讓我們創建一個簡單的擴展來顯示一個標準的“Hello World”消息。這個擴展將通過Packagist庫進行分發。
第1步 - 在硬碟驅動器上創建一個名為 yii2-exts-hello-world 的檔夾,但不能在Yii基本的應用程式範本中)。在 yii2-exts-hello-world 目錄下,創建一個名為 composer.json 檔,並用下麵的代碼。
{
"name": "zaixian/hello-world",
"authors": [
{
"name": "zaixian"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}
我們已經聲明要使用PSR-0標準,所有的擴展名的檔在 src 檔夾下。
第2步 - 創建下麵的目錄路徑: yii-exts-hello-world/src/HelloWorld.
第3步 - 在 HelloWorld 檔夾中,創建一個名為SayHello.php 的檔,並用下麵的代碼。
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer from zaixian!';
}
}
?>
我們已經定義了一個SayHello 類和一個 world 的靜態函數,用於返回 hello 消息。
第4步 - 擴展已準備就緒。現在創建您的 GitHub 帳戶的一個空倉庫,並 push 這個擴展。
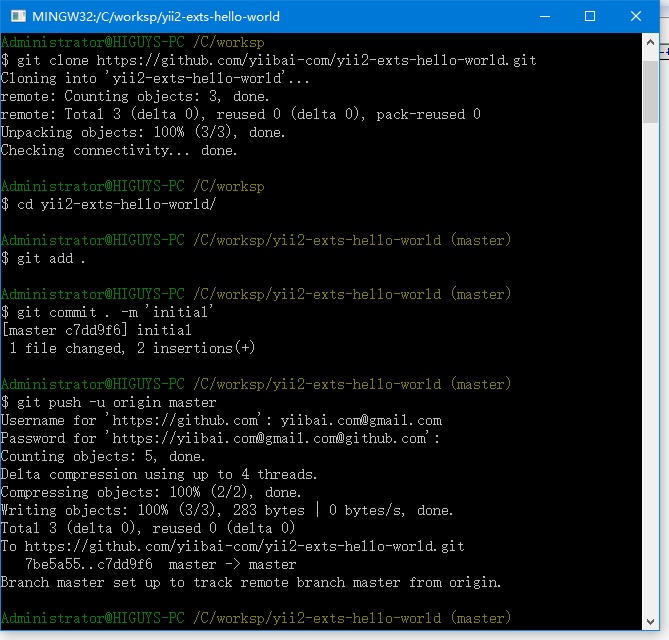
在 hello-world 檔夾中運行-
- git clone https://github.com/zaixian-com/yii2-exts-hello-world.git
- git add .
- git commit . -m 'add new files'
- git push -u origin master

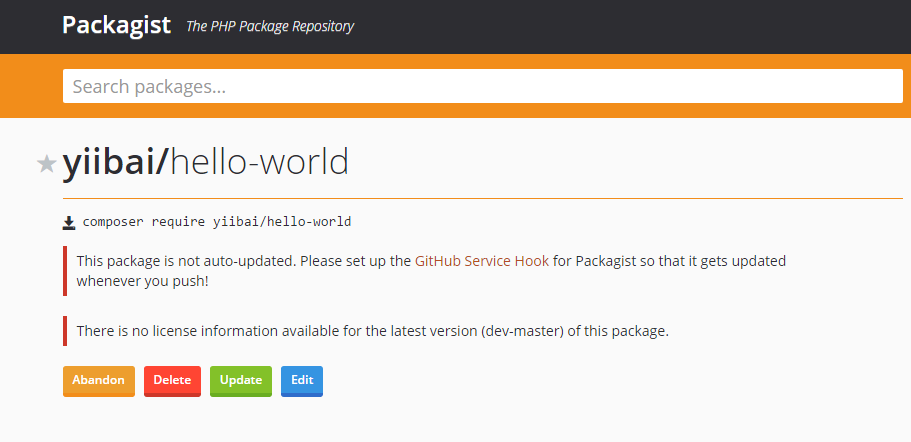
剛才就發送您的擴展到GitHub上。 現在,打開 https://packagist.org,在菜單頂部點擊“提交”後登錄。
你會看到一個頁面,現在進入你的 GitHub 存儲庫發佈。
第5步 - 點擊“check”按鈕,您的擴展就被公佈了。

第6步 - 回到基本應用程式範本。添加此擴展到 composer.json。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"zaixian/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
第7步 - 在專案的根檔夾中,運行 composer update 來安裝/更新所有的依賴關係。

第8步 - 輸出擴展應安裝。要使用它,修改 SiteController 的 actionAbout 方法的About 視圖。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>
第9步 − 在流覽器中輸入URL=> http://localhost:8080/index.php?r=site/about 並訪問,會看到從我們的擴展中顯示的一個Hello World消息。
上一篇:
Yii擴展
下一篇:
Yii HTTP請求
