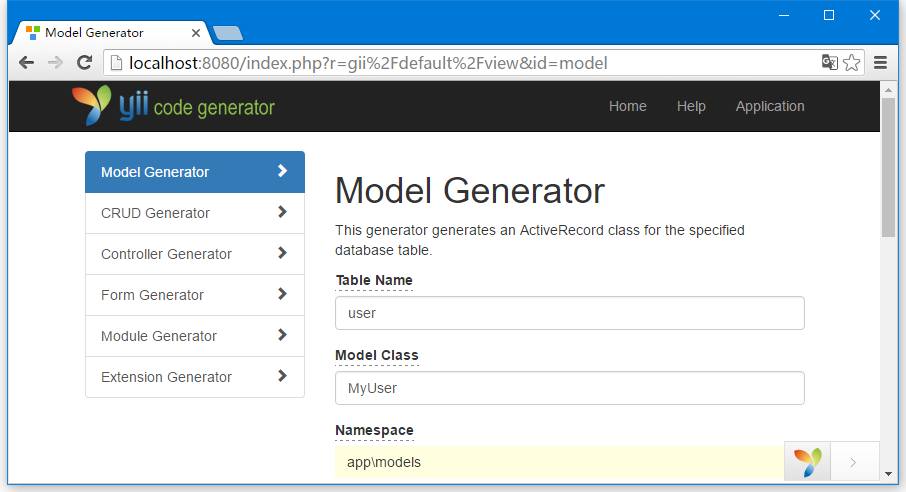
第6步-現在,我們需要為user表創建模型。為了簡便起見,我們將使用GII代碼生成工具。在流覽器中打開 url: http://localhost:8080/index.php?r=gii 。
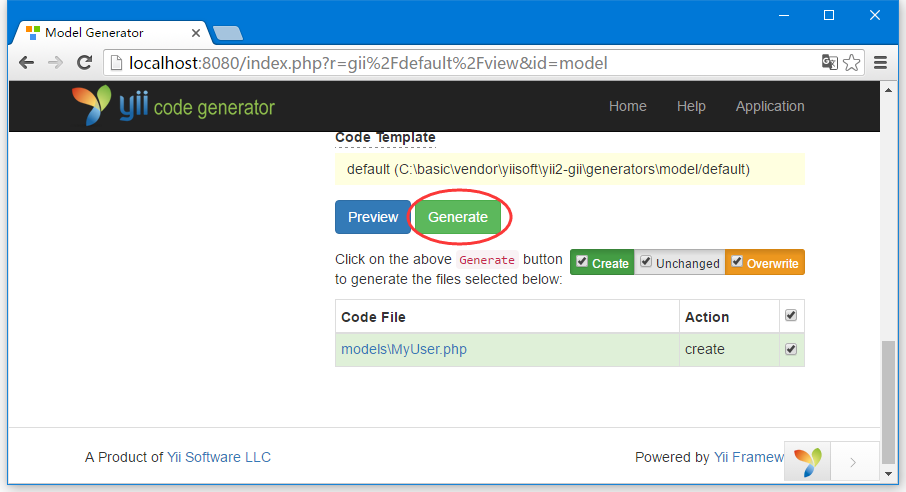
然後,點擊 “Model generator” 下的 “Start”按鈕。 填寫表名(“user”)和模型類(“MyUser”),單擊“Preview”按鈕,最後點擊 “Generate” 按鈕。

向下拉到底,如下圖所示:

MyUser 檔憶經生成在 models 目錄。
在動作中的分頁
第1步 - 添加 actionPagination() 方法到 SiteController 。
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('pagination', [
'models' => $models,
'pagination' => $pagination,
]);
}
第2步 - 創建一個名為 pagination.php 的視圖檔在 views/site 檔夾內。
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>
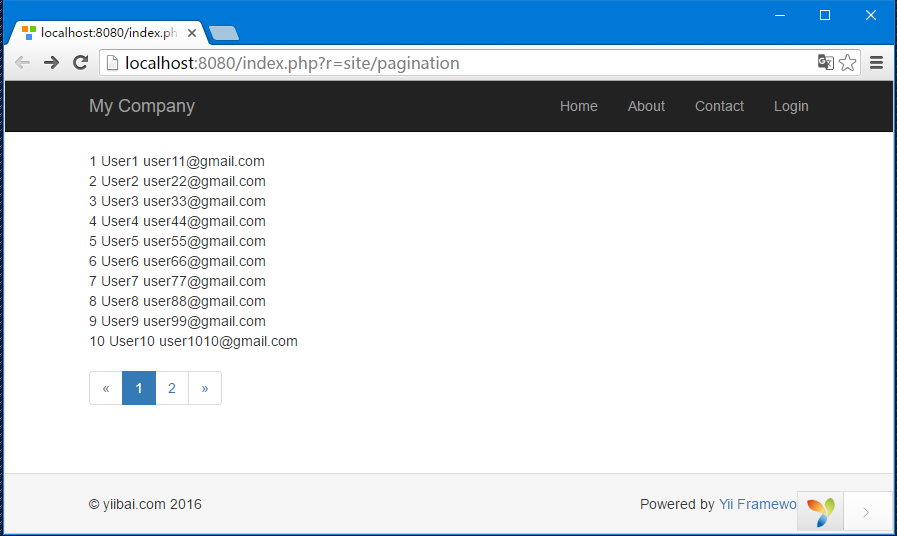
現在打開流覽器流覽:http://localhost:8080/index.php?r=site/pagination ,就會看到一個分頁控件列表,如下圖所示 -