片段緩存提供商網頁的一個片段緩存。
第1步 - 添加一個新的 actionFragmentCaching()方法到 SiteController 控制器中。
public function actionFragmentCaching() {
$user = new MyUser();
$user->name = "cached user name";
$user->email = "cacheduseremail@xuhuhu.com";
$user->save();
$models = MyUser::find()->all();
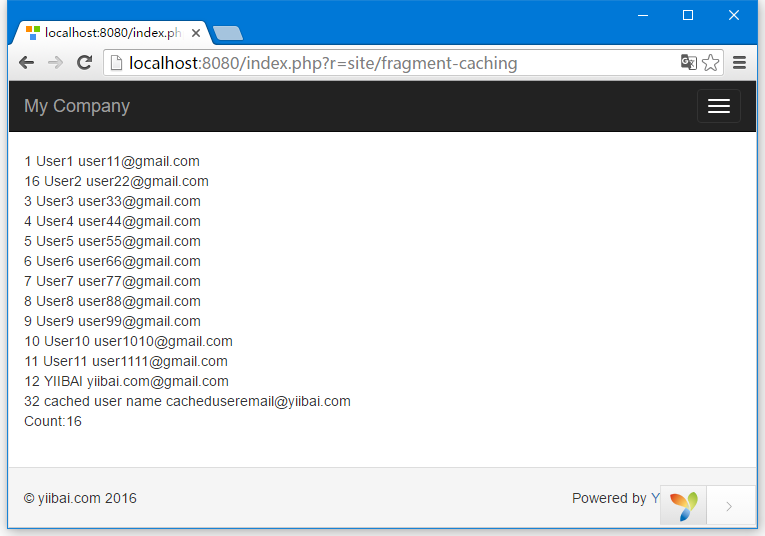
return $this->render('cachedview', ['models' => $models]);
}
在上面的代碼中,我們創建了一個新用戶,並顯示在一個 cachedview 視圖檔中。
第2步 - 現在,創建一個新檔 cachedview.php 在 views/site 檔夾中。
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>
我們在一對 beginCache()和 endCache()方法中包圍的內容生成邏輯。
如在高速緩存中找到內容,beginCache()方法將呈現它。
請注意,beginCache() 和 endCache() 之前的內容已被緩存。在資料庫中,示例中有共 13 用戶,但只有12個被顯示。
頁面緩存
頁面緩存提供整個網頁的內容緩存。頁面緩存是由 yii\filter\PageCache 類支持。
步驟1 - 在 SiteController 修改 behaviors()函數。
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}
上面的代碼緩存索引頁為 60 秒。
如果重新載入頁面,因為頁面被緩存,不會注意到有任何更改。等待一分鐘,然後再重新加載頁面。
HTTP緩存
Web應用程式也可以使用客戶端的緩存。要使用它需要為控制器中動作配置 yii\filter\HttpCache 篩檢程式。
在 Last-Modified頭 使用時間戳來指示該頁面是否已被修改。
第1步 - 要啟用發送 Last-Modified 頭,配置 yii\filter\HttpCache::$lastModified 屬性。
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) {
$q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}
在上面的代碼中,我們只有在 index 動作中啟用了HTTP緩存。
應生成基於用戶的 name 和 email 表頭的 HTTP 標頭。
當流覽器中首次打開 index 動作頁面,則在伺服器端生成內容併發送給流覽器端。
第二次,如果 name 或 email 沒有改變,伺服器將不能再生成頁面。
ETag頭提供表示頁面內容的哈希值。如果頁面被改變時,哈希也將被改變。
第2步 - 要啟用發送ETag頭,需要配置 yii\filters\HttpCache::$etagSeed 屬性。
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id'));
return serialize([$user->name, $user->email]);
},
],
];
}
在上面的代碼中,我們只有在 index 動作中啟用了HTTP緩存。
應生成基於用戶的 name 和 email 表頭的 HTTP 標頭。
當流覽器中首次打開 index 動作頁面,則在伺服器端生成內容併發送給流覽器端。
第二次,如果 name 或 email 沒有改變,伺服器將不能再生成頁面。
上一篇:
Yii緩存
下一篇:
Yii別名(Aliases)