<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
這種佈局是所有視圖的通用頁面生成HTML頁面。$content 變數是視圖渲染內容的結果。以下方法引發有關渲染過程事件,以便在其他地方註冊的腳本和標籤會被適當注入 -
-
head() − 應在頭部分調用。產生一個占位符,將與定位於頭部位置已註冊的 HTML 來代替。
-
beginBody() − 應在 body 部分的開頭調用。觸發 EVENT_BEGIN_BODY 事件。產生將使用定位在 body 已註冊的HTML,將替換占位符開始位置。
-
endBody() − 應在 body 結束部分被調用。觸發 EVENT_END_BODY 事件。
產生一個占位符,這將有針對性的在 body 的結束位置使用已註冊的HTML來代替。
-
beginPage() − 應在佈局的開頭被調用。觸發EVENT_BEGIN_PAGE 事件。
-
endPage() − 應在佈局結束時調用。觸發 EVENT_END_PAGE 事件。
創建佈局
<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = "newlayout";
/* other methods */
}
?>

<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = '關於我們';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, Yii教學, Yii視圖,
meta, 標籤']);
$this->registerMetaTag(['name' => 'description', 'content' => '這是一個頁面的描述!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>
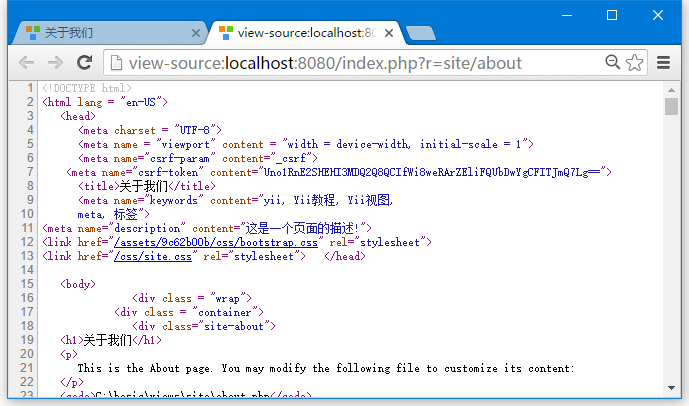
我們剛剛註冊了兩個 meta 標籤 − keywords 和 description.
第6步 - 現在打開 http://localhost:8080/index.php?r=site/about ,你會發現在頁面頭部的 meta 標籤內容如下面的螢幕截圖。

-
EVENT_BEGIN_BODY − 觸發了佈局通過調用 yii\web\View::beginBody()
-
EVENT_END_BODY − 觸發了佈局通過調用 yii\web\View::endBody()
-
EVENT_BEGIN_PAGE − 觸發了佈局通過調用 fyii\web\View::beginPage()
-
EVENT_END_PAGE − 觸發了佈局通過調用 yii\web\View::endPage()
-
EVENT_BEFORE_RENDER − 在控制器開始渲染一個檔時觸發
-
EVENT_AFTER_RENDER − 渲染檔後觸發
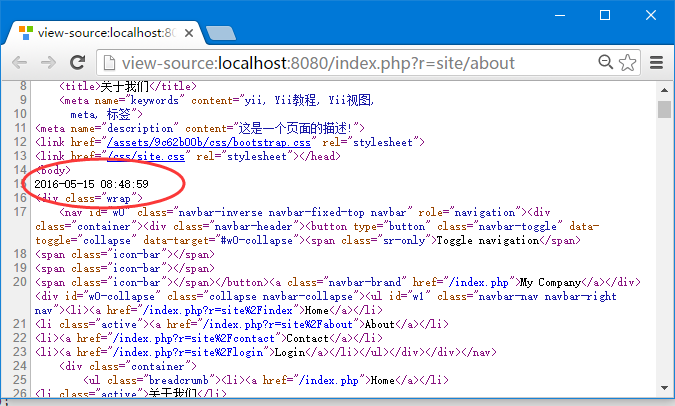
public function actionAbout() {
Yii::$app->view->on(yii\web\View::EVENT_BEGIN_BODY, function () {
echo date('Y-m-d H:i:s');
});
return $this->render('about');
}
要點
- 將複雜的視圖分成幾個小塊檔
- 使用公用的HTML代碼部分(頁眉,頁腳,菜單等)的佈局
- 使用小部件-widgets
- 包含HTML和簡單的PHP代碼格式化和呈現數據。
- 無處理請求
- 不修改模型屬性
-
不執行數據庫查詢